怎么在Dreamweaver中插入单页?
提问人:刘旭39发布时间:2020-11-12
插入单页
【操作步骤】
第1步,启动DreamweaverCC,选择“文件” | “新建”命令,打开“新建文档”对话框,如图所示。在该对话框中选择“空白页”选项,设置“页面类型”为HTML,设置“文档类型”为HTML5,然后单击“确定”按钮,完成文档的创建操作。
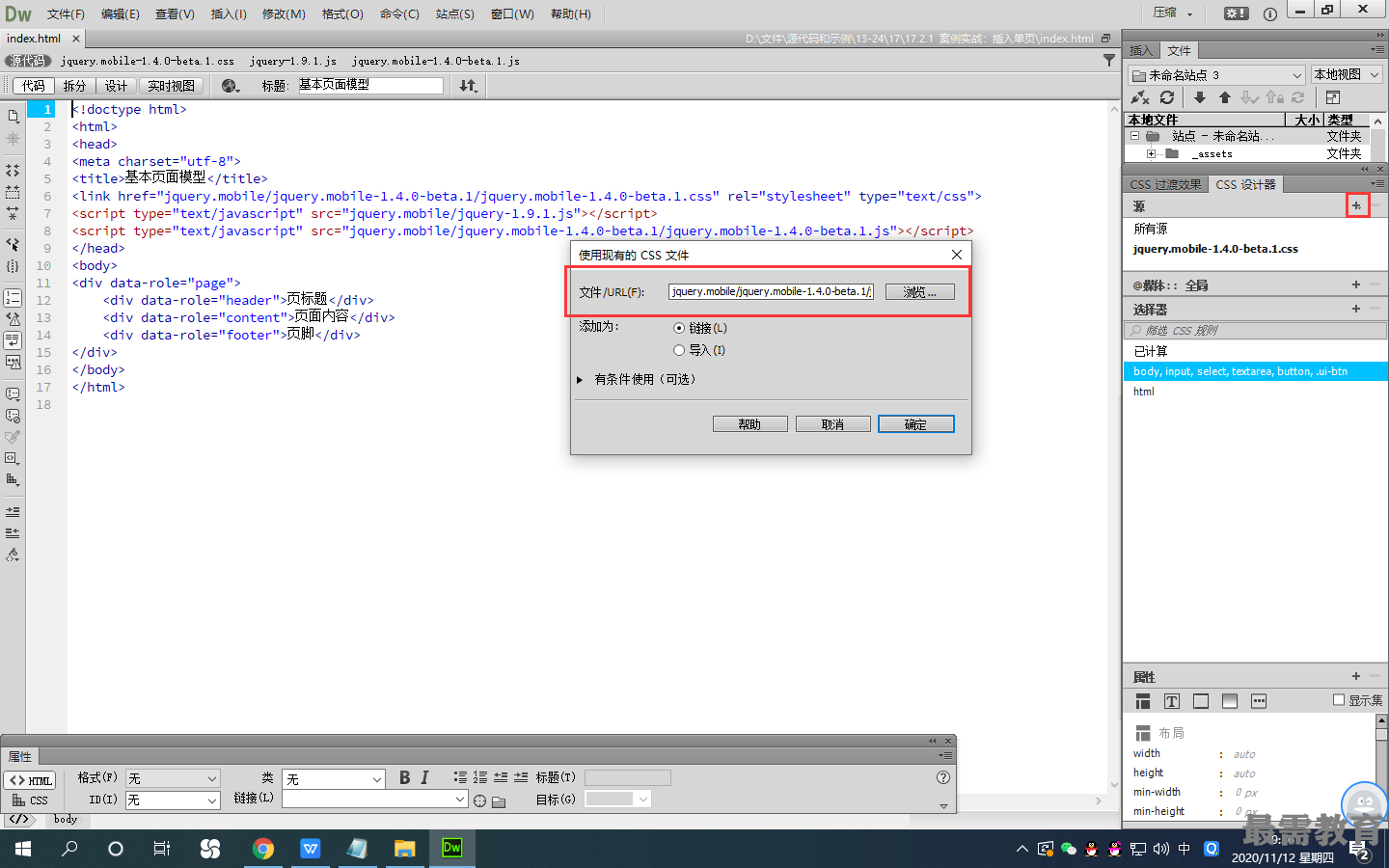
第2步,按Ctrl+S快捷键,保存文档为index.html。选择“窗口 ” | “CSS设计器”命令,打开“CSS
设计器”面板,在“源”选项标题栏中单击+按钮,从弹出的下拉菜单中选择“附加现有的CSS文
件”命令,打开“使用现有的CSS文件”对话框,链接已下载的样式表文件jquery.mobile-L4.0- beta.Less,
详细设置如图所示。
第3步,切换到代码视图,在头部可以看到新添加的<link>标签,使用<link>标签链接外部的jQuery
Mobile样式表文件,然后在该行代码下面输入如下代码,导入jQueiy库文件和jQuery Mobile脚本文件。
第4步,jQuery Mobile应用了 HTML5标准的特性,在结构化的页面中完整的页面结构分为header、content 和footer这3个主要区域。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>