在Dreamweaver中如何定义区块样式?
定义区块样式
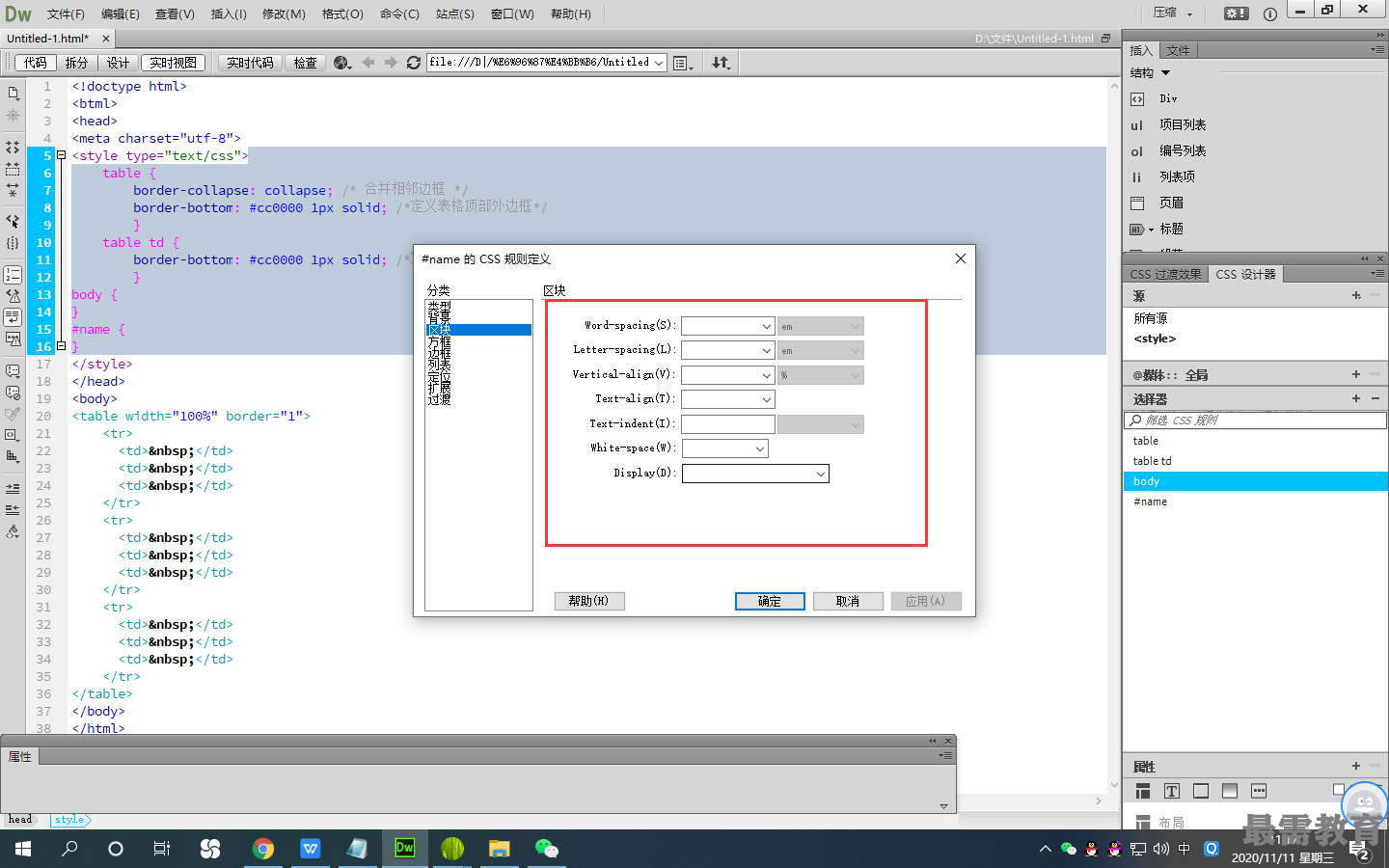
区块样式主要定义段落中文本的字距、对齐方式等样式。在“css规则定义”对话框左侧的“分类”列表框中选择“区块”选项,然后在右侧选项区域详细设置区块样式,如图所示。
(1)Word-spacing (单词间距)下拉列表框:定义文字之间的间距。单词间距选项会受到页边距调整的影响可以指定为负值,但是其显示取决于浏览器。
(2)Letter-spacing (字母间距)下拉列表框:定义字符之间的间距。可以指定负值,但是其显示取决于浏览器。与字间距不同的是,字母间距可以覆盖由页边调整产生的字母之间的多余空格。
(3)Vertical-align (垂直对齐)下拉列表框:设置行内对象的纵向对齐方式。当单元格显示时,可以垂直对齐包含的块元素。
(4)Text-align (文本对齐)下拉列表框:设置文本如何在元素内对齐,包括left (居左)、right (居右)、center C居中)和justify (两端对齐)4个选项。
(5)Text-indent (文字缩进)文本框:设置首行缩进的距离。指定为负值时则等于创建文本凸出显示,但是其显示则取决于浏览器。只有当标签应用于文本块元素时,Dreamweaver的文档窗口中才 会显示该属性。
(6)White-space (空格)下拉列表框:决定如何处理元素内的空格符、Tab符和换行符。有3 个选项介绍如下。
normal (正常):按正常的方法处理其中的空格符、Tab符和换行符,即忽略这些特殊的字符,并将多个空格折叠成一个。
pre (保留):将所有的空格符、Tab符和换行符都作为文本用<pre>fe签进行标识,保留应 用样式元素内源代码的版式效果。
nowrap (不换行):设置文本只有在遇到<br>标签时才换行。在Dreamweaver文档窗口中 不会显示该属性。
(7)Display (显示)下拉列表框:设置是否显示以及如何显示元素。如果选择none (无)选项, 则会关闭该样式被指定给的元素的显示。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 



点击加载更多评论>>