怎么利用CSS样式设置分层呈现?
提问人:刘旭39发布时间:2020-11-06
分层呈现z-index
当使用CSS样式对元素进行定位的时候,可能会引起元素的堆叠问题,此时通过元素的Z坐标来确定其堆叠级层,CSS对元素进行定位时,position,属性值选择为static的,用z—index属性定义元素的堆叠次序
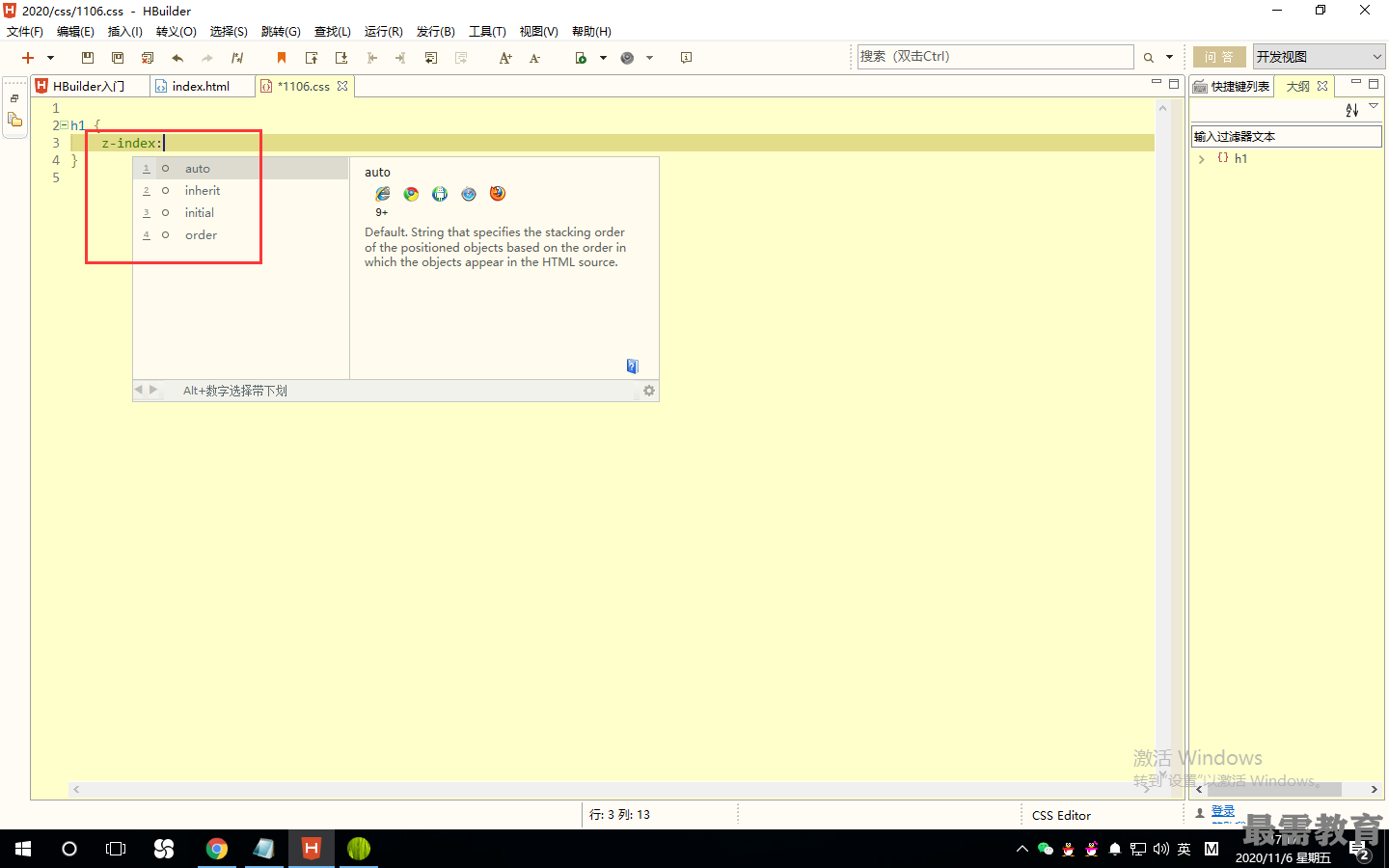
基本语法: z-index:auto|数字;
auto:元素在当前层叠上下文中的层叠级别是0。元素不会创建新的局部层叠上下文,除非它是根元素
数字:用整数值来定义,堆叠级别z-index的值越小,表明该box层级越低,堆叠发生于下层,反之则处于上层,如果两个元素的z-index一样的,按照出现的先后顺序来决定出现交完的元素,堆叠在上层
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>