HTML 列表<datalist>
<datalist>虽然也可以生成列表,但是不能独立使用这个表单。<datalist>标记必须和一个可输入文本框类型一起配合使用。
基本语法:
<input type="text"list="要绑定的datalist的id"name="名称"/>
<datalist id=列表 id>
<option label="列表项的说明1"value="列表项的值1"/>
......
<option label="列表项的说明n"value="列表项的值n"/>
</datalist>
语法说明:
<input>文本框表单要和下面的<datalist>一起搭配使用,所以<input>的list属性要设定为<datalist>的id值;
<datalist></datalist>标记只用来标记列表的区域范围;
<option>标记的作用是生成列表中的每一项,<option>标记的label属性设置列表项的标记,<option>标记的value属性设定列表项的取值。
在设置option元素时,必须设置value属性,而label属性则可以省略。
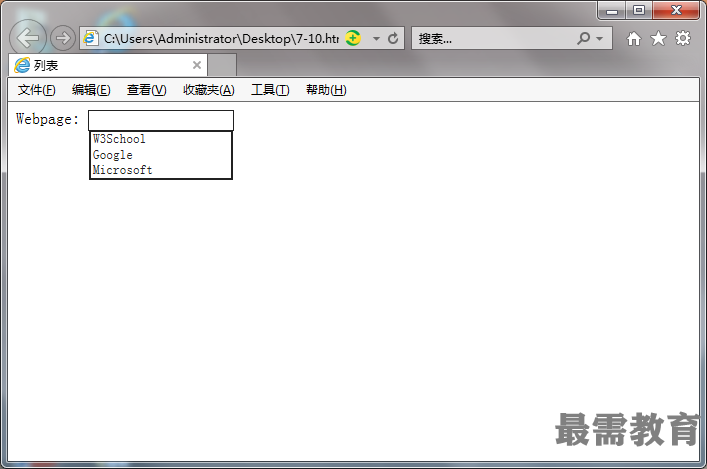
本例是使用<datalist>列表,当用户在文本框准备输入时,输入表单下面就会显示出列表供用户参考。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>列表</title>
</head>
<body>
<form>
Webpage: <input type="url" list="url_list" name="link"/>
<datalist id="url_list">
<option label="W3School" value="http://www.W3School.com.cn"/>
<option label="Google" value="http://www.google.com"/>
<option label="Microsoft" value="http://www.microsoft.com"/>
</datalist>
</form>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>