定义基准地址<base> HTML
<base>元素用来为当前页面中的所有相对URL规定一个默认地址或默认目标。通常情况下,浏览器会从当前文档的URL中提取相应的元素来填写相对的URL,使用<base>可以改变这一点。浏览器将不再使用当前文档的URL,而使用由<base>标记指定的基准URL来解析所有的相对URL。
<base>标记位于网页的<head>部分,影响到的相对URL包括<a>、<img>、<link>和<form>标记。
基本语法如下:
<head>
<base href="url"target="值"/>
</head>
语法说明如下:
href属性设置基准地址,target属性设置目标窗口打开方式。<base>元素必须位于网页头部。在同一文档中,最多只能使用一个<base>元素。
代码如下:
<!DOCTYPE HTML>
<html>
<head>
<base href="http://news.sina.com.cn"target="_self"/>
<title>基准地址</title>
</head>
<body>
<p>
<a href="society">社会新闻</a><br/>
<a href="china">国内新闻</a><br/>
<a href="world">国际新闻</a><br/>
<img src="images/vr.jpg"/>
</p>
</body>
</html>

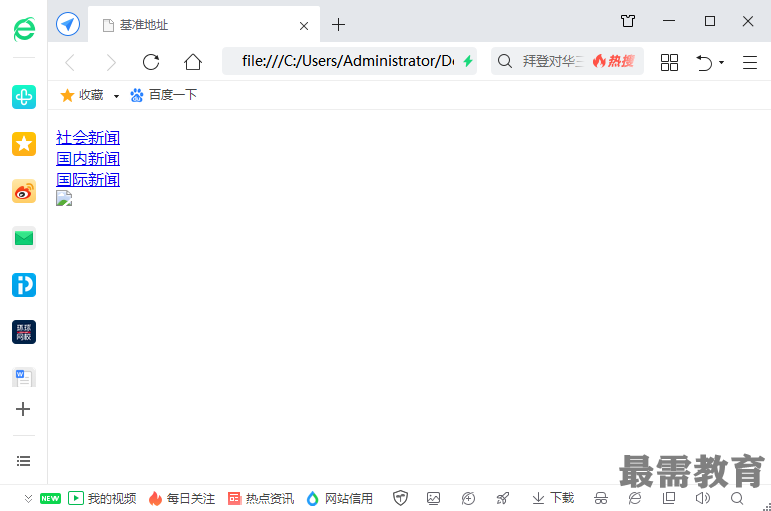
代码分析如下:本例设置基准地址为新浪新闻首页http://news.sina.com.cn,并添加三个超链接“社会新闻”“国内新闻”和“国际新闻”。当单击超链接“社会新闻”时,从浏览器解析出来的目标URL为http://news.sina.con.cn/society,它就是在相对路径(society)前加上基准URL(http://news.sina.com.cn)。同样“国内新闻”超链接的目标URL被浏览器解析为http://news.sina.com.cn/china,“国际新闻”对应的实际超链接地址为http://news.sina.com.cn/world。不过需要注意的是,如前文所述,<base>标记也会影响到<img>元素,所以在例5-10中<img src="images/vr.jpg"/>并不能解析到images文件夹中的vr.jpg,所以无法显示图像。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>