Dreamweaver CC 2014如何定义背景样式?
定义背景样式
使用“页面属性”对话框可以定义网页背景颜色和背景图像,实际就是利用CSS为<body>标签
【操作步骤】
第 1 步,启动 Dreamweaver CC,打开orig.html 文件,另卷为 effect.html。
第2步,选择“插入” 结构” |Div命令,打开“插入Div标签”对话框,忽略该对话框设置, 直接单击“新建CSS规则”按钮,打开“新建CSS规则”对话框,设置选择器类型为“ID (仅应用 于一个HTML元素)”,并把样式保存在文档内部,设置“规则定义”为“(仅限该文档)”。
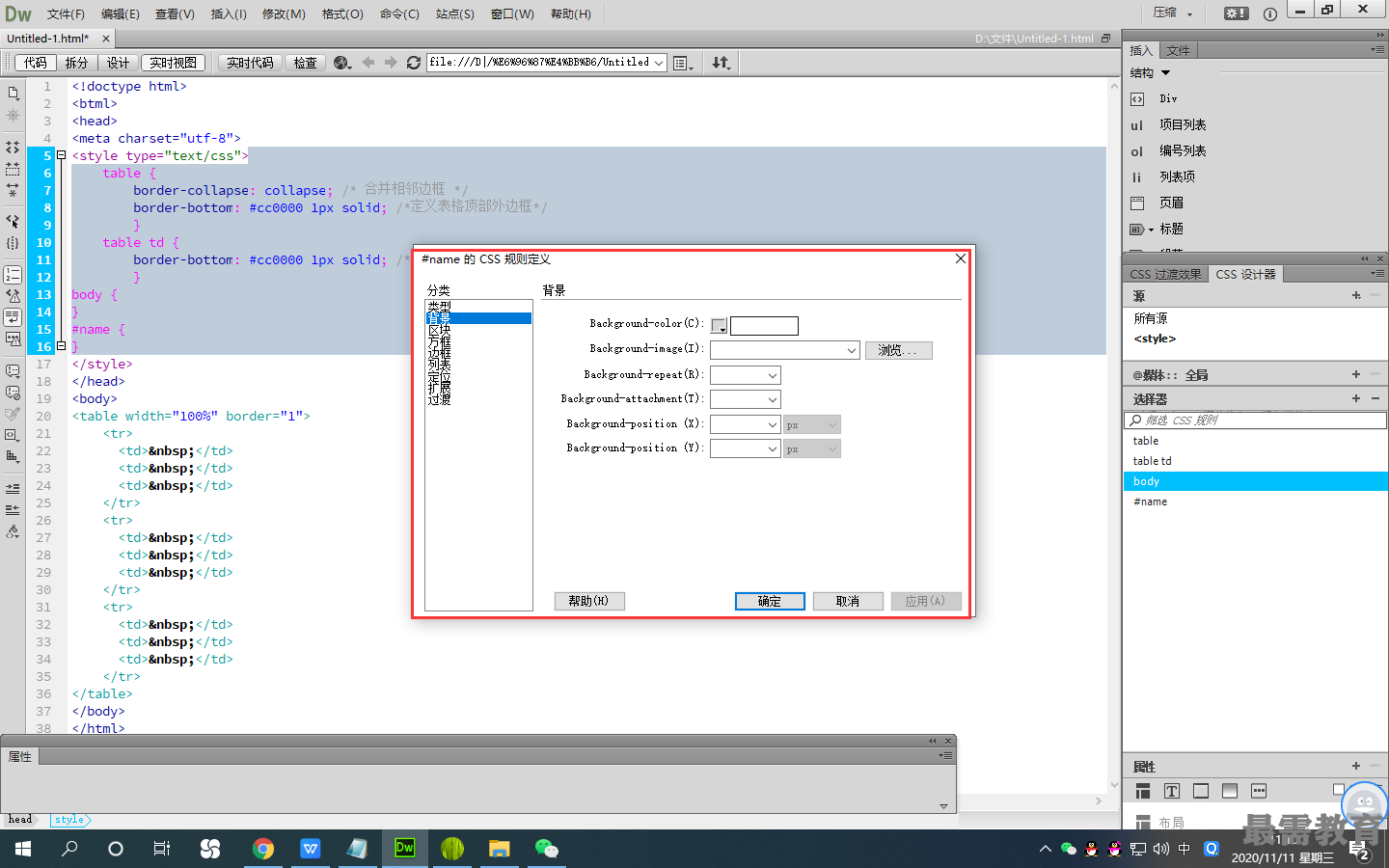
第3步,单击“确定”按钮,打开CSS规则定义对话框,在左侧“分类”列表框中选择“背景” 选项,然后在右侧选项区域设置背景CSS样式,如图所示。
(1) Background-color (背景颜色)下拉列表框:设置指定页面元素的背景色。
(2) Background-image (背景图像)下拉列表框:设置指定页面元素的背景图像。单击“浏览,, 按钮可以方便地选择图像。如果同时定义背景颜色和背景图像,则只显示背景图像效果;如果没有发 现背景图像,才会显示背景颜色。
(3) Background-repeat (重复)下拉列表框:设置当使用图像作为背景时是否需要重复显示, 包括以下4个选项。
no-repeat (不重复):表示只在应用样式的元素中显示一次该图像。
repeat (重复):表示在应用样式的元素背景上的水平方向和垂直方向上重复显示该图像。
repeat-x (横向重复):表示在应用样式的元素背景上的水平方向上重复显示该图像。
repeat-y (纵向重复):表示在应用样式的元素背景上的垂直方向上重复显示该图像。
⑷Background-attachment (附件)下拉列表框:包括fixed (固定)和scroll (滚动)两个选项, 用来设置元素的背景图是随对象内容滚动的还是固定的=fixed选项为固定,scroll选项为滚动。注意 —些浏览器会将固定方式始终作为滚动方式处理,如IE7及其以下版本的浏览器。
(5) Background-position(X) C水平位置)下拉列表框:设置背景图像相对于应用样式的元素的 水平位置,包括left (左对齐)、right (右对齐)和center (居中对齐)选项,也可以直接输入数值。 如果输入数值,还可以在右边的下拉列表框中选择数值单位,常用单位为px。如果前面的 Background-attachment设置为fixed,则元素的位置是相对于文档窗口,而不是元素本身的。
(6) Background-position(Y)(垂直位置)下拉列表框:设置背景图像相对于应用样式的元素的 垂直位置,包括top (顶部)、bottom (底部)和center (居中对齐)选项,也可以直接输入数值,并 在右边的下拉列表框中选择数值单位。如果前面的Background-attacinment设置为fixed,则元素的位 置是相对于文档窗口,而不是元素本身的。
例如,在“背景”选项中选择一张背景图像,设置Background-repeat为no-repeat、Background- position(X)和 Background-position(Y)都为 center。
第4步,定义完毕后,单击“确定”按钮关闭对话框,回到文档编辑状态,保存文件,按F12 键在浏览器中预览网页。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>