如何定义文本类 在Dreamweaver中
定义文本类
文本“属性”面板中有一个“类”下拉列表框,在该下拉列表框中可以为选中的文本应用类样式。 下面通过一个案例演示如何应用类样式,设计类文本效果。
【操作步骤】
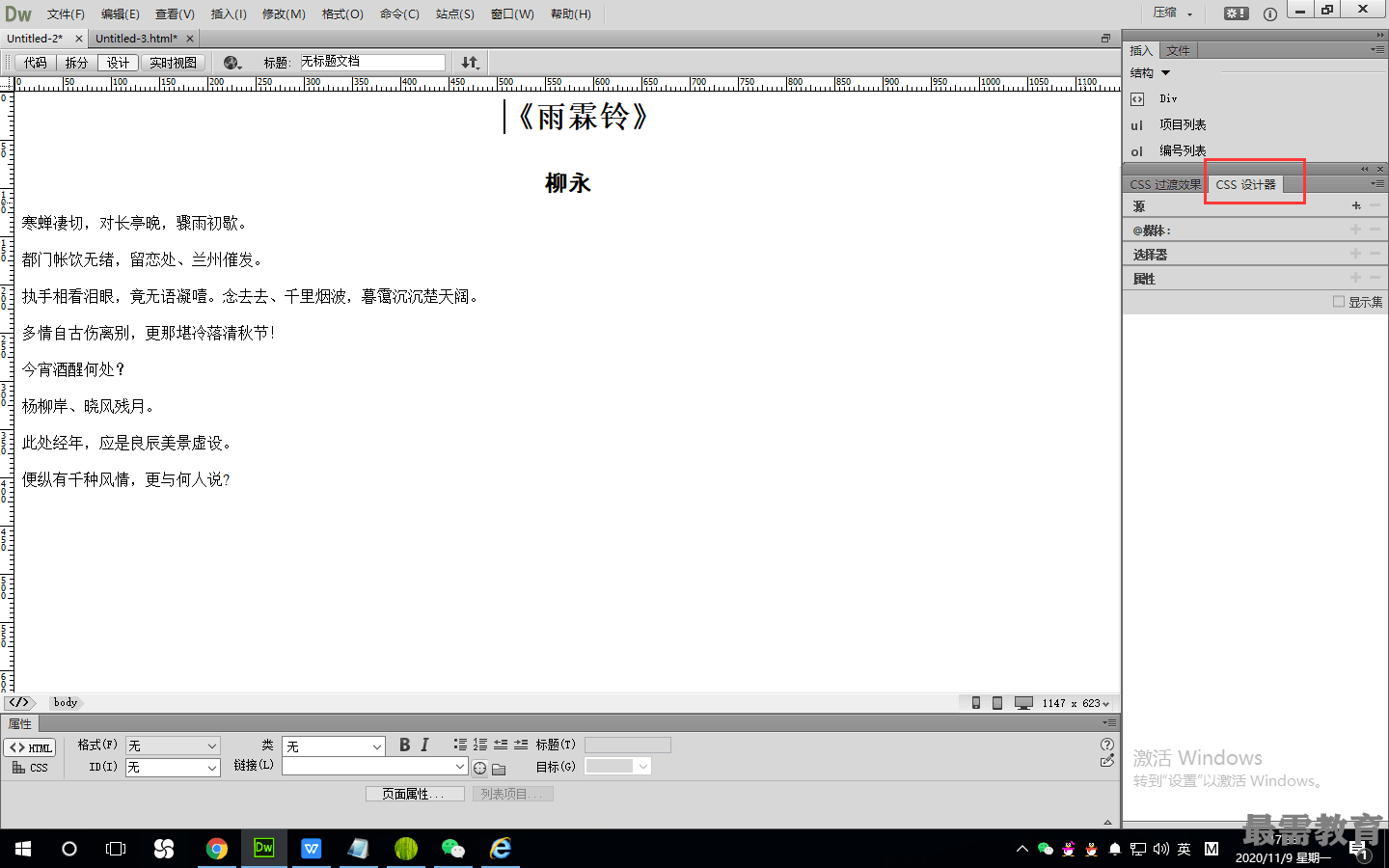
第1步,启动Dreamweaver CC,新建文档,保存为test.html。模仿3.3节中方法完成多段文本的
第2步,选择“窗口” |“CSS设计器”命令,打开“CSS设计器”面板,如图所示
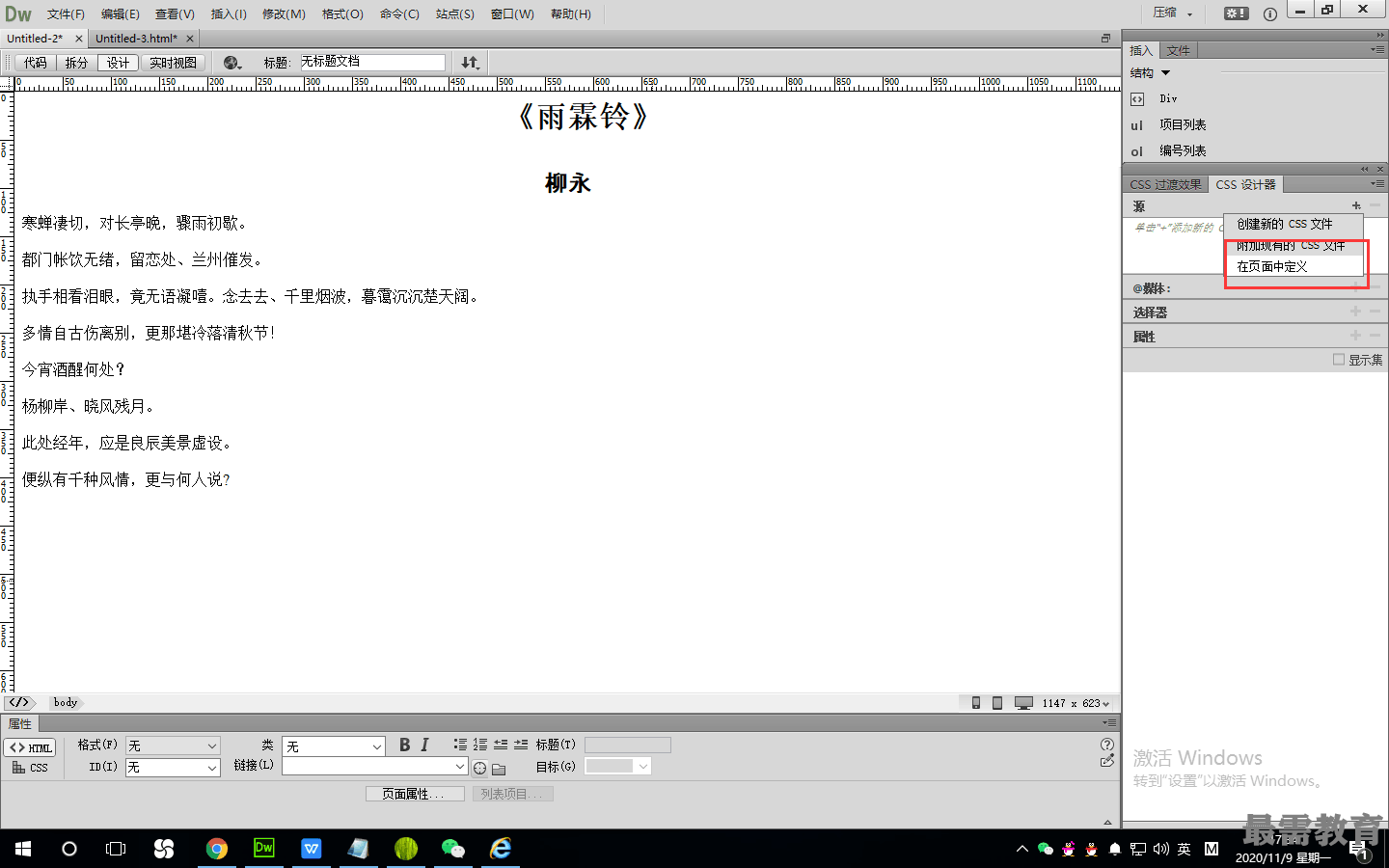
第3步,在“源”列表框标题栏右侧单击加号按钮泰,从弹出的下拉列表中选择“在页面中定义” 选项,定义一个内部样式表,如图所示。
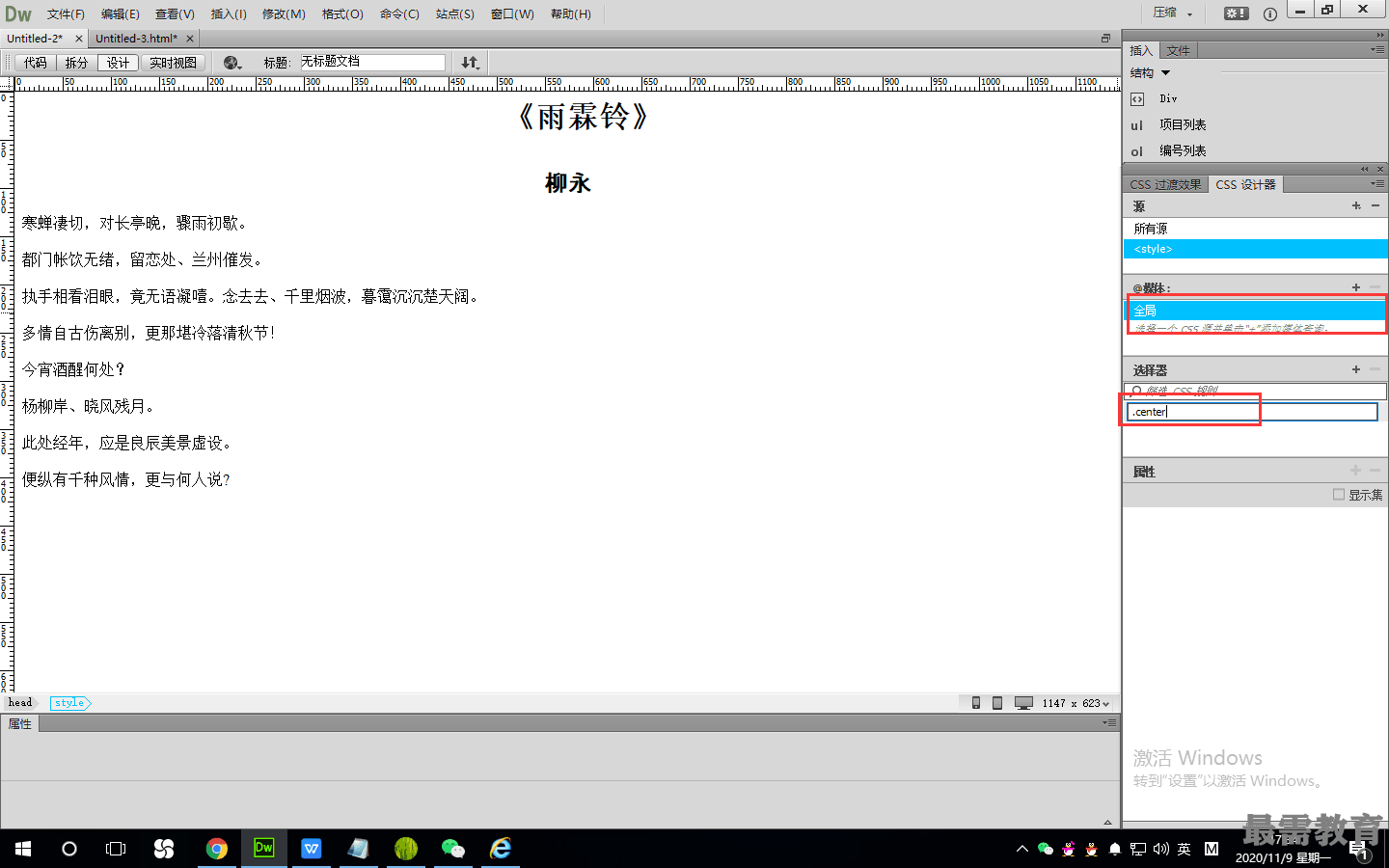
第4步,在“@媒体”列表框中选择“全局”选项,在“选择器”列表框标题栏右侧单击加号按 钮+•添加一个样式,然后输入样式选择器的名称为.center,如图所示。
第5步,在“属性”列表框顶部分类选项中单击“文本”按钮(S,然后找到text-align属性,在 右侧单击居中按钮團,定义一个居中类样式
第6步,重复第3〜5步操作,定义一个.red类样式,设置字体颜色为红色
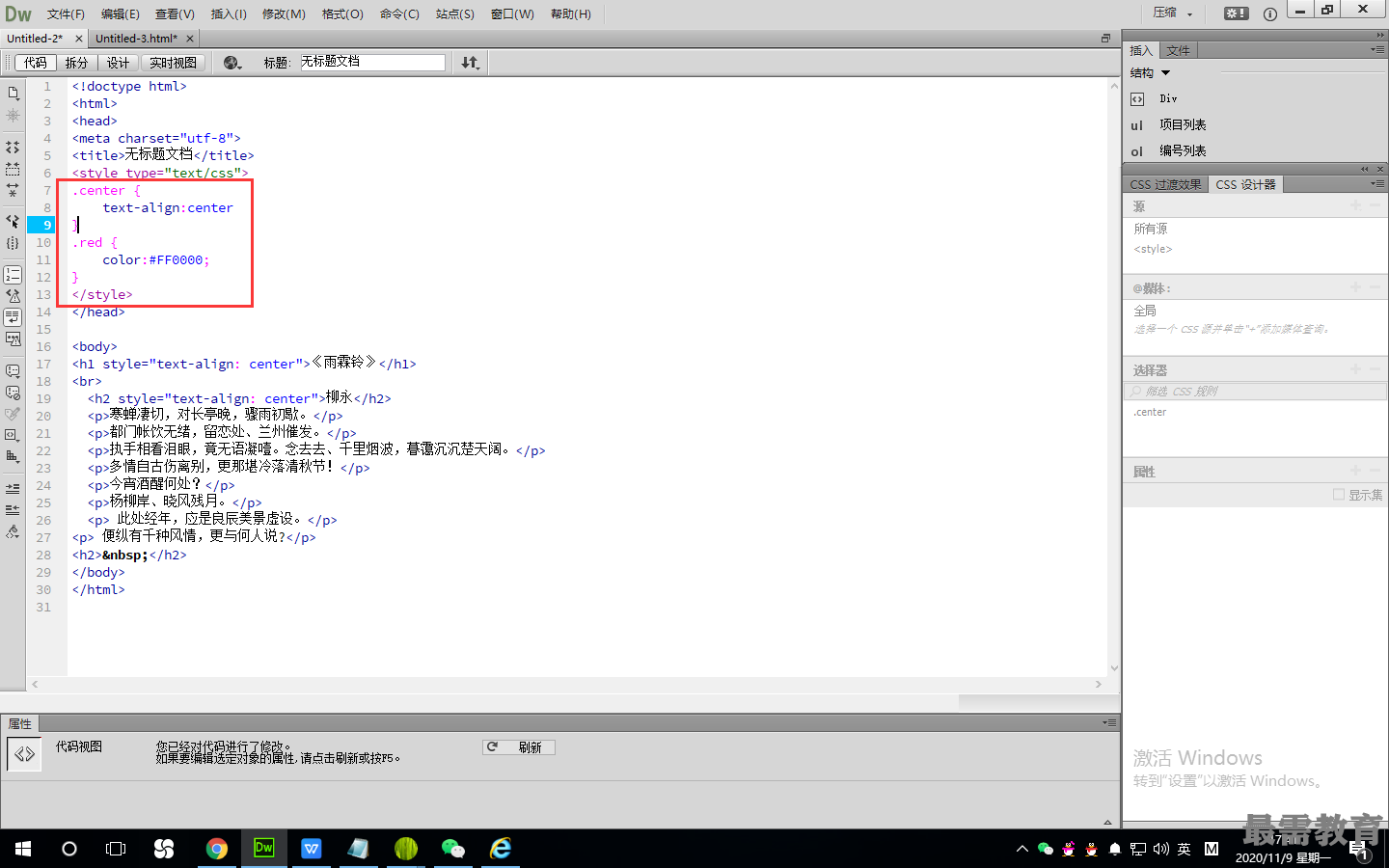
第7步,切换到代码视图下,在页面头部区域可以看到Dreamweaver CC自动生成的样式代码如 下所示。如果用户熟悉CSS语法,也可以直接手动输入代码,快速定义类样式。
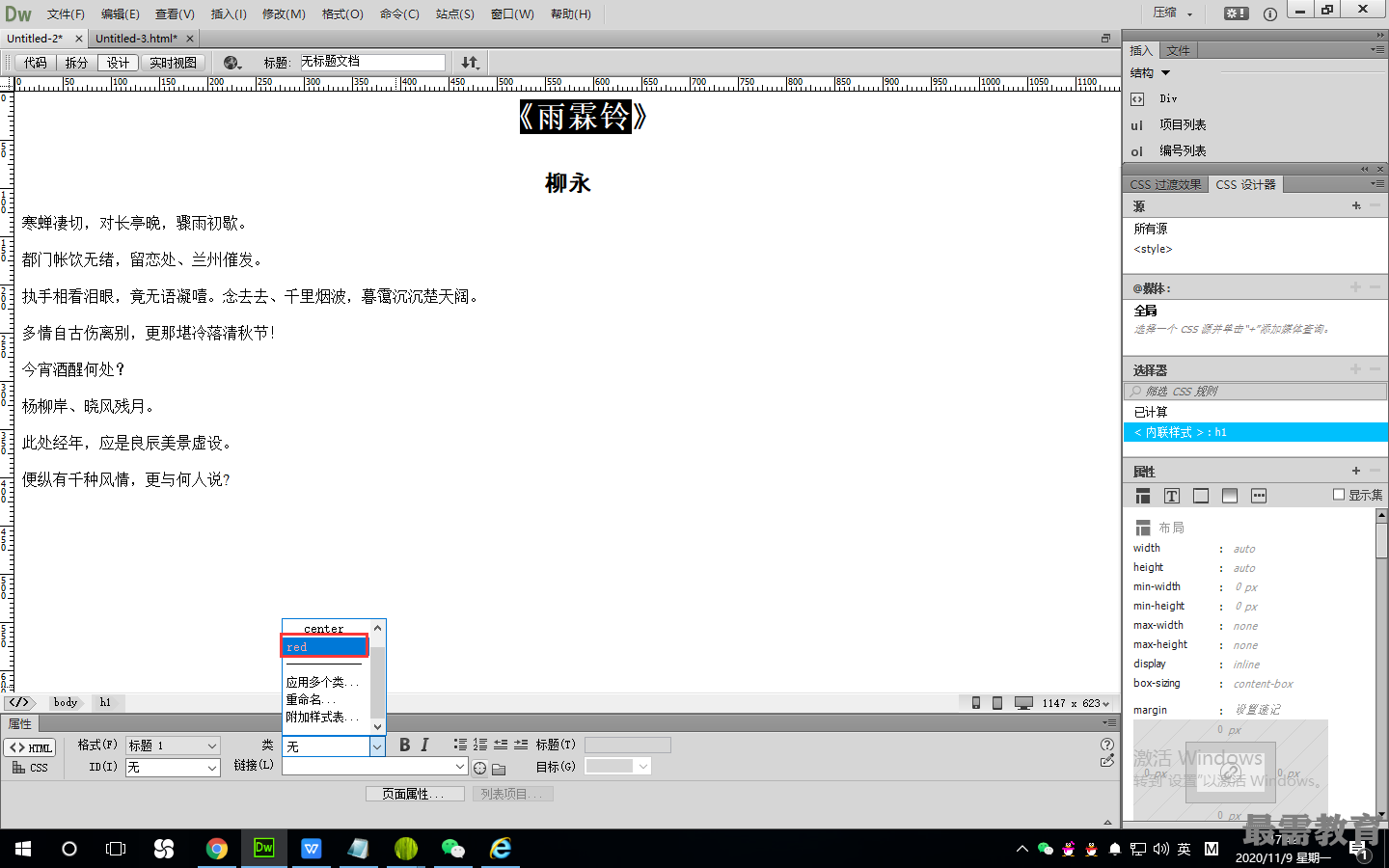
第8步,切换到设计视图,选中"《雨霖铃》”文本,在“属性”面板的“类”下拉列表框中可以 看到刚才定义的类样式。该下拉列表框中可以预览类样式的效果。从中选择一种类样式,如选择红色 类(red),在编辑窗口中会立即看到选中的文本显示为红色,如图所示。
第9步,切换到代码视图下 Dreamweaver CC会为<p>标签应用red类样式。
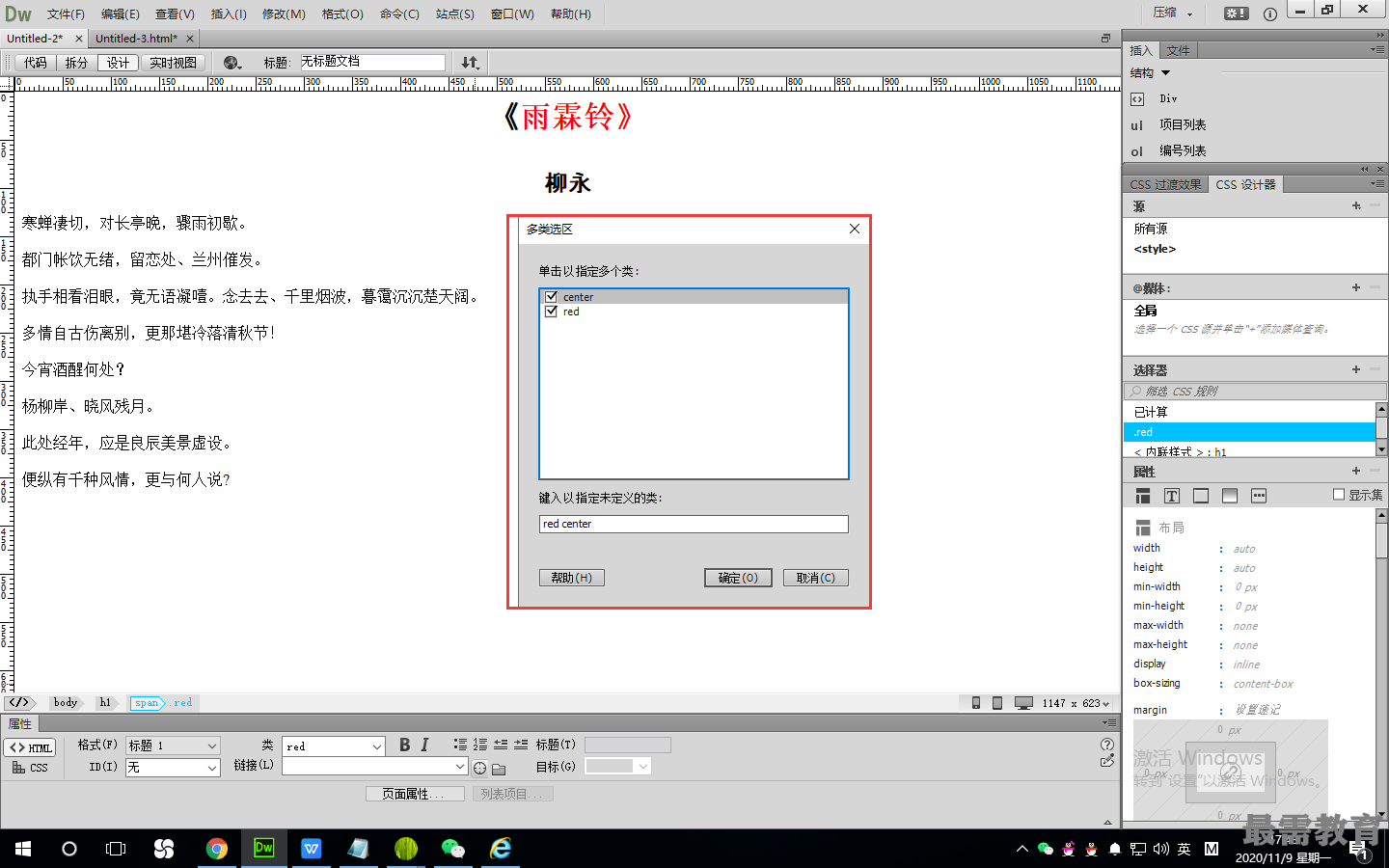
第10步,在“属性”面板的“类”下拉列表框中选择“应用多个类”选项,打开“多类选区”
对话框,在该对话框的列表框中会显示当前文挡中所有类样式,从中选择为当前段落文本应用多个类
样式,如.center和.red,如图所示。
第11步,以同样的方法为段落文本“柳永”应用.red和.comtent类样式,最后所得的页面设计效果。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>