如何插入多页在Dreamweaver中
插入多页
一个jQuery Mobile文档可以包含多页结构(多视图页面),即一个文档可以包含多个标益属性 data-role为page的容器,从而形成多容器页面结构。容器之间各自独立,拥有唯一的ID值。当页面 加载时,会同时加载;容器被访问时,以锚点链接实现,即以内部链接#加对应ID值的方式进行设置。 单击该链接时,jQuery Mobile将在文档中寻找对应ID的容器,以动画的效果切换至该容器中,实现 容器间内容的互访。
【操作步骤】
第1步,启动Dreamweaver CC,新建HTML5文档,保存为index.html。在页面中添加两个data_role 属性为page 的<div>标签,定义两个页面容器,用户在第一个容器中选择需要查看的新闻列表,单击 某条新闻后,切换至第二个容器,显示所选新闻的详细内容。
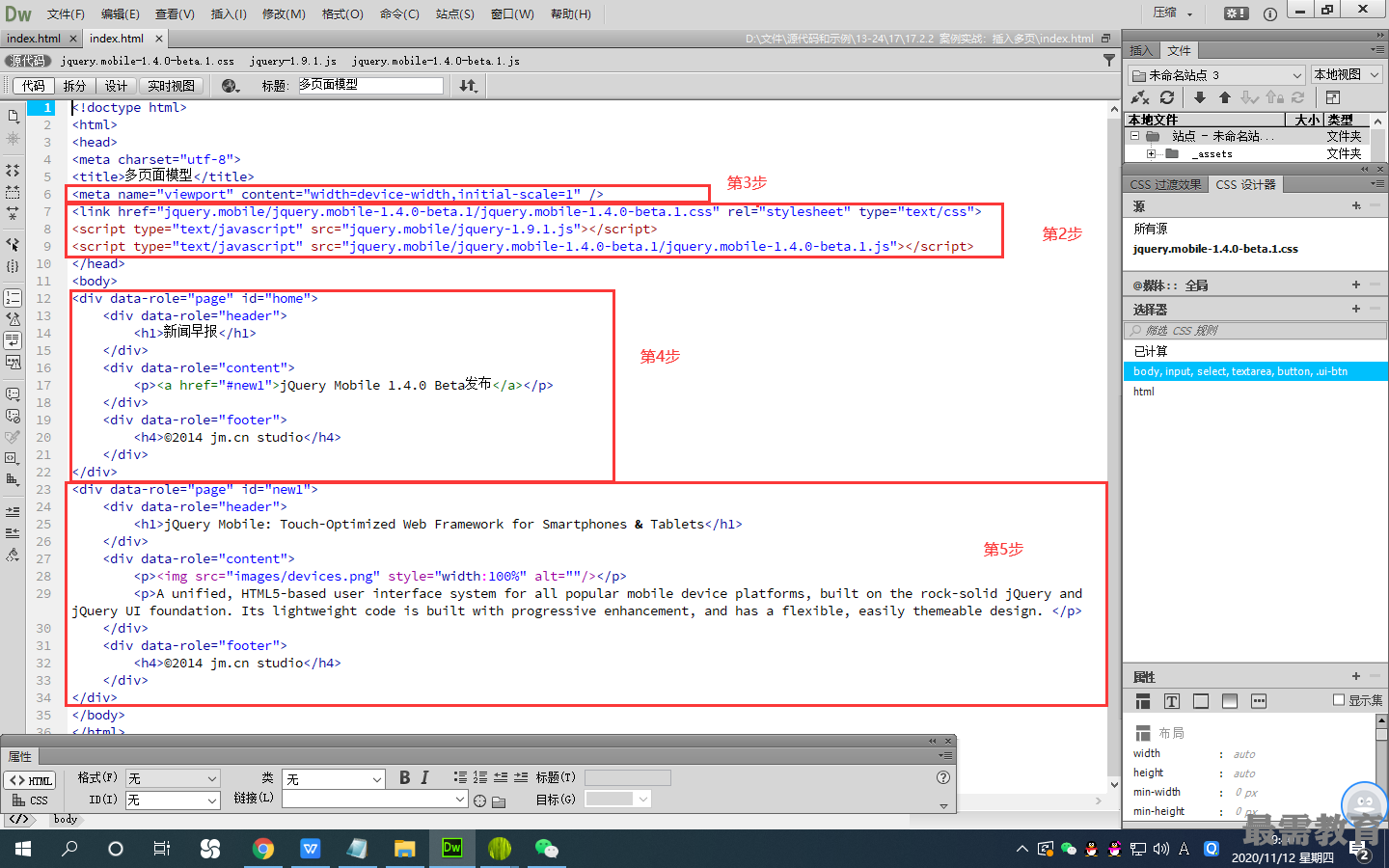
第2步,在头部完成jQuery Mobile技术框架的导入工作。
第3步,配置页面视图,在头部位置输入下面代码,设置页面在不同设备中都是满屏显示。
第4步,介绍的单页结构模型,完成首页视图设置,
第5步,在首页视图底部输入下面代码,设计详细页视图。
在上面代码中包含了两个Page视图页:主页(ID为home)和详细页(ID为newl)。从首页链 接跳转到详细页面采用的是链接地址为如ewL jQuery Mobile会自动切换链接的目标视图显示到移动 浏览器中。该框架会隐藏除第一个包含data-role=“page”的<div>标签以外的其他视图页
第6步,在移动浏览器中预览,在屏幕中央单击超链接文本即可跳转到第二个视图页面。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>