在dw2014版本中如何在网页中嵌入背景音乐?
在网页中嵌入背景音乐
音乐是多媒体网页的重要组成部分。由于音频文件存在不同类型和格式,故有不同的方法将这些 声音添加到网页中。在决定添加音频的格式和方式之前,需要考虑的因素包括:用途、格式、文件大 小、声音品质和浏览器差别等。不同浏览器对于声音文件的处理方法是非常不同的,彼此之间很可能 不兼容。在网页中嵌入背景音乐的步骤如下。
【操作步骤】
第1步,启动Dreamweaver CC,打开本小节备用练习文档test.html,另存为testl.html。
第2步,在编辑窗口中,将光标定位在要插入插件的位置。
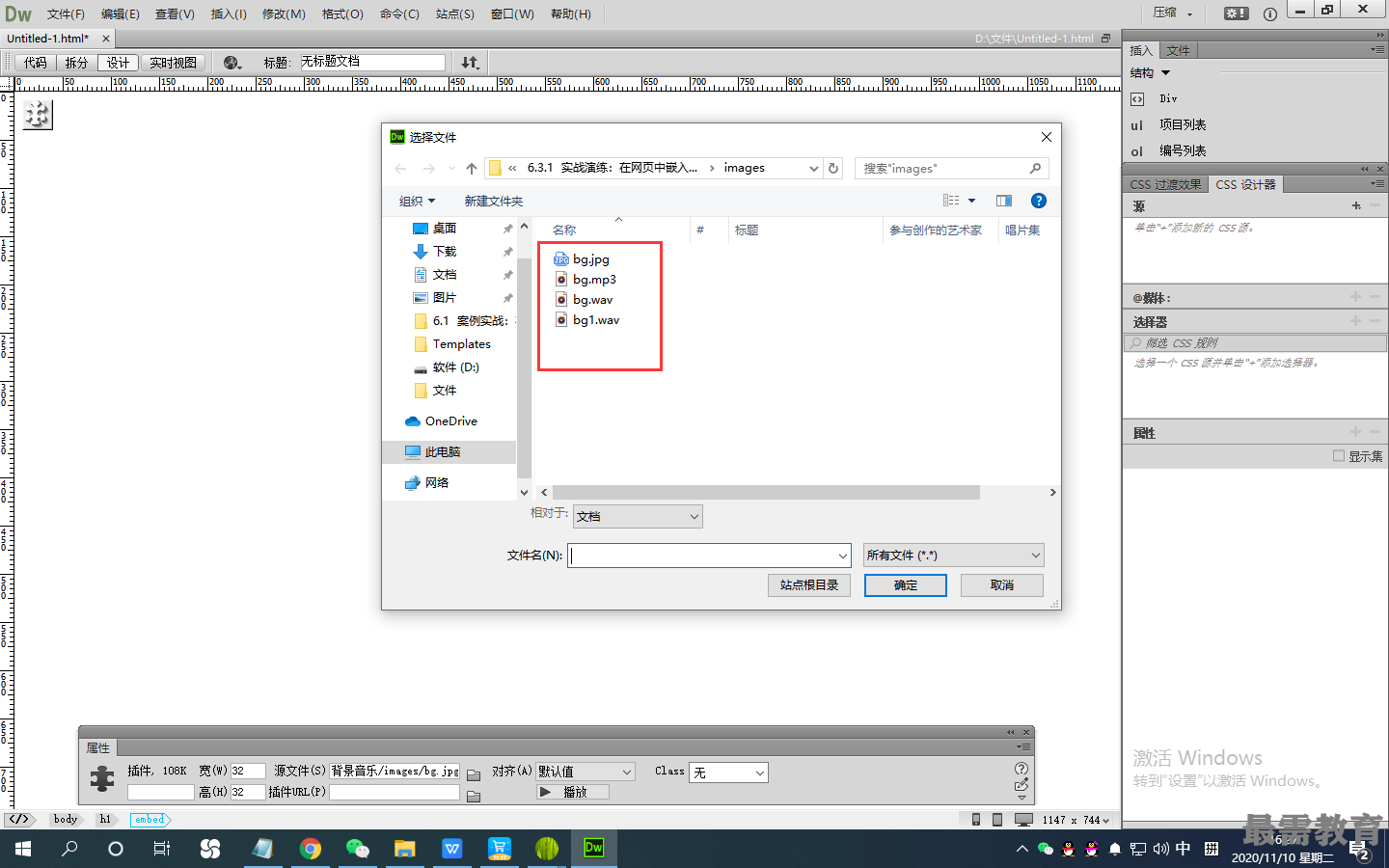
第3步,选择“插入”丨“媒体”丨“插件”命令,打开“选择文件”对话框。
第4步,在对话框中选择要插入的插件文件,这里选择images/bg.mp3,单击“确定”按钮,这 时在Dreamweaver编辑窗口中会出现插件图标,如图所示。
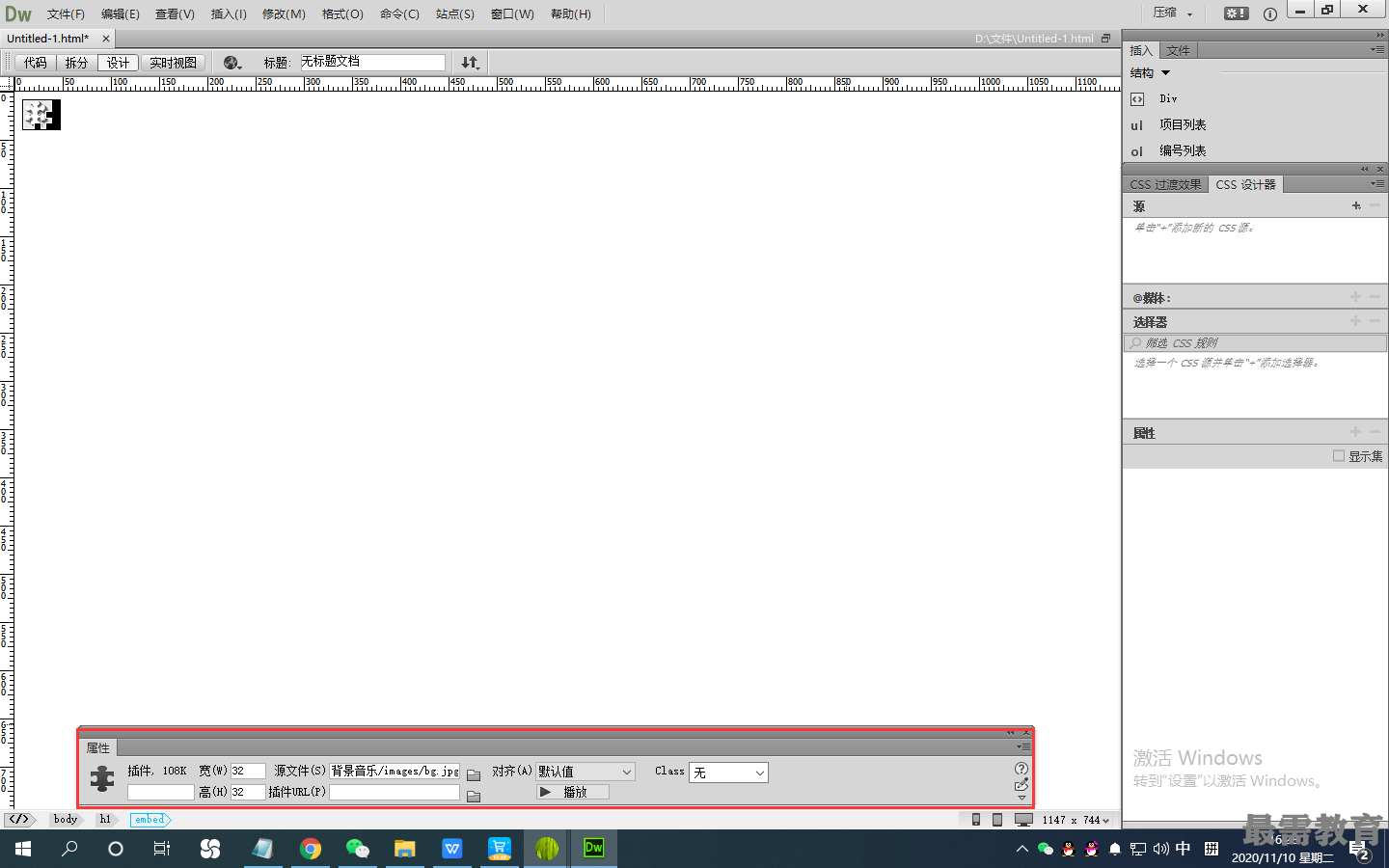
第5步,选中插入的插件图标,可以在“属性”面板中详细设置其属性,如图所示。
(1)“插件”文本框;设置插件的名称,以便在脚本中能够引用。
(2)“宽”和“高”文本框:设置插件在浏览器中显示的宽度和高度,默认以像素为单位。
(3)“源文件”文本框:设置插件的数据文件。单击“选择文件”按钮&,可查找并选择源文
件,或者直接输入文件地址。
(4)“对齐”下拉列表框:设置插件和页面的对齐方式,包括10个选项,详细介绍参见6.1节
相关内容。
(5)“插件URL”文本框:设置包含该插件的地址。如果在浏览者的系统中没有安装该类型的插件,则浏览器从该地址下载。如果没有设置“插件URL”文本框,且没有安装相应的插件,浏览器将无法显示插件。
(6)“垂直边距”和“水平边距”文本框:设置插件的上、下、左、右与其他元素的距离。
(7)“边框”文本框:设置插件边框的宽度,可输入数值,单位是像素"
(8)“播放”按钮:单击该按钮,可在Dreamweaver CC编辑窗口中预览这个插件的效果,单击"播放”按钮后,该按钮变成“停止”按钮,单击则停止插件的预览。
(9)“参数”按钮:单击该按钮可打开“参数”对话框,设置参数对插件进行初始化。
第6步,因为是背景音乐,因此需要设置插件控制界面,同时应该让背景音乐自动循环播放。单击“参数”按钮,打开“参数”对话框,设置如下3个参数,如图所示。
第7步,单击“确定”按钮关闭对话框。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>