Dreamweaver CC如何在定义CSS选择器?
提问人:刘旭39发布时间:2020-11-11
定义CSS选择器
【操作步骤J
第1步,启动Dreamweaver CC,新建文档,保存为test.html。
第2步,选择“窗口”丨“CSS设计器”命令,打开“CSS设计器”面板。
第3步,在“CSS设计器”面板的“源”窗格中,单击B按钮,然后设置CSS源文件。
第4步,单击“@媒体”窗格中的B按钮,添加新的媒体查询。如果省略该项设置,则表示全局设备
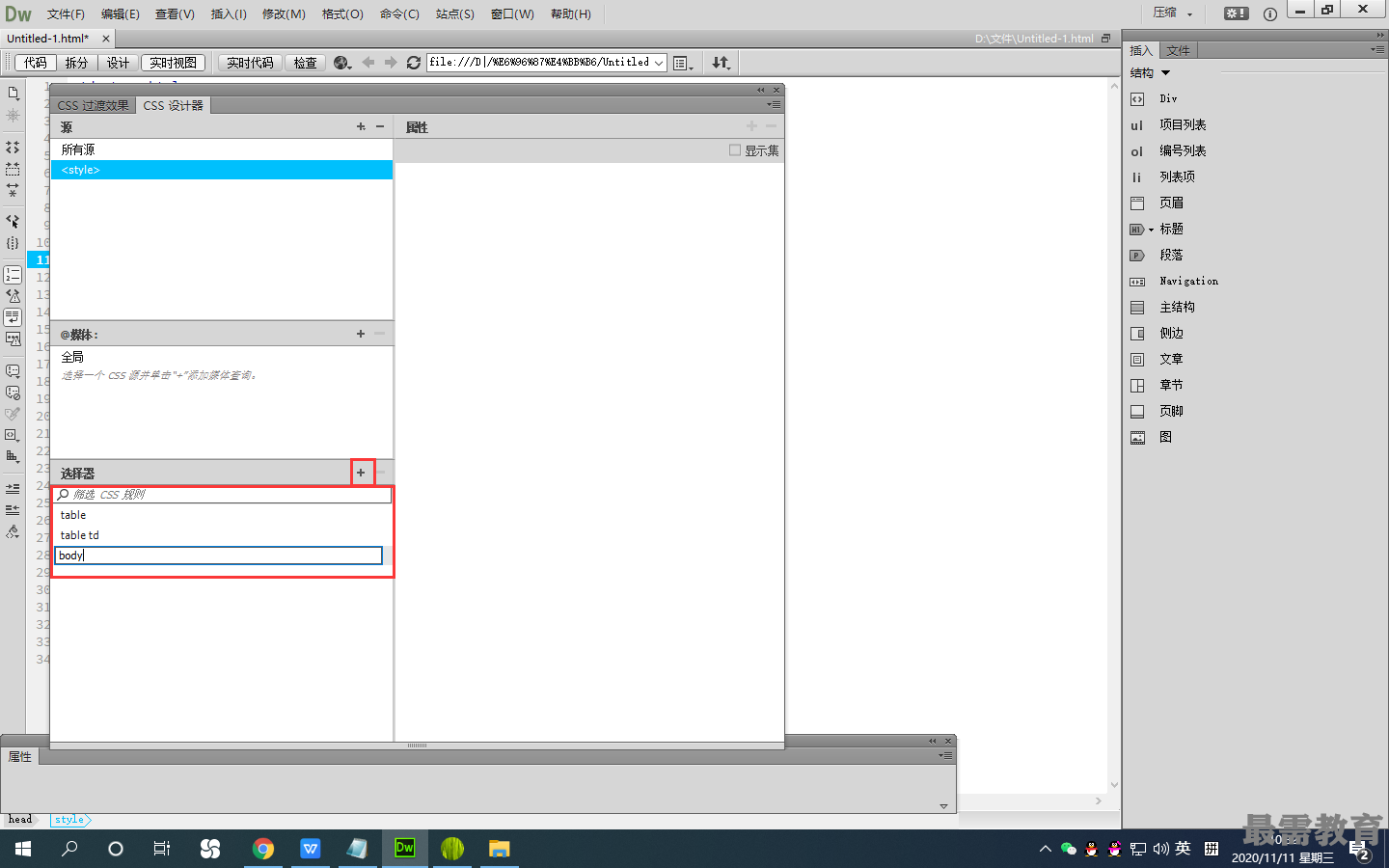
第5步,在“选择器”窗格中,单击按钮,根据在文档中选择的元素,CSS设计器会智能确定并提示使用的相关选择器(最多3条规则)
第6步,执行下列一个或多个操作:
1.删除建议的规则并输入所需的选择器。确保输入了选择器名称以及“选择器类型”的指示符。例如,如果指定选择器,则在选择器名称之前添加前缀“# ”。
2.如果要搜索特定选择器,请使用窗格顶部的搜索框。
3.如果要重命名选择器,请单击该选择器,然后输入所需的名称。
4.如果要重新整理选择器,请将选择器拖至所需位置。
5.如果要将选择器从一个源移至另一个源,可将该选择器拖至“源”窗格中所需的源上。
6.如果要复制所选源中的选择器,则右击该选择器,然后在弹出的快捷菜单中选择“复制”命令。
7.如果要复制选择器并将其添加到媒体查询中,则右击该选择器,将鼠标指针悬停在“复制到媒体查询中”命令上,然后选择该媒体查询。

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>