HTML5新的非主体结构元素 header元素
提问人:刘团圆发布时间:2020-11-13
header元素是一种具有引导和导航作用的辅助元素,它通常代表一组简介或者导航性质的内容。其位置表现在页面或节点的头部。
通常header元素用于包含页面标题,当然这不是绝对的。header元素也可以用于包含节点的内容列表导航,如数据表格、搜索表单、相关的Logo图片等。
在整个页面中,标题一般放在页面的开头。一个网页中没有限制header元素的个数,可以拥有多 个,可以为每个内容区块加一个header元素。
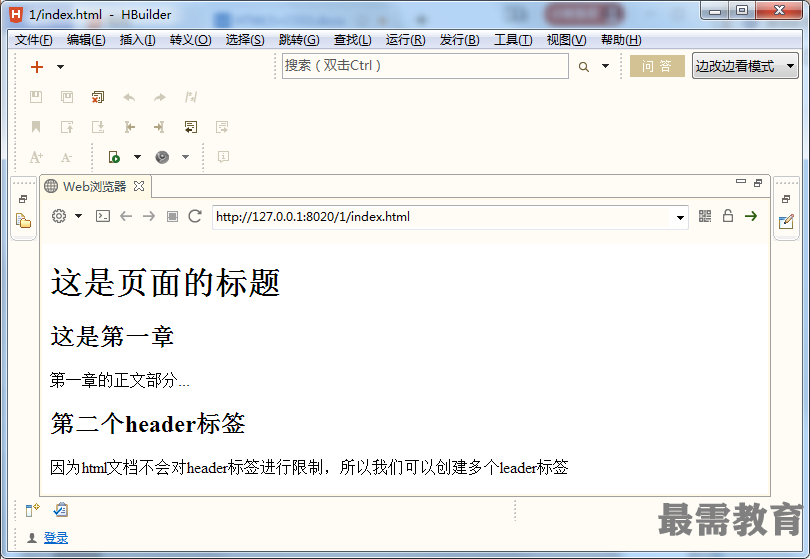
【例题】使用header元素
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>header</title>
</head>
<body>
<header>
<h1>这是页面的标题</h1>
</header>
<article>
<h2>这是第一章</h2>
<p>第一章的正文部分...</p>
</article>
<h2>第二个header标签</h2>
<p>因为html文档不会对header标签进行限制,所以我们可以创建多个leader标签</p>
</header>
</body>
</html>

当header元素只包含一个标题元素时,就不要使用header元素了。article元素肯定会让标题在文档大纲中显现出来,而且header元素并不是包含多重内容。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>