Dreamweaver CC如何新建定义可编辑区域?
定义可编辑区域
创建模板之后,还需要根据具体要求对模板进行编辑,指定哪些区域可以编辑哪些区域不能编辑。在模板文档中,可编辑区是页面中可变的区域,如具体栏目区。不可编辑区是页面中不可变的区 域,如导航栏和版权栏等。当创建一个新模板或把已有的文档另存为模板时,Dreamweaver CC默认 所有E域为不可编辑E,因此应根据个人要求对模板进行编辑,标记出可编辑的区域。
在编辑模板时,可以修改可编辑区,也可以修改不可编辑区,但当该模板被应用于文档时,只能 修改文档中的可编辑区,文档中的不可编辑区是不允许修改的。定义可编辑区的具体步骤如下。
【操作步骤】
第1步,启动Dreamweaver CC,选择“窗口 ” | “资源”命令,打开“资源”面板。
第2步,单击“资源”面板左侧的“模板”按钮画,切换到模板视图。
第3步,打开新建的模板文件,在文档中选择要定义为可编辑区的域,如图所示。
可以 把图像、文本、表格、客户端行为等页面元素设置为可编辑区,也可把整个表格及表格里的内容设置 为一个可编辑区,也可以把某一个单元格及内容设置为一个可编辑区,但不能把几个不同的单元格及 内容设置为同一个可编辑区。
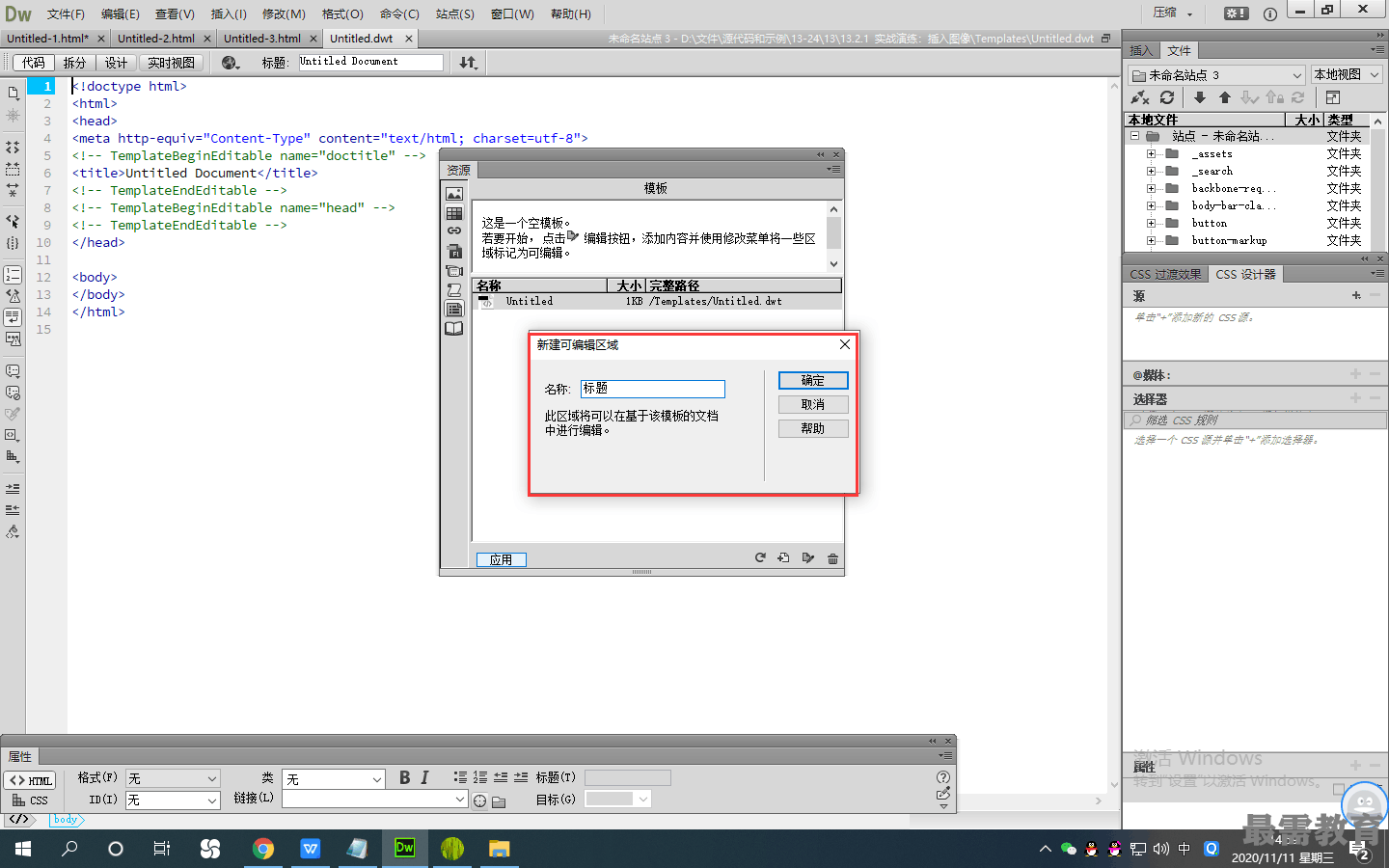
第4步,选择“插入”丨“模板” | “可编辑区域”命令,在打开的“新建可编辑区域”对话框中 为该可编辑区域命名,注意在命名可编辑区域时,不能使用某些特殊字符,如单引号(‘’)和双引号 (“”)等,如图所示,然后单击“确定”按钮。定义可编辑g后,在新增的可编辑区域左上角 可以显示对应标签,如图1所示。
由模板新建网页后,在可编辑E域内可以插入文本、图片和表格等对象,对象的编辑也与正常网 页没有任何差别。定义可编辑区域后,选中可编辑区域,在“属性”面板中可以更改名称。
在选中可编辑区域的状态下’选择“修改” | “模板” | “删除模板标记”命令,可将可编辑区域
删除。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>