如何设置CSS属性在DW中?
提问人:刘旭39发布时间:2020-11-11
设置CSS属性
【操作步骤】
第1步,启动Dreamweaver CC,新建文档,保存为 test.html。
第2步,选择“窗口” |“CSS设计器”命令,打开“CSS设计器”面板。
第3步,在“CSS设计器”面板的“源”窗格中单击按钮,然后设置CSS源文件。
第4步,单击媒体”窗格中的按钮。添加新的媒体查询。如果省略该项设置,则表示全局
第5步,在“选择器”窗格中单击按钮,定义一个选择器。
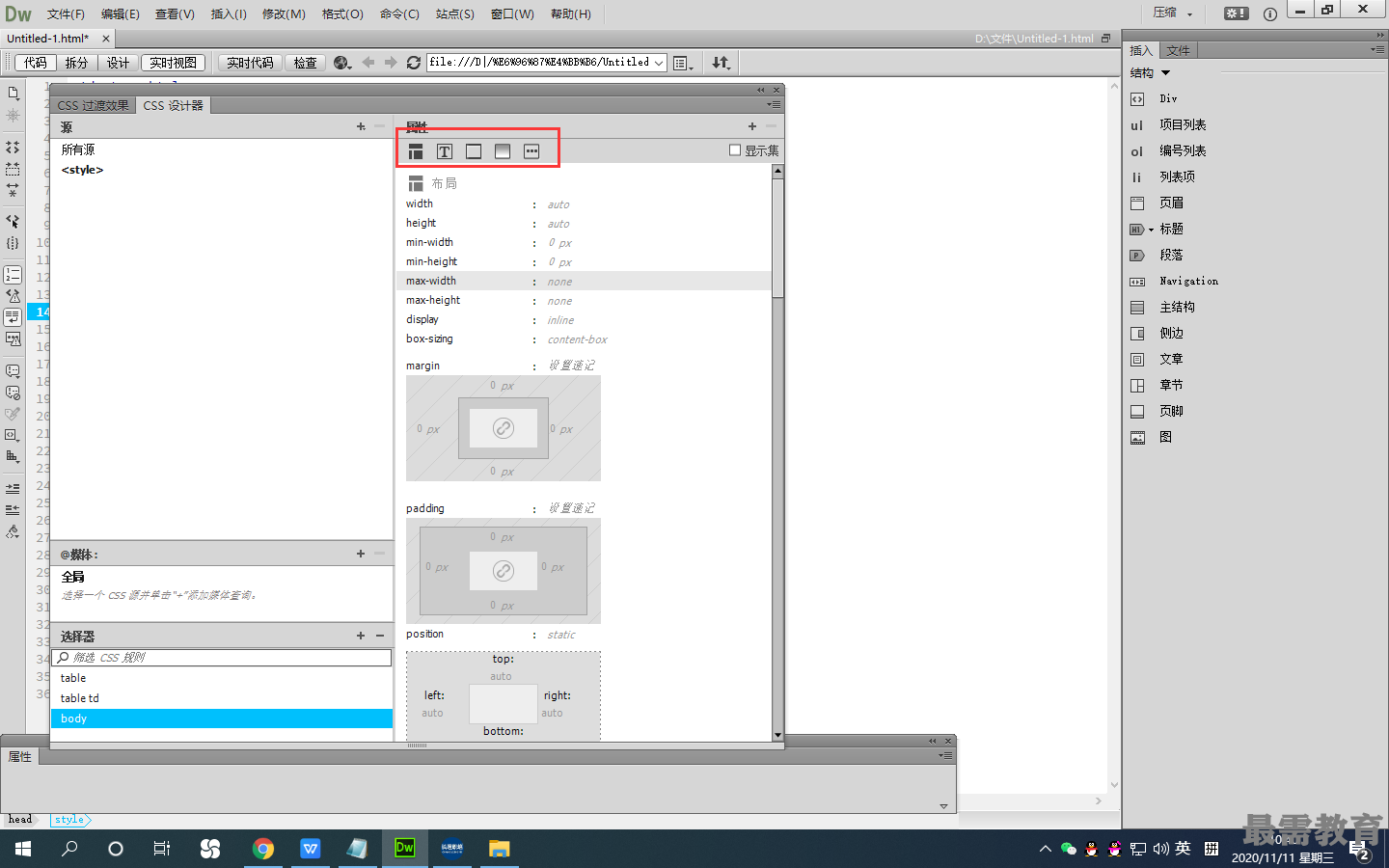
第6步,在“属性”窗格中设置属性。这里的属性分为以下几个类别,并由“属性”窗格顶部的 不同图标表示,如图所示。
布局。
文本。
边框。
背景。
其他(“仅文本”属性而非具有可视控件的属性的列表)。
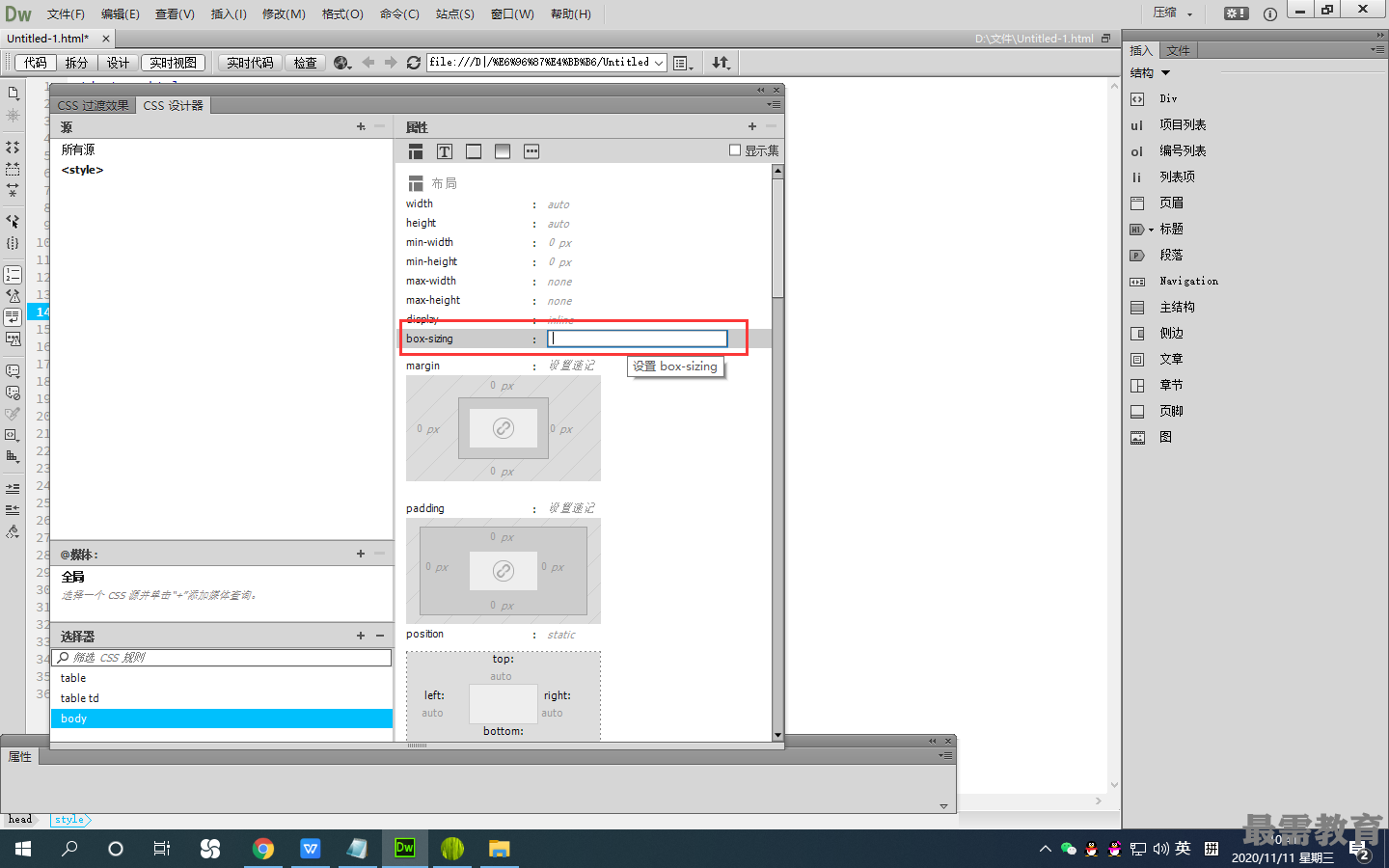
第7步,选择一种属性类别后,就可以在下面可用属性列表中设置属性值。如果没有发现属性, 可以单击按钮,新建一个声明,手动输入属性和属性值,如图所示。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>