如何简单拖动?Dreamweaver CC
简单拖动
“拖动AP元素”行为就是在页面中应用拖放技术,该行为允许用户拖动绝对定位元素。下面通 过案例介绍“拖动AP元素”行为的具体应用。在本案例中,将制作一个简单的可拖动AP元素,在 这个区域中按下鼠标左键并拖动时,该绝对定位元素将跟随鼠标指针移动。
【操作步骤】
第1步,启动Dreamweaver CC,打开本节orig.htm丨文件,另存为effect.html。
第2步,定义一个绝对定位的Div元素。选择“插入”丨“结构” | Div命令,在页面中插入一个 Div元素,新建CSS规则,定义该元素为绝对定位显示。选中该元素,在“属性”面板的“AP元素 编号”下拉列表框中设置该绝对定位元素的名称为apDivl,同时定义元素的宽度和高度,最后在绝 对定位元素中插入一个对话框,如图所示。
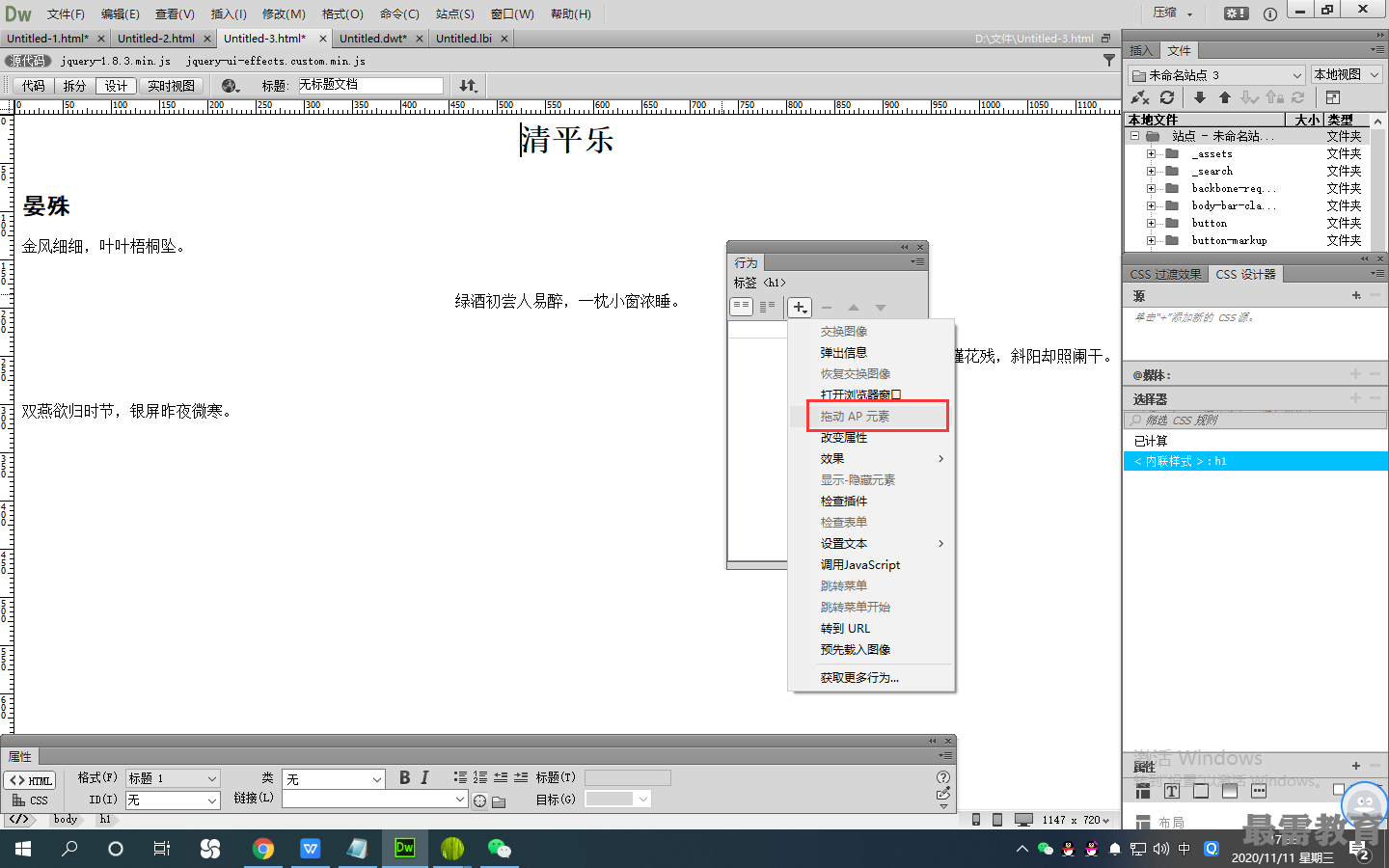
第3步,在编辑窗口空白区域单击,不选择<body>标签,即不选中页面内任何内容打开“行为”
面板,单击按钮,从下拉菜单中选择“拖动AP元素”命令,打开“拖动AP元素”对话框,如图所示。
第4步,在“AP元素”下拉列表框中设置要拖动的绝对定位元素。在该下拉列表框中选择咖 “apDivl” 选项。
第5步,在“移动”下拉列表框中设置移动E域。从中选择“不限制”选项,允许浏览者在网页中自由拖动绝对定位元素,其他选项保持默认设置。
第6步,设置完成后单击“确定”按钮。返回“行为”面板,在行为列表中多了 一条行为.在“事 件”下拉列表框中选择onLoad,动作项下保持默认值为“拖动AP元素”,如图所示,这就是刚才为绝对定位元素添加“拖动AP元素”行为。
第7步,至此,操作完毕,保存并预览网页,在网页中可以任意地拖动插入的对话框,演示效果

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>