3.7.3描述列表<dl>/<dt>/<dd> 3.7列表 HTML
HTML5规范定义<dl>的含义是“描述列表”,比“术语”和“定义”的范围要广泛一些,总之是对术语或定义的描述。它是一种在列表的各项前没有任何数字和符号的缩排列表。它的列表项是术语或定义,随后列表项的文字描述该术语或定义。
<d>元素代表了一个描述列表,由0到多个“术语-描述”组构成,每一组都与一个或多个“术语”(<dt>元素的内容)以及一个或多个“描述”(<dd>元素的内容)相关。换句话描述,创建描述列表应使用描述列表标记<dl>,<dt>标记定义列表项,<dd>标记用于描述列表中的项目。一个<d>元素中有若干个<dt>,每一个<dt元素对应若干个<dd>元素。
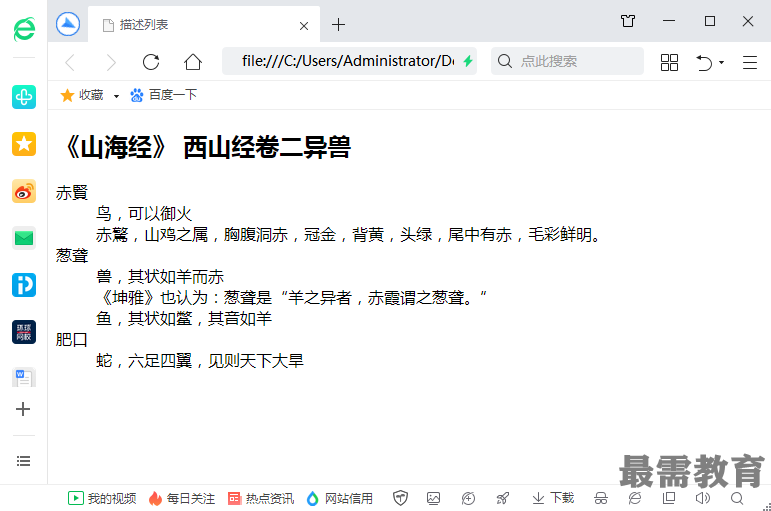
本例实现的是对“赤驚” “葱聋” “體鱼”和“肥口”的定义或描述,适合使用描述列表完成。
代码如下:
<!DOCTYPE html>
<html>
<head>
<title>描述列表</title>
</head>
<body>
<h2>《山海经》 西山经卷二异兽</h2>
<dl>
<dt>赤賢</dt>
<dd>鸟,可以御火</dd>
<dd>赤驚,山鸡之属,胸腹洞赤,冠金,背黄,头绿,尾中有赤,毛彩鲜明。</dd>
<dt>葱聋</dt>
<dd>兽,其状如羊而赤</dd>
<dd符禺之水出焉,而北流注于渭。其兽多葱聋,其状如羊而赤聚</dd>
<dd>《坤雅》也认为:葱聋是“羊之异者,赤霞谓之葱聋。”</dd>
<dt體鱼</d>
<dd>鱼,其状如鳖,其音如羊</dd>
<dt>肥口</dT>
<dd>蛇,六足四翼,见则天下大旱</dd>
</d1>
</body>
</html>


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>