Dreamweaver CC 2014如何插入表格?
插入表格
Dreamweaver CC提供了强大而完善的表格可视化操作功能,利用这些功能可以进行快捷插入表
格、格式化表格等操作,使开发网页的周期大大缩短。
【操作步骤】
第I步,启动Dreamweaver CC,打开练习文档test.html,另存为testUitmL
第2步,在编辑窗口中,将光标定位在要插入插件的位置.
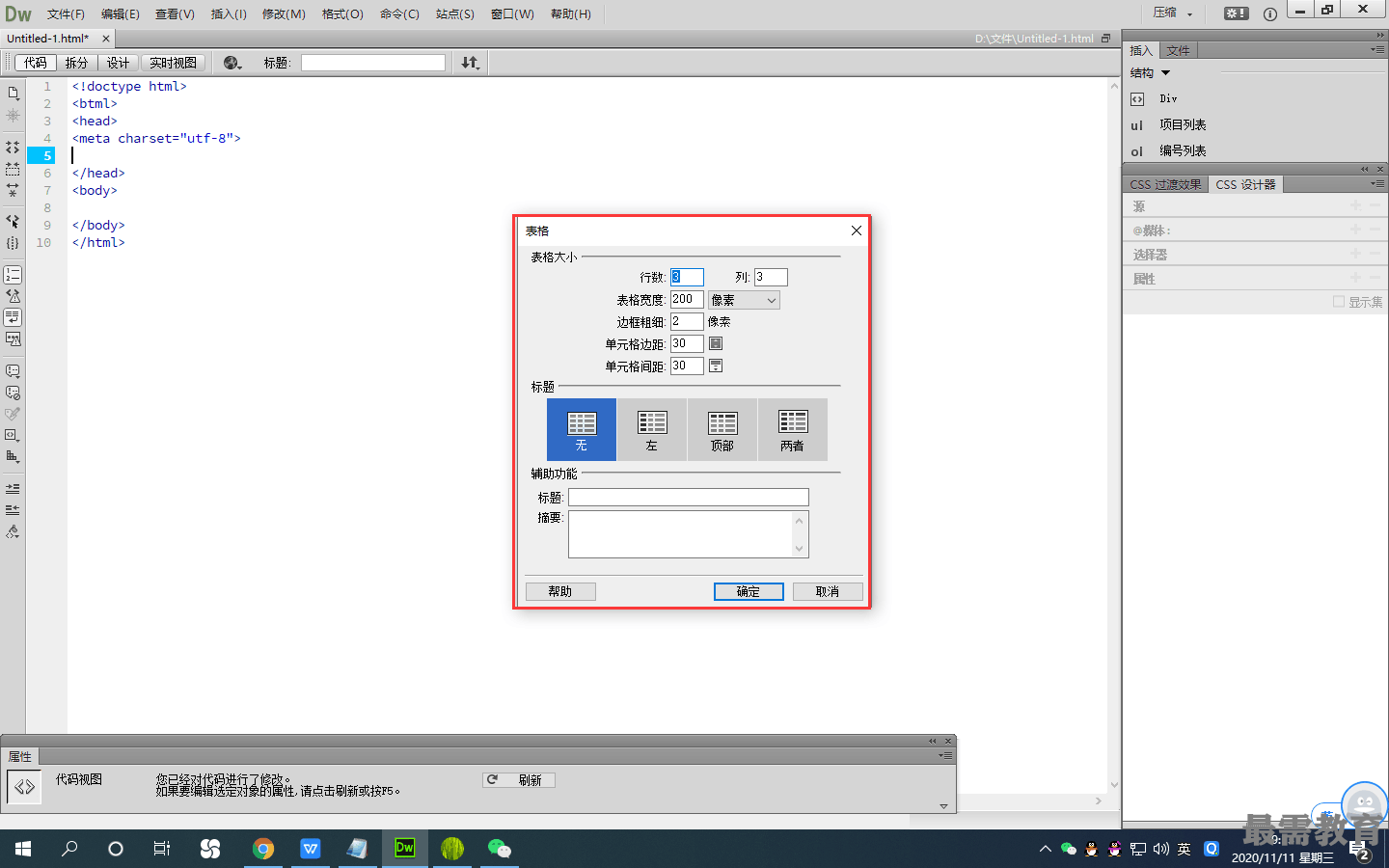
第3步,选择“插入”|“表格”命令(快捷键为Ctrl+Alt+T),打开“表格”对话框,如图所示。
(1)“行数”和“列”文本框:设置表格行数和列数。
(2) “表格宽度”文本框:设置表格的宽度,其后面的下拉列表框可选择表格宽度的单位。可以 选择“像素”选项设置表格固定宽度,或者选择“百分比”选项设置表格相对宽度(以浏览器窗口或
者表格所在的对象作为参照物)。
(3) “边框粗细”文本框:设置表格边框的宽度,单位为像素。
(4)“单元格边距”文本框:设置单元格边框和单元格内容之间的距离,单位为像素。
(5) “单元格间距”文本框:设置相邻单元格之间的距离,单位为像素。
(6)“标题”选项:设置表格标题列拥有的行或列。标题列单元格使用<th>标签定义,而普通单 元格使用<td>标签定义。
无:不设置表格行或列标题。
左:设置表格的第一列作为标题列,以便为表格中的每一行输入一个标题。
顶部:设置表格的第一行作为标题行,以便为表格中的每一列输入一个标题。
两者:设置在表格中输入行标题和列标题。
(7)“标题”文本框:设置一个显示在表格外的表格标题。
(8)“摘要”文本框:设置表格的说明文本,屏幕阅读器可以读取摘要文本,但是该文本不会显 示在用户的浏览器中。
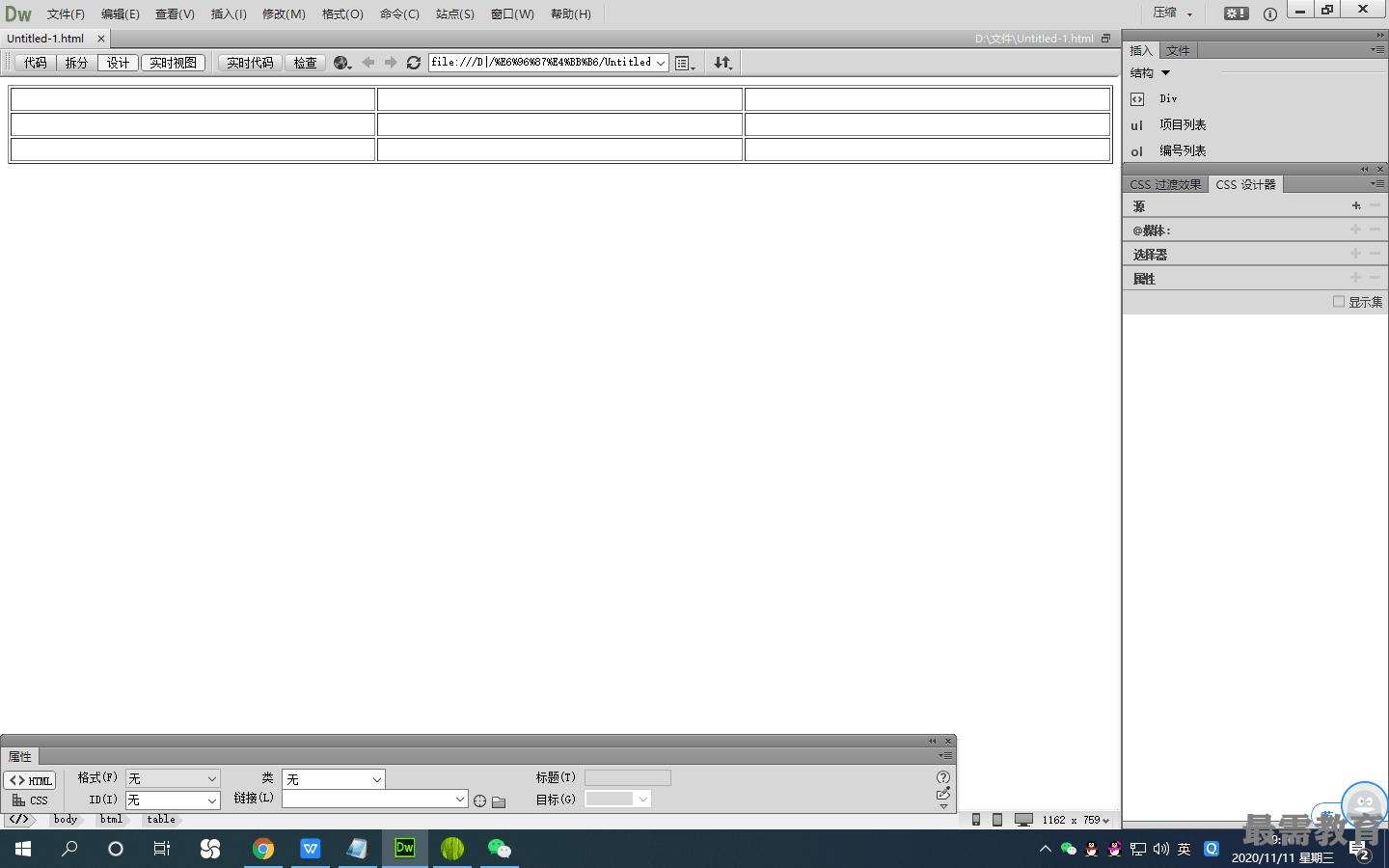
第4步,在“表格”对话框中设置表格为3行3列,宽度为100%,边框为1px,则插入表格的 效果如图所示。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>