Dreamweaver CC 2014认识CSS设计器
提问人:刘旭39发布时间:2020-11-11
认识CSS设计器
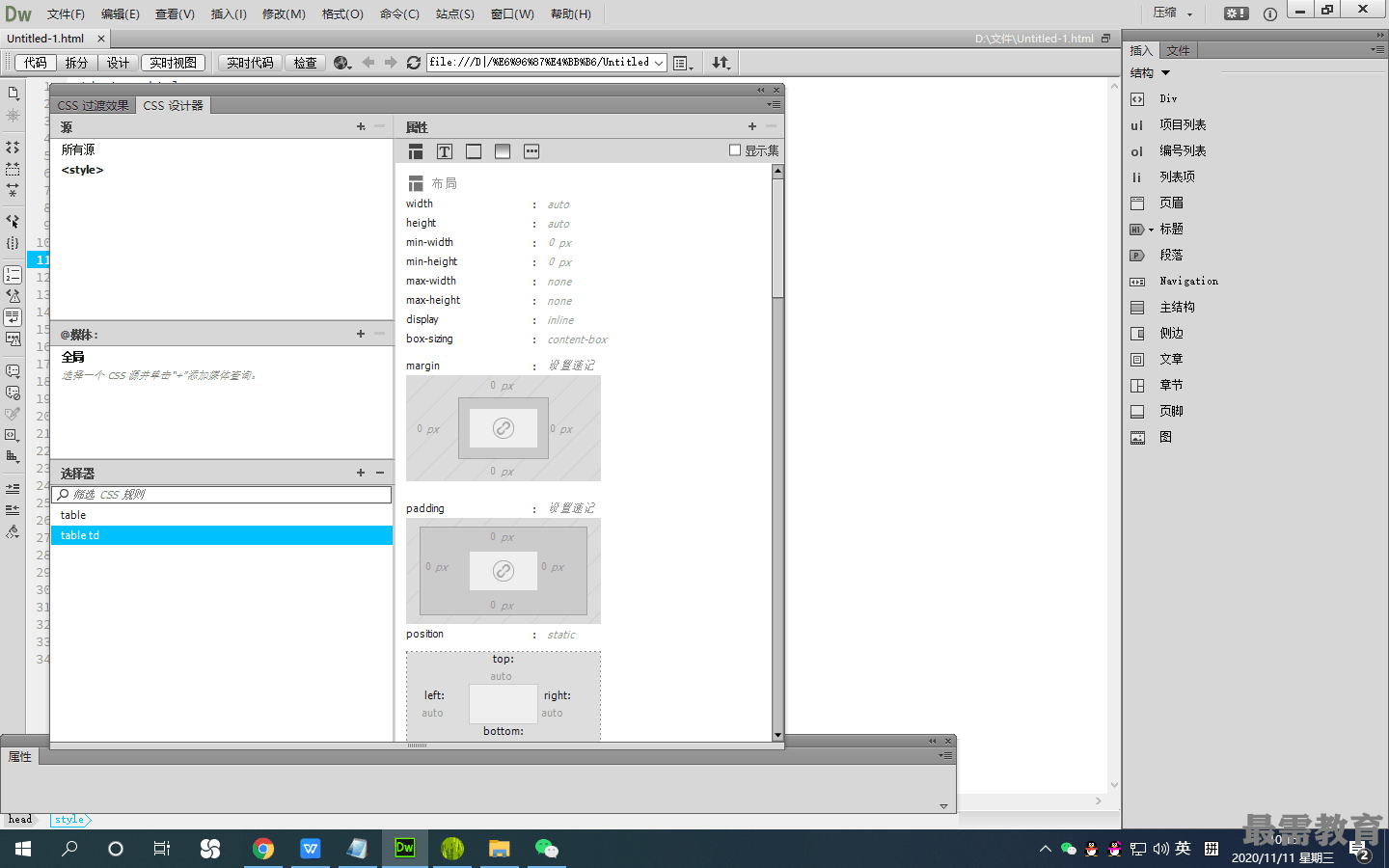
启动Dreamweaver CC,选择“窗口 ” | “CSS设计器”命令,打开“CSS设计器”面板,如图所示“CSS设计器”面板属于CSS属性检查器,能可视化地创建CSS样式和规则,并设置属性和媒 体查询。
“CSS设计器”面板由以下窗格组成。
源:列出与文档相关的所有CSS样式表。使用该窗格,可以创建CSS,并将其附加到文档,也可以 定义文档中的样式。
@媒体:在“源”窗格中列出所选源中的全部媒体查询。如果不选择特定css,则该窗格将显示与文档关 联的所有媒体查询。
选择器:在“源”窗格中列出所选源中的全部选择器。如果同时还选择了一个媒体查询,则此窗格会为 该媒体查询缩小选择器列表范围。如果没有选择css或媒体查询,则该窗格将显示文档中的所有选 择器。在媒体”窗格中选择“全局”后,将显示对所选源的媒体查询中不包括的所有选择器。
属性:显示可为指定的选择器设置的属性。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>