如何创建热区链接Dreamweaver CS6中
提问人:刘旭39发布时间:2020-11-13
创建热区链接
创建热区链接的具体操作步骤如下。
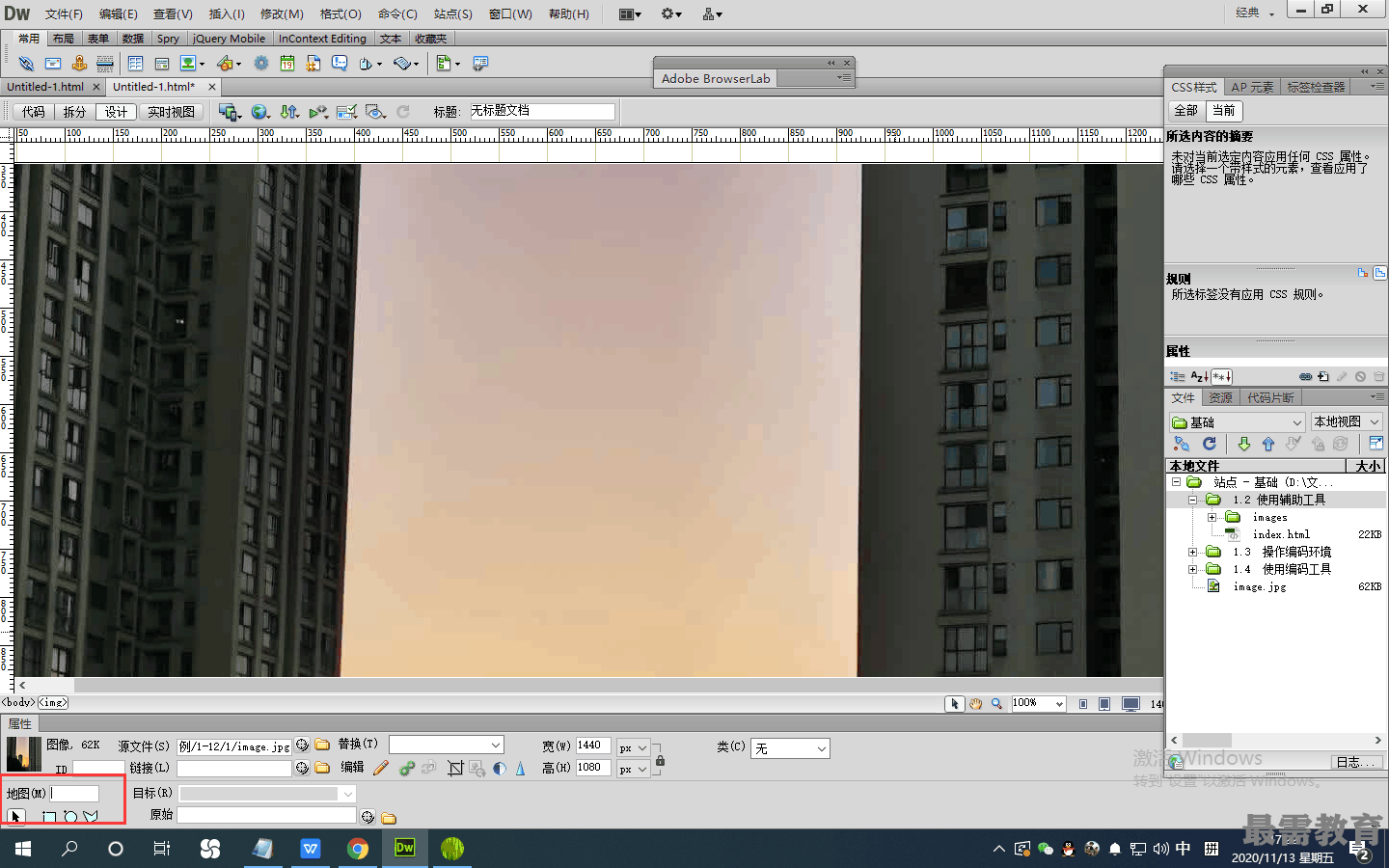
(1 )选取一张图片,在"属性"面板的 "地图"选项下方选择热区创建工具,如图所示。
各工具的作用如下。
“指针热点工具”按钮用于选择不同的热区。
“矩形热点工具”按钮用于创建矩形 热区。
“圆形热点工具”按钮用于创建圆形 热区。
“多边形热点工具”按钮用于创建多边形热区。
(2)利用"矩形热点工具”"圆形热点工 具""多边形热点工具""指针热点工具"在图片上建立或选择相应形状的热区。
将鼠标指针放在图片上,当鼠标指针变为 "+"形状时,在图片上拖曳出相应形状的蓝色 热区。如果图片上有多个热区,可通过"指针热点"工具选择不同的热区,并通过热区 的控制点调整热区的大小。例如,利用“矩形 热点”工具,在图上建立多个矩形链接热点。
(3)此时,对应的"属性”面板。在“链接"选项的文本框中输入要链接 的网页地址,在"替换"选项的文本框中输入 当鼠标指针指向热区时所显示的替换文字。通 过热区,用户可以在图片的任何地方做链接。 反复操作,就可以在一张图片上划分很多热 区,并为每一个热区设置一个链接,从而实现 在一张图片的不同位置单击鼠标左键链接到不 同页面的效果。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>