Dreamweaver CC 2014资源分类
资源分类
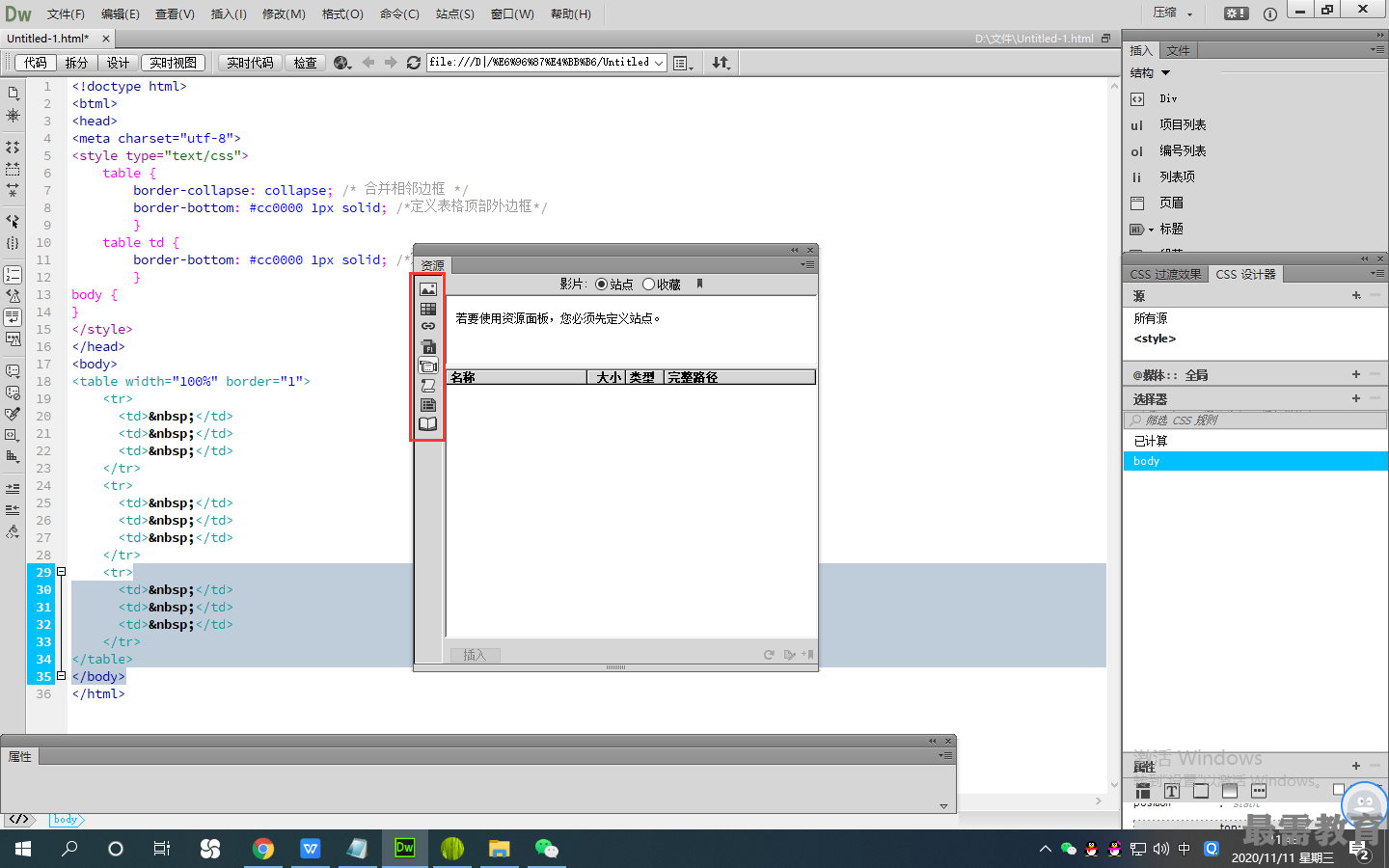
在“资源”面板左侧有8个按钮,分别对应Dreamweaver站点中8类资源。
(1)“图像”按钮单击该按钮,可以切换到图像视图,在面板右侧列表框中显示站点中所 有的图像文件,包括GIF、JPEG或PNG等格式。
(2)“颜色”按钮单击该按可以切换到颜色视图,在面板右侧列表框中显示站点的网页 文档和样式表中使用的颜色,包括文本颜色、背景颜色和链接颜色,如图13.3所示。
(3) URL按钮:单击该按钮,可以切换到链接视图,在面板右侧列表框中显示当前站点中 所有使用的外部链接。此类别包括下列类型的链接:FTP、gopher、HTTP、HTTPS、JavaScript (W 本链接)、电子邮件(mailto)和本地文件(file://),如图所示。
(4)SWF按钮单击该按钮,可以切换到Flash视图,在面板右侧列表框中显示当前站点中 的SWF文件,但不显示FLA文件(Flash源文件)。
(5)“影片”按钮单击该按钮’可以切换到影片视图,在面板右侧列表框中显示当前站点
中的所有视频格式文件。
(6)“脚本”按钮S:单击该按钮,可以切换到脚本视图,在面板右侧列表框中显示当前站点中 的JavaScript或VBScript文件。注意,在HTML文件中的脚本(不是独立的JavaScript或VBScript 文件)将不会出现在该分类中。
(7)“模板”按钮画:单击该按钮,可以切换到模板视图,在面板右侧列表框中显本当前站点中 的模板。摸板提供了一种方便的方法,用于在多个页面上重复使用同一页面布局以及在修改模板的同 时修改附加到该模板的所有页面上的布局=
(8)“库”按钮03:单击该按钮,可以切换到库视图’在面板右侧列表框中显示当前站点中的 库。库就是多个页面中共同使用的元素。当修改一个库项目时,所有包含该项目的页面都将被更新。
当在站点中添加或删除资源后,“资源”面板中的内容并不会自动更新,单击“资源”面板 底部的‘‘刷新站点列表”按钮, Dreamweaver会重新创建站点缓存或更新站点,“资源”面板也 会同步进行更新,并且显示最新状态的站点资源,按类排列在“资源”面板中。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>