在Dreamweaver中如何定义标题栏?
定义标题栏
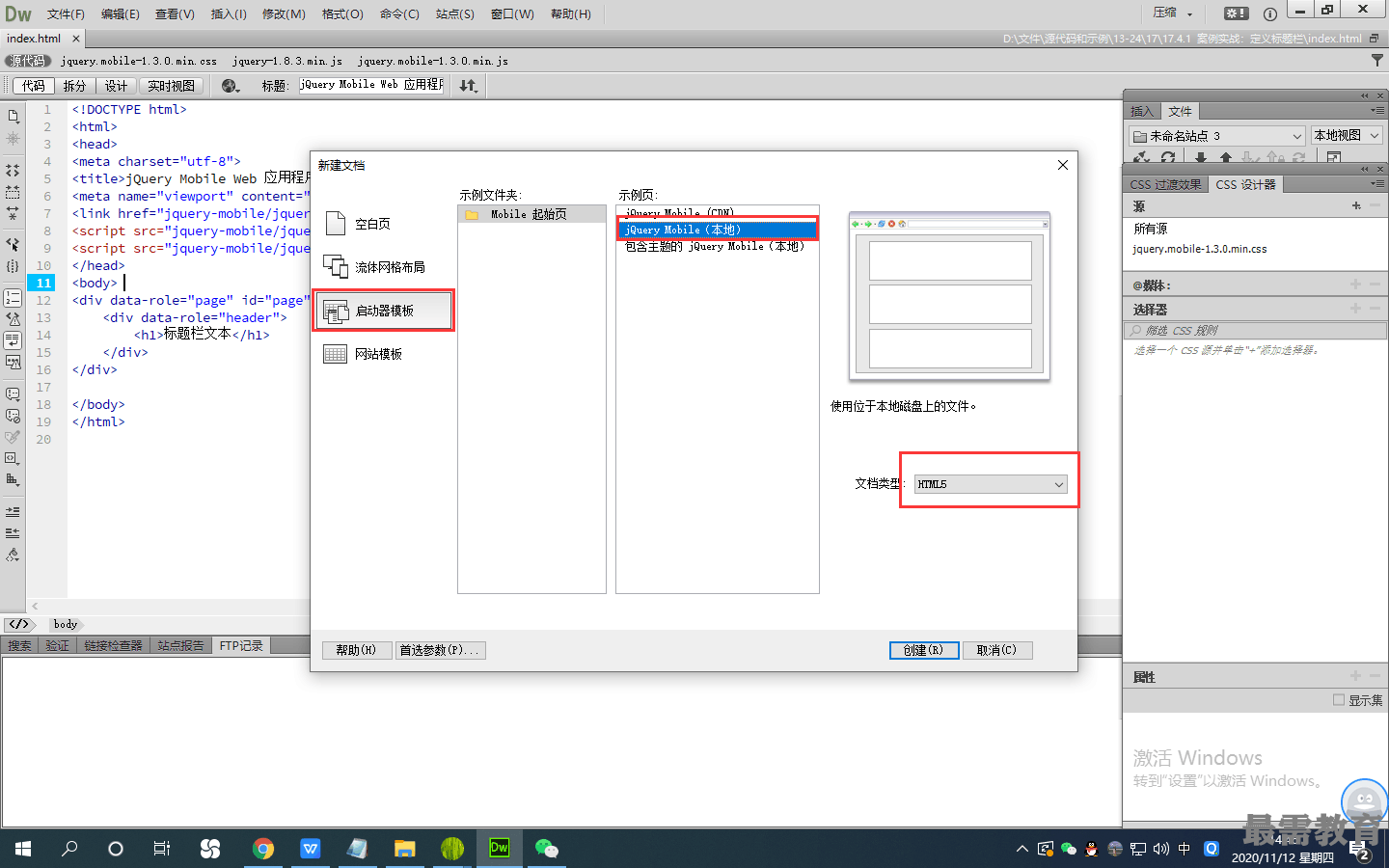
第1步,启动DreamweaverCC,选择“文件” | “新建”命令,打开“新建文档”对话框,在该 对话框中选择“启动器模板”选项,设置“示例文件夹”为“Mobile起始页”,“示例页”为“jQueiy Mobile (本地)”,设置“文档类型”为HTML5,然后单击“确定”按钮,完成文档的创建操作,如图所示
第2步,按Ctrl+S快捷键,保存文档为index3.html。此时,Dreamweaver CC会弹出对话框提示 复制相关的框架文件。
第3步,在编辑窗口中,可以看到Dreamweaver CC新建了包含4个页面的HTML5文档,其中 第1个页面为导航列表页,第2~4页为详细页视图。在站点中新建了 jquery-mobile文件夹,包括了 所有需要的相关技术文件和图标文件。
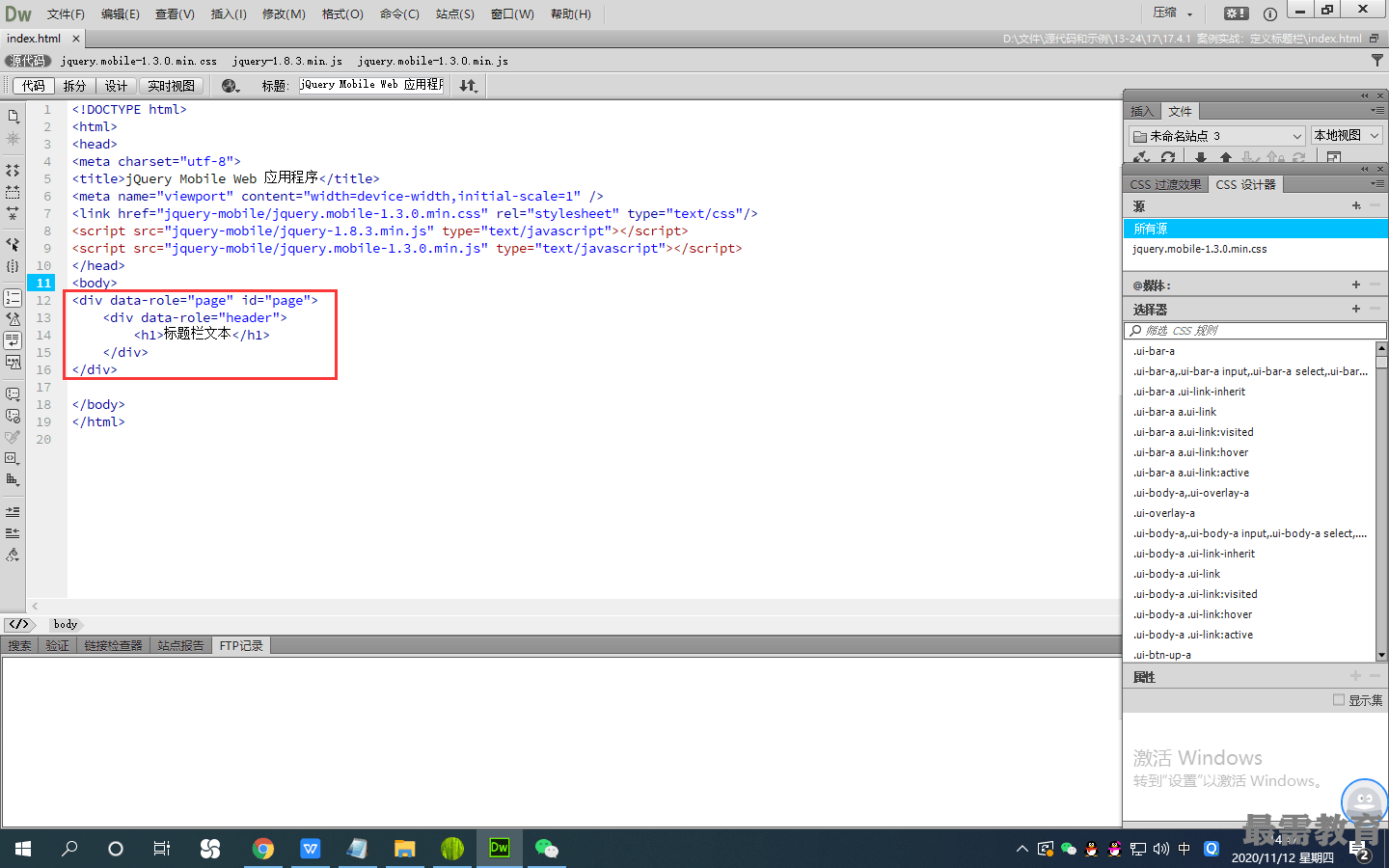
第4步,切换到代码视图,清除第2~4页容器结构,保留第一个Page容器,在容器中添加一个 data-role属性为header的<&>标签,定义标题栏结构。在标题栏中添加一个<h1>标签,定义标题, 将标题文本设置为“标题栏文本”,如图所示。
每个视图容器中只能够有一个标题栏,通过添加一个Page容器的<div>标签,在容器中添加一个 data-role属性,设置属性值为header,就可以在标题栏中添加标题、按钮或者标题文本了。标题文本 一般应包含在标题标签中。
第5步,在头部位置添加如下元信息,定义视图宽度与设备屏幕宽度保持一致。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>