怎么定义方框样式在Dreamweaver 2014中
定义方框样式
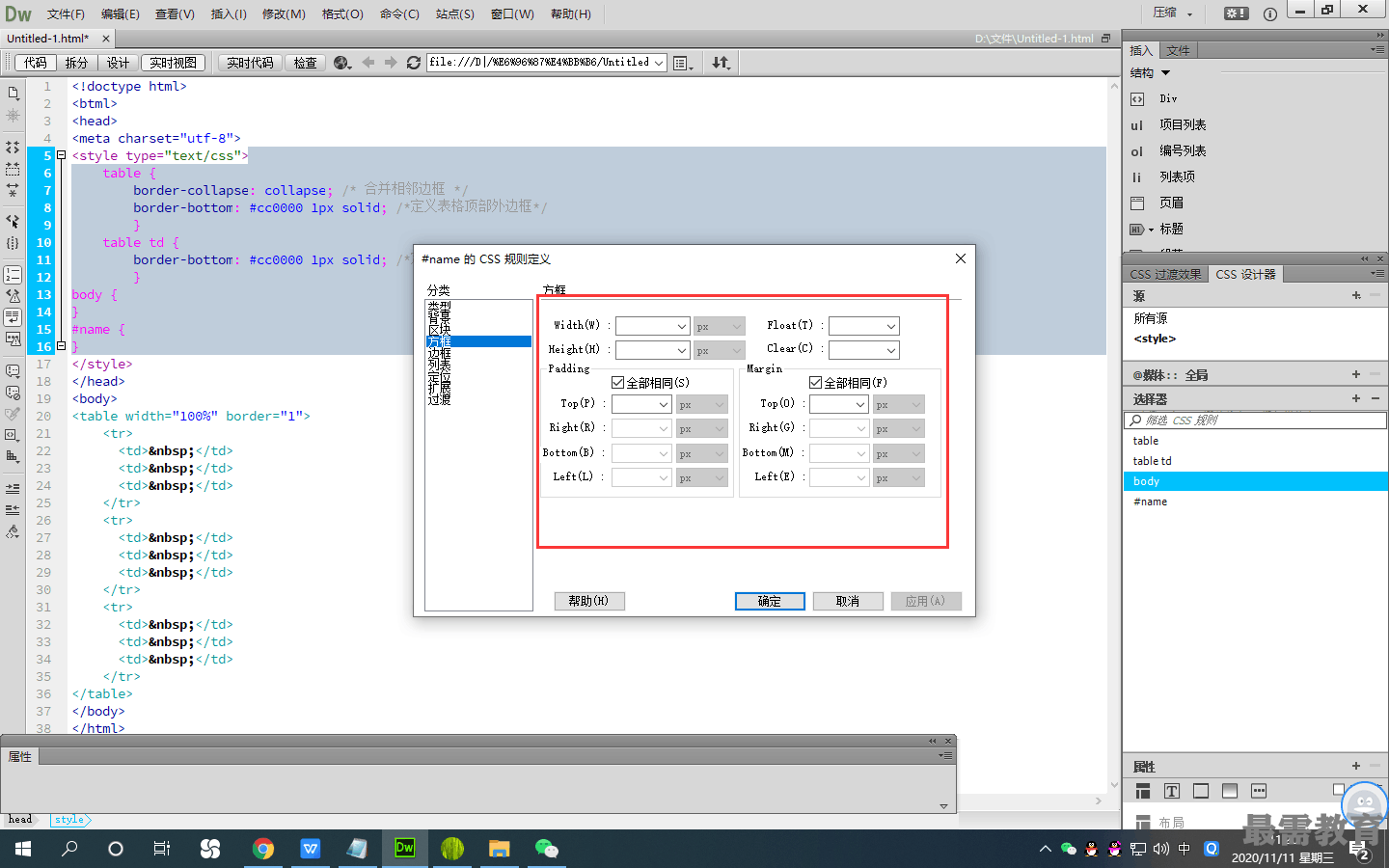
在前面章节中曾经介绍过如何使用属性面板设置图像的大小、图像水平和垂直方向上的空白区域 以及设置图像是否有文字环绕效果等。方框样式完善并丰富了这些属性设置,可定义特定元素的大小及其与周围元素间距等属性在CSS规则定义对话框左侧,“分类”列表框中选择“方框”选项,然后在右侧详细设置方框样式,如图所示。
(1) Width (宽)和 Height (高)文本框:设置元素的大小,只有被应用于块状元素时,Dreamweaver的编辑窗口中才会显示该属性。
(2) Padding (填充)选项:设置元素内容和边框(如果没有边框则为边缘)之间的空间大小。可以在下面对应的Top (上)、Bottom (下)、Left (左)、Right (右)各项中设置具体的值和单位。填充属性在编辑窗口中不显示效果。
(3) Float C浮动)下拉列表框:设置应用样式的元素浮动位置。利用该选项,可以实现元素的并列显示,如果选择丨eft (左对齐)或者right C右 对齐),则将元素浮动到靠左或靠右的位置。其他环绕移动元素则保持正常。
(4)Clear (清除)下拉列表框:设置浮动元素的哪一边不允许有其他浮动元素。如果在被清除 的那一边有其他浮动元素,则当前浮动元素会自动移动到下面显示。
(5)Margin (边界)选项:设置元素边框和其他元素之间的空间大小。只有在被应用于块状元 素(如段落、标题、列表等)时,Dreamweaver的文档窗口中才会显示读属性。
例如,定义标签li的Margin和Padding的Right都为6px,Float为left,单击“确定”按钮关闭 对话框,保存文件,然后按F12键在浏览器中预览效果。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>