Dreamweaver CC 2014如何新建CSS规则
新建CSS规则
要使用CSS样式美化页面,首先应建立一个样式,定义一个样式之后,就可以在网页中不同标
签之间应用。新建CSS规则的步骤如下。
【操作步骤】
第1步,启动DreamweaverCC,新建文档,保存为test.html,也可以打开现有网页文档。
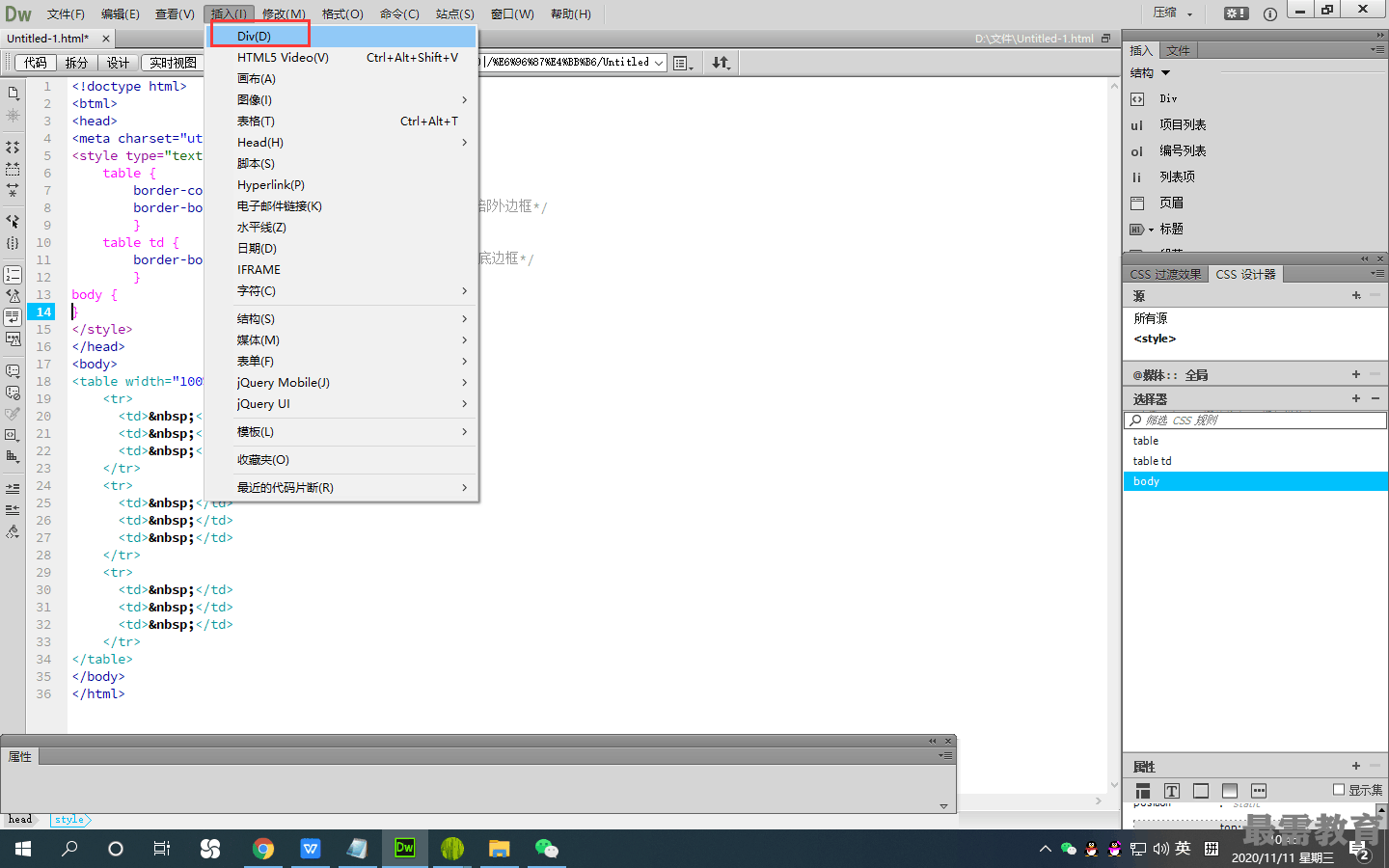
第2步,把光标置于页面需要插入结构标签的位置选择“插入”丨“结构”命令,从中选择一个结构标签,如图所示。
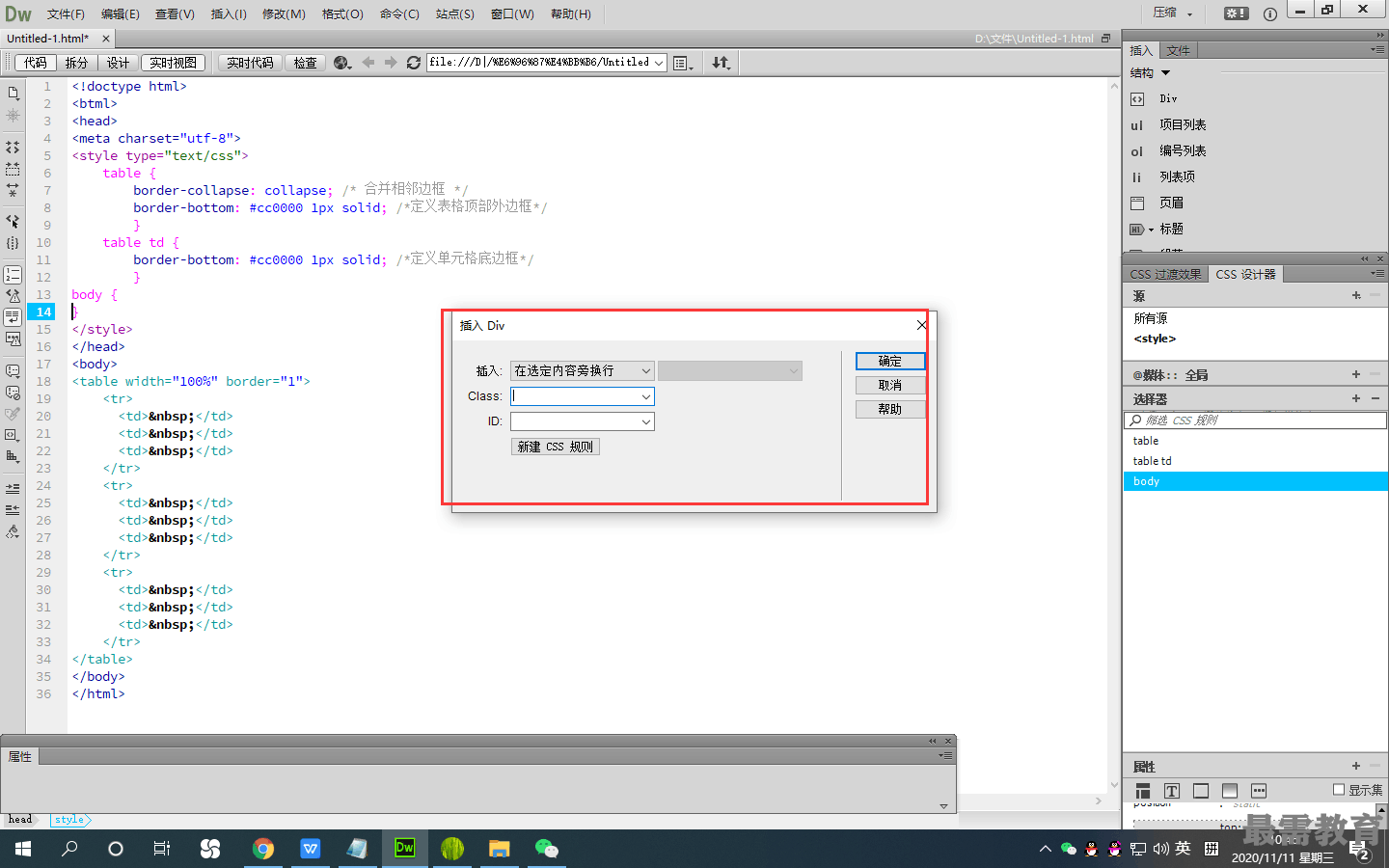
第3步,打开插入结构标签对话框,如插入Div标签,则可以在“插入Div”对话框中设置<div>标签插入点位置以及ID值和Class,如图所示。
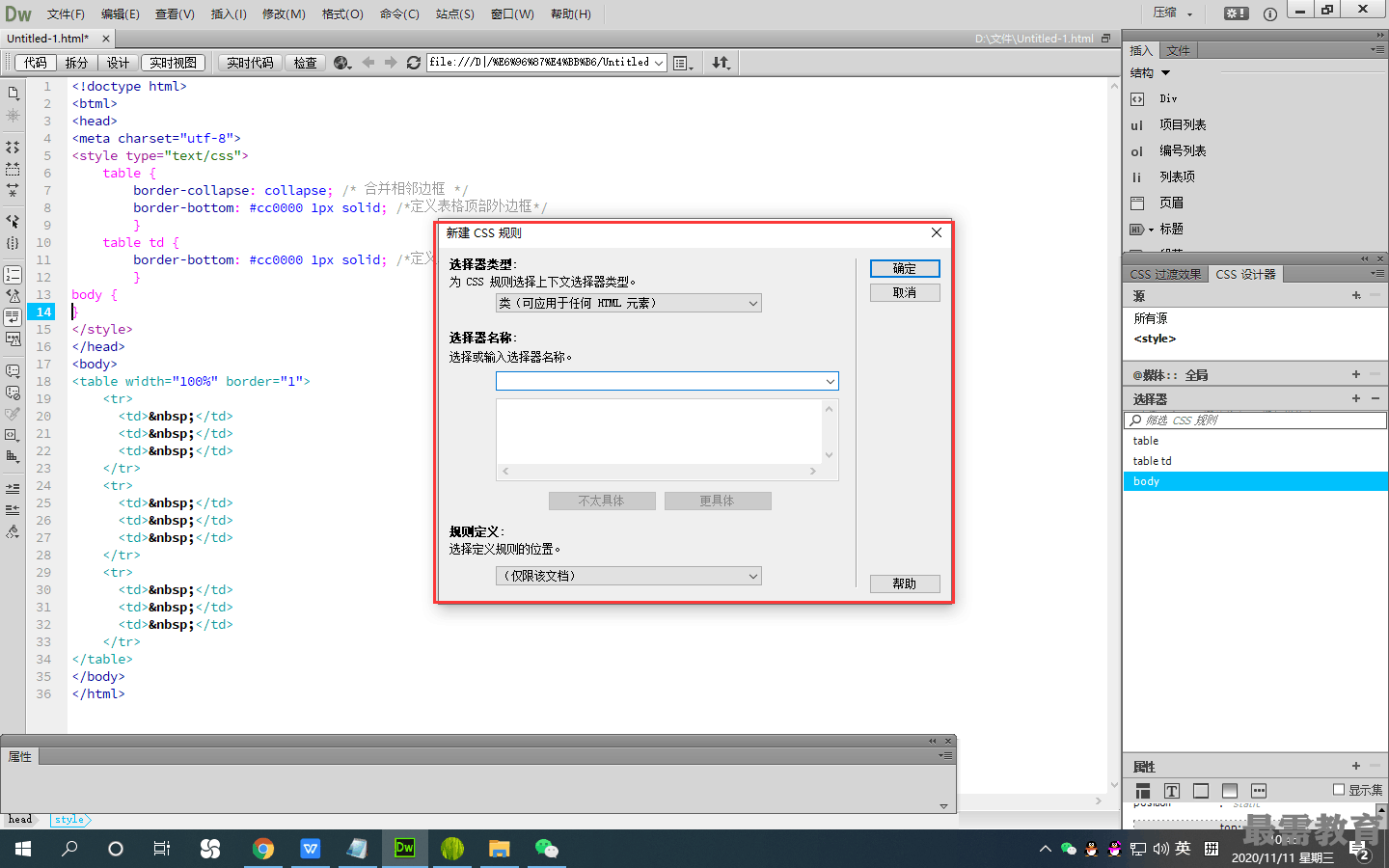
第4步,单击“新建CSS规则”按钮,打开“新建CSS规则”对话框,如图所示也可以利用该按钮新建一个CSS规则,不仅仅为当前插入的结构标签使用。
(1)“选择器类型”下拉列表框:为CSS样式选择一种类型,主要包括以下选项。
1.类(可应用于任何HTML标签):选择该选项将定义一个新的类样式,类样式可以供任何 元素引用,也就是说任何标签都可以应用类样式。类的名称需要在“选择器名称”文本框 中输入。类样式必须以点开头,如果没有输入点,则Dreamweaver将自动添加。类样式是 可以被应用于页面中任何标签的样式类型。当类样式设置完毕后,就可以在“CSS样式”面板中看到制作完成的样式。在应用时,首先在页: 面中选中一个标签,然后在“属性”面板中通过“类样式”来选择要应用的类样式名称,也可以在标i 签中通过class属性直接引用类样式。
2.标签(重新定义HTML元素):选择该选项可将现有的HTML标签重新定义显示样式,因 此定义完标签样式后就不需要在网页中指定要应用样式的元素对象,网页中所有该标签都 将自动显示这个样式。
3.ID (仅应用于一个HTML元素):选择该选项,可以为网页中特定的标签定义样式,即通 过标签的ID编号来实现。选择该选项后,在“选择器名称”文本框中输入网页中一个标签 的ID值即可定义样式。
ID样式必须以#开头,如果没有输入#,则Dreamweaver将自动添加。1D样式原则上只供一个标: 签使用,其他标签不能使用,即使是相同名称的标签也不能够重复使用ID样式。
4.复合内容(基于选择的内容):选择该选项,可以自定义复杂的选择器,如伪选择器、复: 合选择器等。
(2)“选择器名称’’文本框:设置新建样式的名称。当在“选择器类型”选项组中选择不同的选 项时,可以在该文本框中设置选择器的名称。
(3) “规则定义”下拉列表框:指定该样式保存在什么地方,包括定义一个外部链接的CSS样 式表文件,还是定义一个仅应用于当前页面的CSS样式。
①(新建样式表文件):定义一个外部链接的CSS样式表文件,即把当前定义的样式保存在外 部样式表文件中,然后通过链接形式导入网页内部使用。使用样式表文件的好处就是其他网页也可以: 应用该样式。
②(仅限该文档):仅在该文档中应用CSS样式,即当前定义的样式保存在网页内部,只能够 被该文档使用,其他网页无法使用。
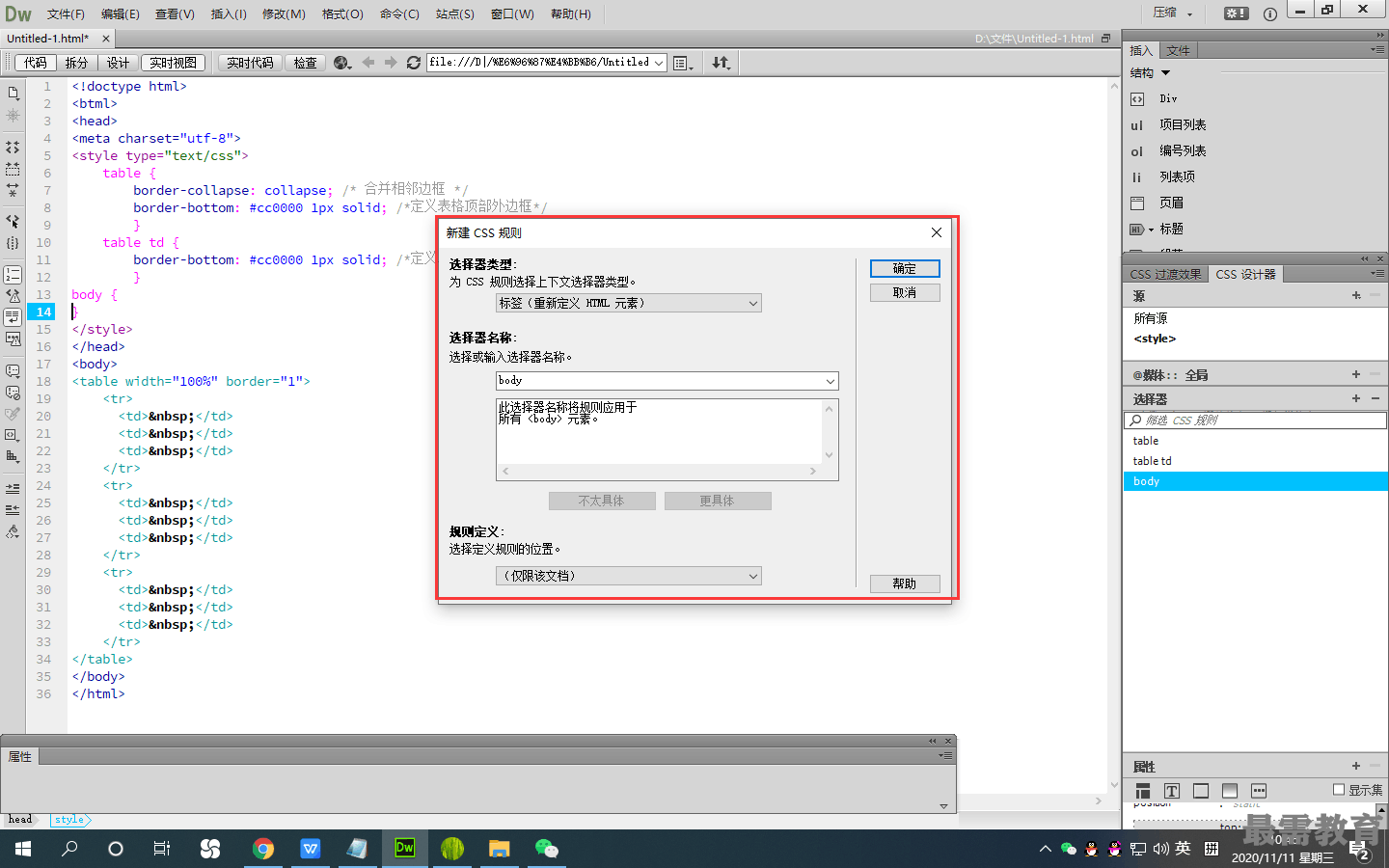
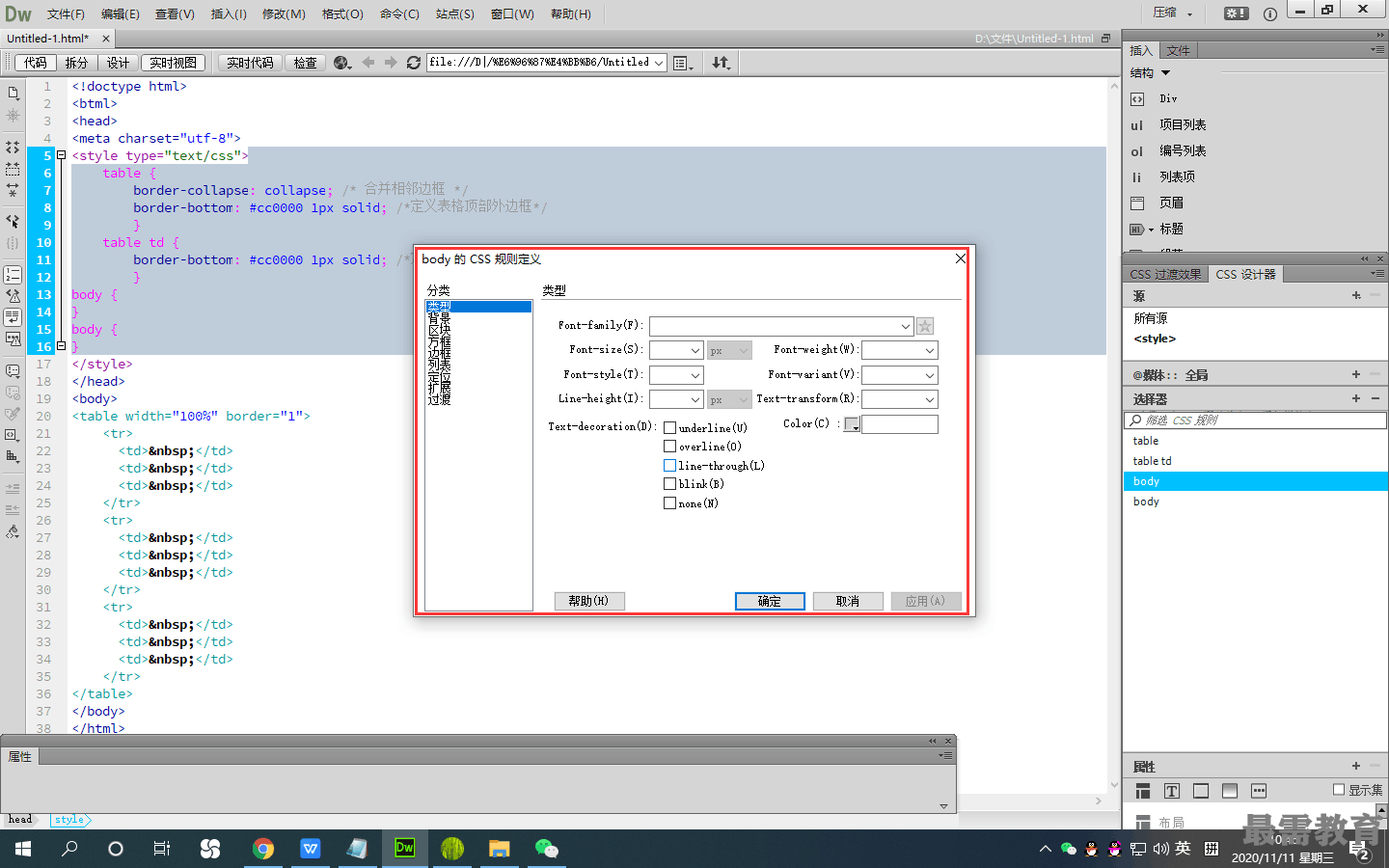
第5步,如果定义该页面的普通文本的样式,可在“选择器类型”中选择CSS样式的类型,例 如,如果要定义的是整个页面的文本,可选择“标签C重新定义HTML元素)”选项,然后在“选择器名称”中选择body选项,如图所示
第6步,选定之后,在“规则定义”中选择默认的“(新建样式表文件)”选项。
如果选择“(仅限该文档选项,CSS样式就被定义在该文档中。但是在页面多时,修改样式就 比较繁琐,需要反复修改每个文件,因此在定义整个站点时,一般选择定义在新建的样式表文件中。
第7步,设置完毕后,单击“确定”按钮关闭对话框,同时弹出“保存样式表文件为”对话框, 提示用户保存新建的样式表文件,将新的样式表文件重命名为style.css。
第8步,单击“保存”按钮保存样式表文件,一个新的样式表文件就创建完成了,这时会打开 “CSS规则定义”对话框,进入样式表编辑状态。在这里定义网页字体大小为12px,即在Font-size 选项后的文本框中选择或者输入12,并在后面的单位下拉列表中选择px,如图所示。
第9步,单击“确定”按钮,关闭该对话框,然后单击“取消”按钮,关闭“插入Div”对话框;即新建CSS规则,但是不插入标签。当然,也可以插入结构标签,并定义该标签的样式。
第10步,切换到代码视图,可以看到Dreamweaver CC会自动在style.css样式表文件中生成一个样式代码,并定义了一个规则。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>