在Dreamweaver CS6中怎么定义新站点?
定义新站点
建立好站点文件夹后,用户就可以定义新 站点了。在Dreamweaver CS6中,站点通常包含两部分,即本地站点和远程站点。本地站点是本地计算机上的一组文件,远程站点是远程Web服 务器上的一个位置。用户将本地站点中的文件发布 到网络上的远程站点,使公众可以访问它们。在 Dreamweaver CS6中创建Web站点,通常先在本地磁 盘上创建本地站点,然后创建远程站点,再将这些 网页的副本上传到一个远程Web服务器上,使公众 可以访问它们。本节只介绍如何创建本地站点。
1.创建本地站点的步骤
(1)选择"站点 > 管理站点"命令,弹出 “管理站点"对话框。
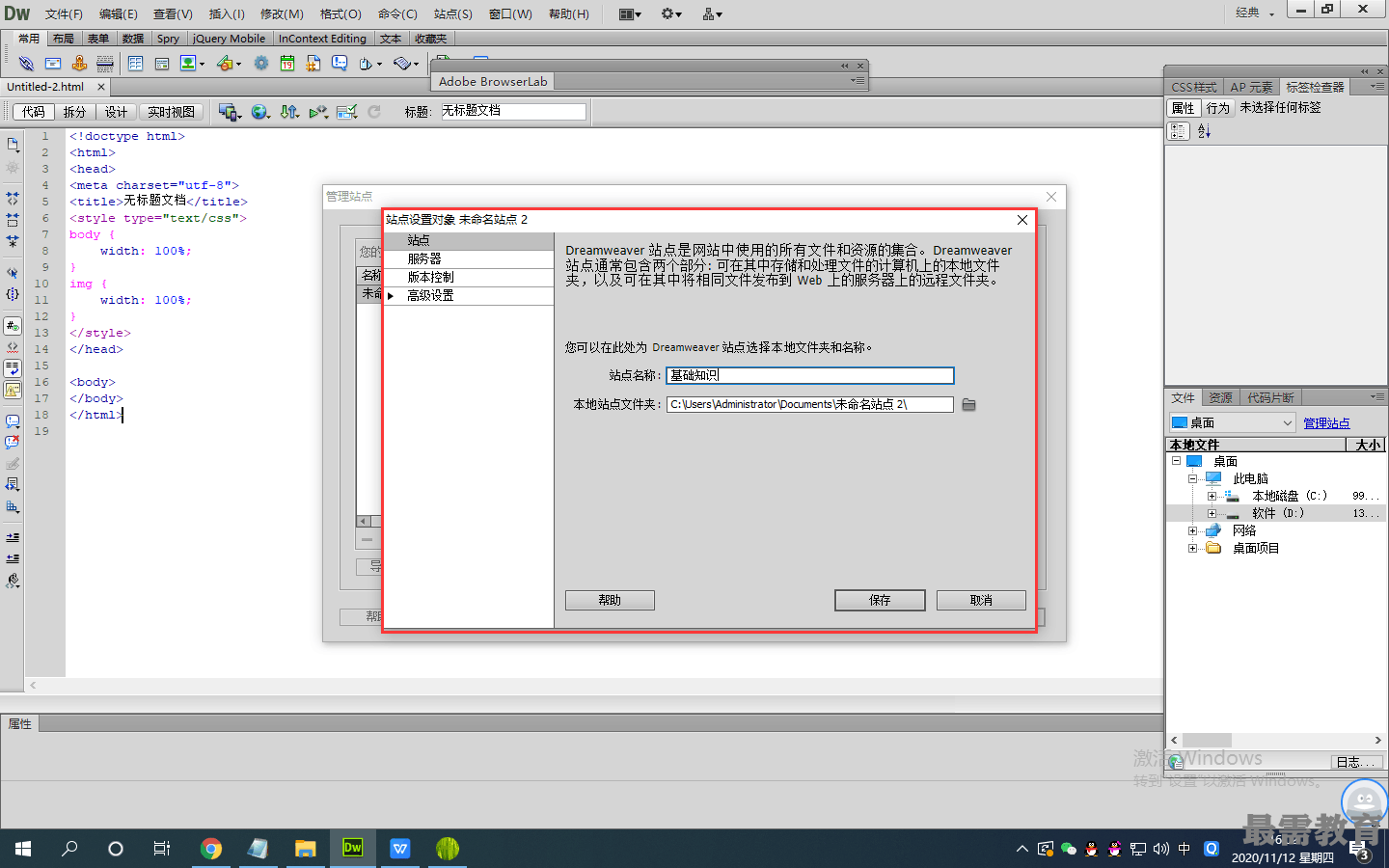
(2)在对话框中单击"新建站点"按钮,弹 出站点设置对象未命名站点2"对话框,在对 话框中,设计者通过"站点”选项卡设置站点名 称,如图所示。
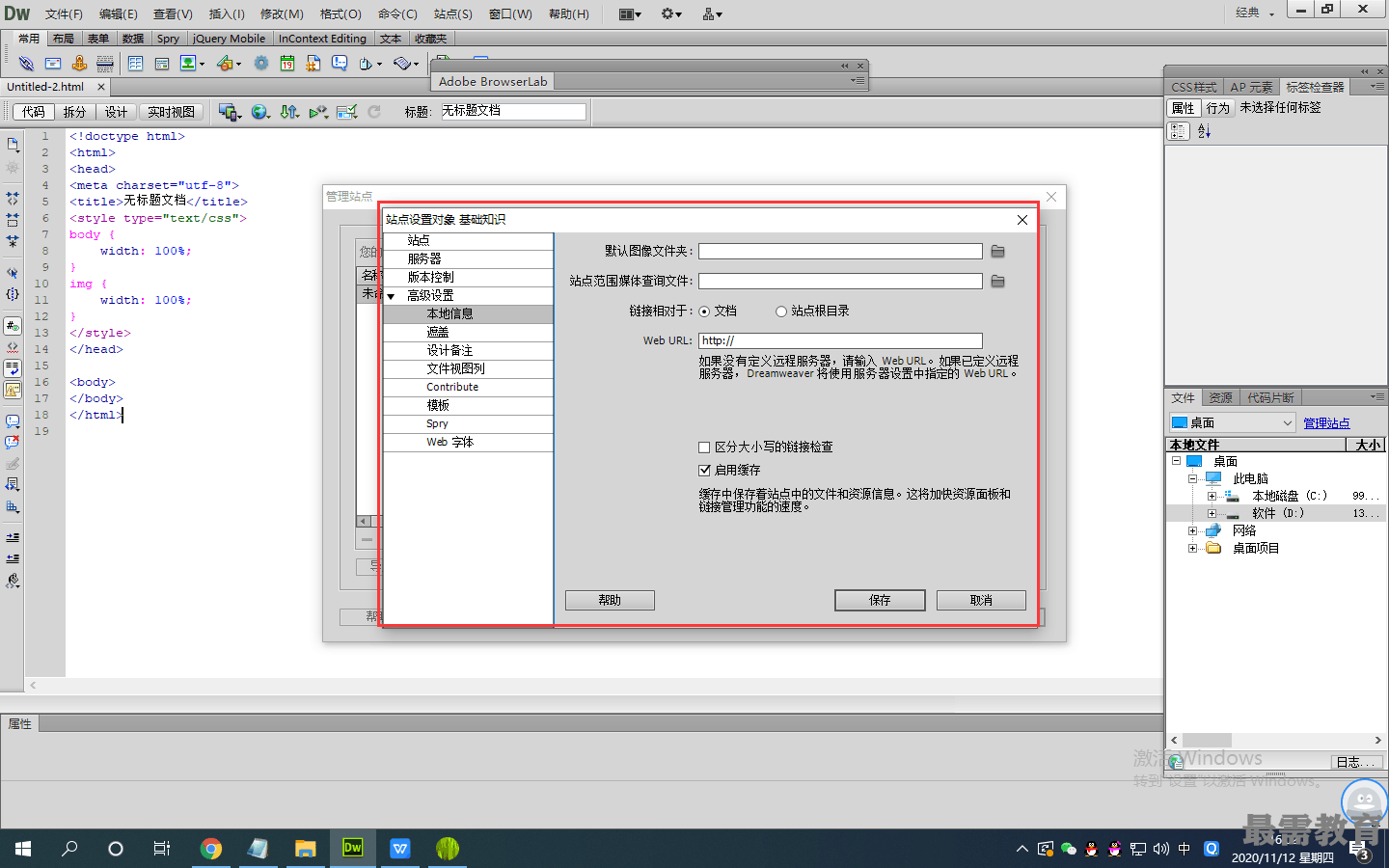
单击"高级设置”选项,在弹 出的选项卡中根据需要设置站点,如图所示。
2.各选项的作用
“默认图像文件夹"选项:在文本框中输入 此站点默认图像文件夹的路径,或者单击"浏览文件夹"按钮圈,在弹出的“选择图像文件夹 对话框中,查找到该文件夹。例如,将非站点图 像添加到网页中时,图像会自动添加到当前站点 的默认图像文件夹中。
“链接相对于”选项组:选择文档"选项, 表示使用文档相对路径来链接;选择“站点根目 录"选项,表示使用站点裉目录相对路径来链接。
“Web URL”选项:在文本框中,输入已 完成的站点将使用的URL。
“区分大小写的链接检查”选项:选择此复 选框,则对使用区分大小写的链接进行检查。
“启用缓存”选项:指定是否创建本地缓存 以提高链接和站点管理任务的速度。若选择此复 选框,则创建本地缓存。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>