在Dreamweaver中文本样式有哪些?
文本样式
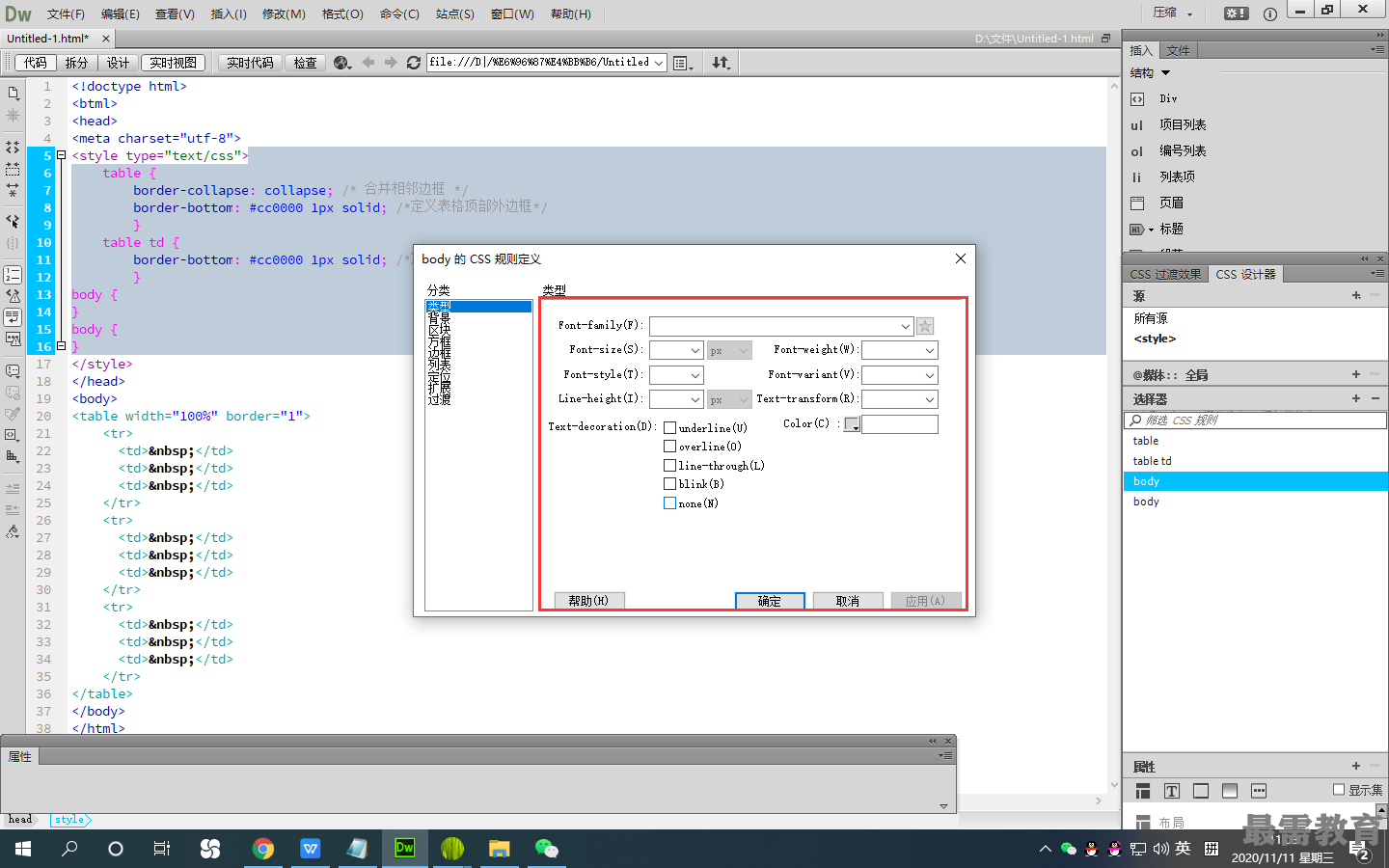
文本样式是CSS样式中最主要的内容,包括字体、大小、颜色等。在CSS规则定义对话框中, 选择左侧的“分类”列表框中的“类型”选项,可以打开如图所示的文本样式选项。
(1) Font-family (字体)下拉列表框:设置当前样式所用的字体。
(2) Font-size (大小)下拉列表框:设置字体的字号。
(3)Font-style (样式)下拉列表框:设置字体的特殊格式,包括正常、斜体和偏斜体。
(4) Line-height (:行高)下拉列表框:设置文本的行高。选择normal (正常)选项,则由系统I 自动计算行高和字体大小,也可以直接在其中输入具体的行高数值,然后在右边的下拉列表框中选择 单位。注意行高的单位应该和文字的单位一致,行高的数值是包括字号数值在内的,如设置文字高为: 9pt,如果要创建一倍行距,则行高应该为18px。
(5)Text-decoration (文本修饰)选项:设置字体的一些修饰格式,包括下划线、上划线、删除, 线和闪烁线(闪烁效果只有在Firefox浏览器下才能显示)等格式。选中相应的复选框,则激活相应 的修饰格式。如果不希望使用格式,可以取消选中相应复选框;如果选中none复选框,则不设置任格式.在默认状态下,对于普通的文本,其修饰格式为无,对于超链接,其修饰格式为下划线。
(6)Font-weight (粗细)下拉列表框:设置字体的粗细。选择粗细数值,可以指定字体的绝对粗细程度,选择粗体、特粗和细体则可以指定字体相对的粗细程度。
(7)Font-variant (变体)下拉列表框:设置字体的变体形式,主要针对英文字符设置,该设置只能在浏览器中才可以看到效果。
(8)Text-transform (大小写)下拉列表框:设置字体的大小写方式。如果选择首字母大写,则可以指定将每个单词的第一个字符大写;如果选择大写或小写,则可以分别将所有被选择的文本都设置为大写或小写;如果选择无,则保持字符本身原有的大小写格式。
(9)Color C颜色)选项:设置CSS样式的字体颜色,例如,打开己设计初稿的网页作品,如图所示。预设置网页导航栏中的字体为宋体、大小为12px、颜色为浅蓝色(#249B9F),其他选项均保持默认设置。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>