HTML新的主体结构元素 section元素
section元素主要用来定义文档中的节(section ),如章节、页面、页脚或文档中的其他部分。通常它用于成节的内容,或在文档流中开始一个新的节。
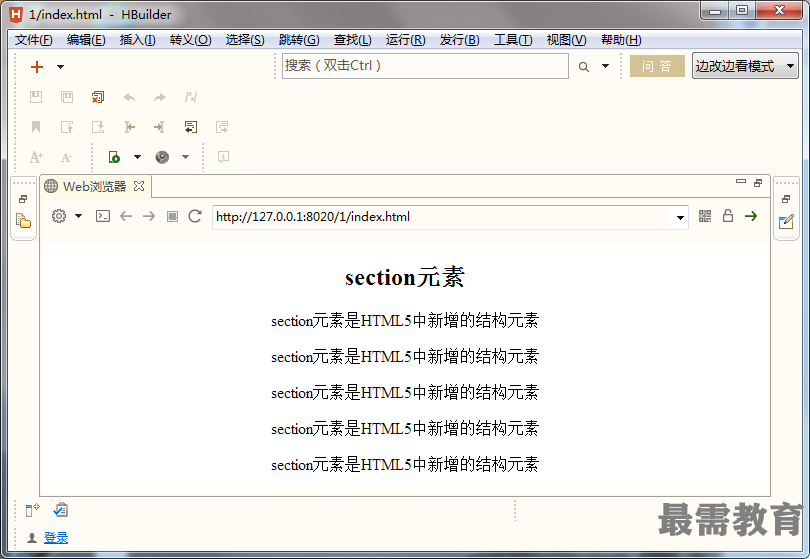
【例题】使用section元素
代码如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>section</title>
<style>
h1,p{text-align: center;}
</style>
</head>
<body>
<section>
<h1>section元素</h1>
<p>section元素是HTML5中新增的结构元素</p>
<p>section元素是HTML5中新增的结构元素</p>
<p>section元素是HTML5中新增的结构元素</p>
<p>section元素是HTML5中新增的结构元素</p>
<p>section元素是HTML5中新增的结构元素</p>
</section>
</body>
</html>
对于那些没有标题的内容,不推荐使用section元素,section元素强调的是一个专题性的内容,一般会带有标题。当元素内容聚合起来表示一个整体时,应该使用article元素替代section元素。 section元素应用的典型情况有:文章的章节标签,对话框中的标签页,或者网页中有编号的部分。
section元素不仅是一个普通的容器元素。当section元素只是为了样式或者方便脚本使用时,应该使用div。一般来说,当元素内容明确出现在文档大纲中时,section就是适用的。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>