jQuery Mobile布局网格Dreamweaver CC 2014
提问人:刘旭39发布时间:2020-11-05
布局网格
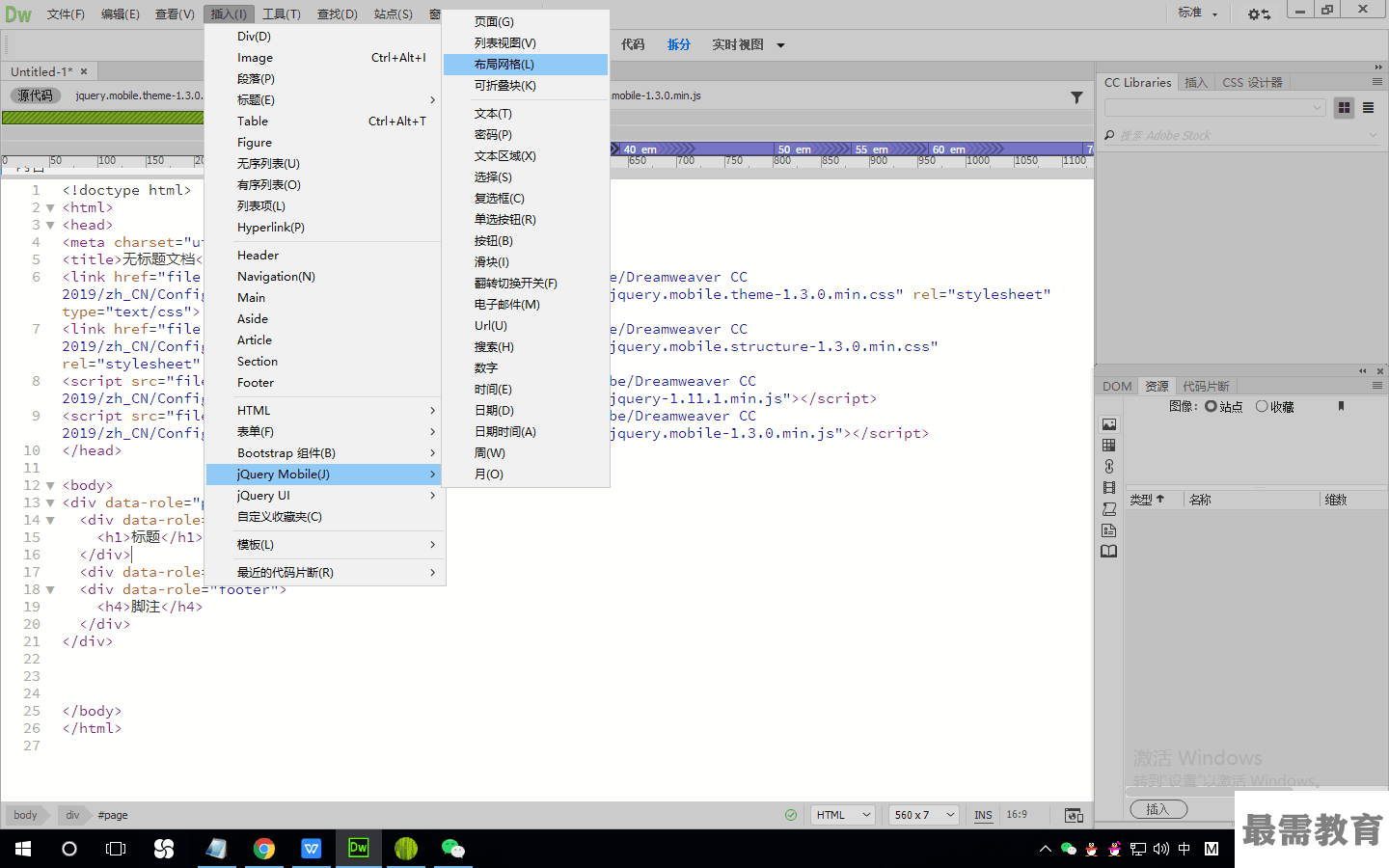
因为屏幕通常都比较窄.所以使用多栏布局的方法在移动设备上是不推荐的方法。但是总有时候会想要把一些小的元素并排放置(比如按钮或导航标签)。JQuery Mobile框架提供了一种简单的方法构建基于CSS的分栏布局.叫做ui-grid。JQuery Mobile提供了两种预设的配置布局:两列布局(class含有ui-grid-a)和三列布局(class含有ui-grid-b) 几乎可满足需要列布局的任何情况。网格是100%宽的,不可见(没有背景或边框),也没有padding和margin,所以它们不会影响内部元素的样式。单击..插入..面板"jQuery Mobile"分类下的..布局网格"按钮“打幵"布局网格"对话框,可以插入jQuery Mobile布局网格。
属性![1604564628628777.png J6Z$[D])OF$Y@M{FKP~G0$1.png](https://www.zuixu.com/d/file/2020/11-05/1604564628628777.png)
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>