3.4.2<span>元素 HTML
提问人:刘团圆发布时间:2020-11-06
<span>元素是一个行内元素,它是<div>元素的一位表亲,同样是一个没有语义的通用元素,主要用于组织行内元素。就其本身而言,<span>元素对文档的视觉效果没有任何影响,但在使用CSS附加特定样式时尤其有用。
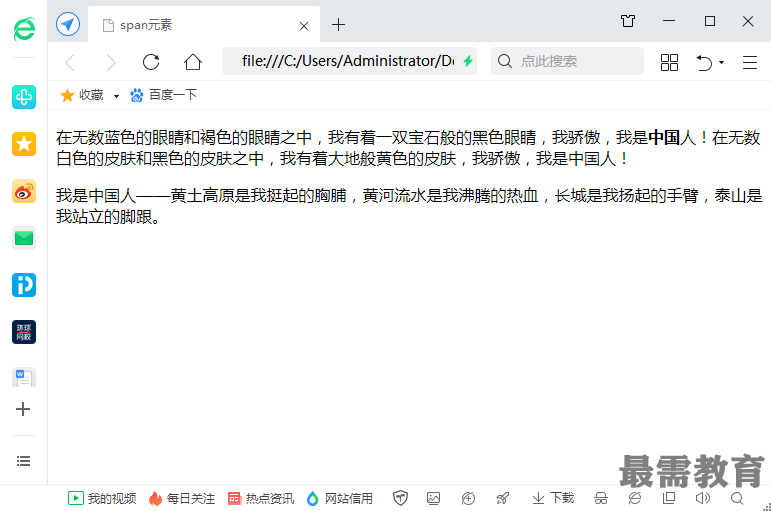
从图3-16 可以看出,两处<span>元素没有任何视觉效果,但如果配合 CSS 可以对<span>元素定义的内容进行各种样式设置,图3-17就是其可能的样式之一,在此不给出CSS代码,留作后续章节学习。
代码如下(CSS 代码暂时不给出):
<!DOCTYPE html>
<html>
<head>
<title>span元素</title>
</head>
<body>
<p>
在无数蓝色的眼睛和褐色的眼睛之中,我有着一双宝石般的黑色眼睛,<span>我骄傲,我是<strong>中国</strong>人!</span>在无数白色的皮肤和黑色的皮肤之中,我有着大地般黄色的皮肤,我骄傲,我是中国人!
</p>
<p>
<span>我</span>是中国人——黄土高原是我挺起的胸脯,黄河流水是我沸腾的热血,长城是我扬起的手臂,泰山是我站立的脚跟。
</p>
</body>
</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>