表格嵌套 HTML
嵌套表格就是在一个大的表格中,再嵌进去一个或几个小的表格,即插入到表格单元格中的表格。如果用一个表格布局页面,并希望用另一个表格组织信息,则可以插入一个嵌套表格。
表格的嵌套一方面是为使页面的外观更为漂亮,利用表格嵌套来编辑出复杂而精美的效果,另一方面是出于布局需要,用一些嵌套方式的表格来做精确的编排,或者二者兼而有之。熟练地掌握表格的嵌套技巧并不是很困难的,只要思路清晰,对表格的整体嵌套构架做到心中有数,在实际编辑时就不会出乱,发布出来的作品也就不会只是一堆代码。
在用嵌套表格做布局的时候,一般表格不会显示边框,但为了显示嵌套关系,例子中会将边框显现出来,在实际应用中,程序员可根据具体的情况设置边框是否显示。
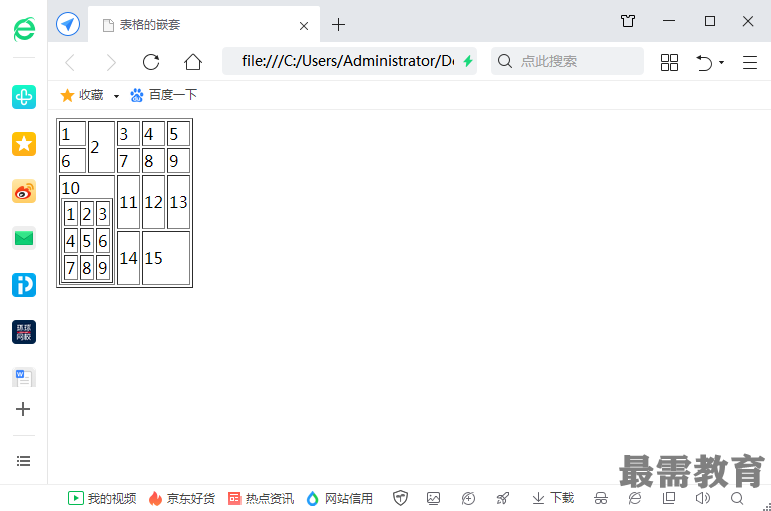
本例是表格嵌套表格的应用。将在一个四行五列的表格中,嵌套了一个三行三列的表格,为了看出是表格嵌套,将表格的边框都显示出来了。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>表格的嵌套</title>
</head>
<body>
<table border="1">
<tr><td>1</td><td rowspan=2>2</td><td>3</td><td>4</td><td>5</td></tr>
<tr><td>6</td><td>7</td><td>8</td><td>9</td></tr>
<tr>
<td rowspan="2"colspan="2">10<br/>
<table border="1">
<tr><td>1</td><td>2</td><td>3</td></tr>
<tr><td>4</td><td>5</td><td>6</td></tr>
<tr><td>7</td><td>8</td><td>9</td></tr>
</table>
</td>
<td>11</td><td>12</td><td>13</td>
</tr>
<tr><td>14</td><td colspan="2">15</td></tr>
</table>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>