dw 2014如何定义定位样式?
定义定位样式
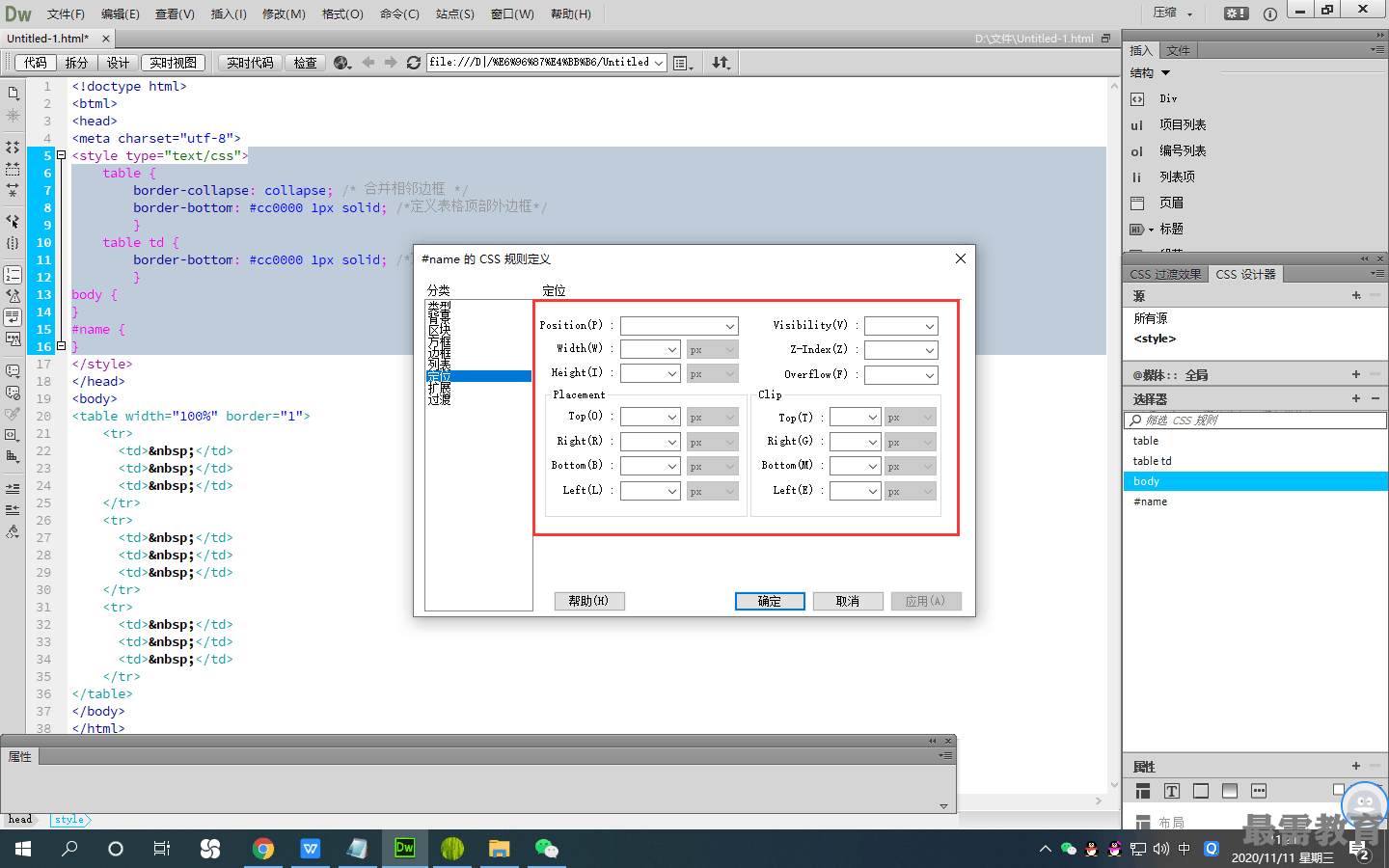
定位样式就是定义定位元素的相关属性。使用定位样式可以把网页已有的对象转化为定位元素,进行精确定位。在css规则定义对话框的左侧“分类”列表框中选择“定位”选项,然后在右侧显 示CSS样式的定位属性,如图所示。
(1)Position (类型)下拉列表框:设置定位方式,包括绝对、相对、固定和静态4个选项。
absolute (绝对):使用绝对坐标定位元素,则元素不再受文档流的影响。
relative (相对):使用相对坐标定位元素的位置,相对定位的元素还需要受文档流的影响, 同时,它还占据定位前的位置。
fixed (固定):使用固定位置来定义元素的显示,固定定位的元素不会随浏览器滚动条的 拖动而变化。
static (静态):恢复元素的默认状态,不再进行定位处理。
(2)Visibility (显示)下拉列表框:设置元素的可见性。
inherit (继承)T继承父元素的可见性。
visible C可见):可见的。
hidden (隐藏):隐藏的。
(3)Height C高)和Width (宽)下拉列表框:设置定位元素的大小,选择auto (自动)选项,会 根据内容的大小自动调整。也可以输入具体的值来设置大小,然后在右侧选择单位,默认单位是像素。
(4)Z-index (Z轴)下拉列表框:设置定位元素的层叠顺序。可以输入正值或负值,值越大, 所在层就会位于较低值所在层的上端。
(5) Placement (定位)选项:设置定位偏移位置。left表示参照相对物左边界向右偏移位置,top 表示参照相对物顶边界向下偏移位置,bottom表示参照相对物底边界向上偏移位置,right表示参照 相对物右边界向左偏移位置。
(6)Overflow (溢出):设置超出元素容纳的范围时的处理方式。
visible (可见):无论元素的大小、内容都会显示出来。
hidden (隐藏):隐藏超出元素大小的内容。
scroll (滚动):不管内容是否超出元素的范围,选择此选项都会为元素添加滚动条。
auto (自动):只在内容超出元素时才显示滚动条。
(7)Clip (剪辑)选项:设置裁切区域的位置和大小。与P丨acement选项中4个坐标偏移值用法相似。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>