Dreamweaver CC 2014如何定义列表样式
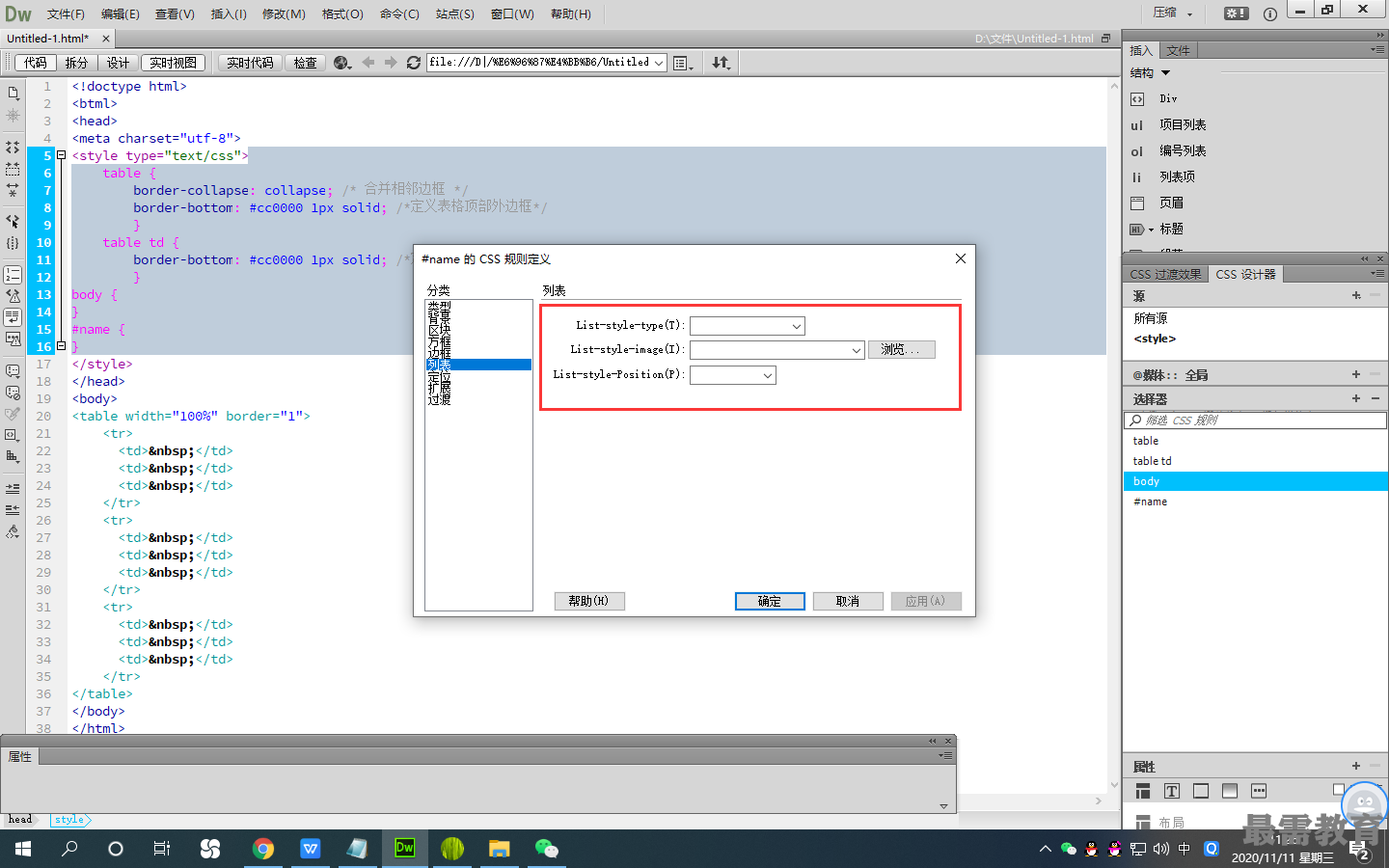
使用CSS列表样式可以定义列表的显示效果以及缩进方式。从css规则定义对话框左侧的“分 类”列表框中选择“列表”选项,右侧区域显示列表设置的相关属性,如图所示。
(1)List*style-type (类型)下拉列表框:设置列表项目的符号类型,包括圆点、圆圈、方块、 数字、小写罗马数字、大写罗马数字、小写字母、大写字母和无共9种类型,分别代表不同符号或编 号,详细介绍如下。
disc (圆点):设置在文本行前面加实心圆。
circle (圆圈):设置在文本行前面加空心圆。
square (方块);设置在文本行前面加实心方块。
decimal (数字):设置在文本行前面加阿拉伯数字。
lower-roman (小写罗马数字):设置在文本行前面加小写罗马数字。
upper-roman (大写罗马数字):设置在文本行前面加大写罗马数字。
lower-alpha (小写字母):设置在文本行前面加小写英文字母。
upper-alpha (大写字母):设置在文本行前面加大写英文字母。
none (无):设置文本行前面什么都不加。
(2)List-style-image (项目符号图像)下拉列表框:设置图像作为列表项目的符号,单击右侧的 “浏览”按钮,可以快速选择图像文件。
(3)List-style-Position (位置)下拉列表框:设置列表项符号的显示位置。
outside (外):设置列表项符号显示在列表项的外面,这样列表项符号与列表项之间会产生 一段空隙。
inside (内):设置列表项符号显示在列表项的内部,这样列表项符号与列表项之间会紧紧 贴在一起。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 



点击加载更多评论>>