2.1.3编写第一个HTML5文件
如前文所述,HTML文件可以使用任何浏览器解释执行,而HTML文件的编写则可以使用任何文本编辑器,如记事本,写字板,Word等不过在保存时都必须保存为.html或者.htm格式。这里我们用记事本编写一个HTML5文件,并用IE11.0查看页面效果。
(1)建立站点根目录。新建一个文件夹用于存放网页。
(2)编写代码。使用字处理软件编写HTML文件,最简单的是使用Windows自带的记事本。用记事本编写如下代码,标题和网页主体部分内容可以适当修改。
<!DOCTYPE html>
<html>
<head>
<title>前端工程师</title>
</head>
<body>
<p>Web前段工程师,主要职责是利用HTML/CSS/JavaScript/DOM/Flash等各种Web技术进行产品的界面开发,制作标准优化的代码,并增加交互动态功能,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web开发,致力于通过技术改善用户体验。</p>
</body>
</html>
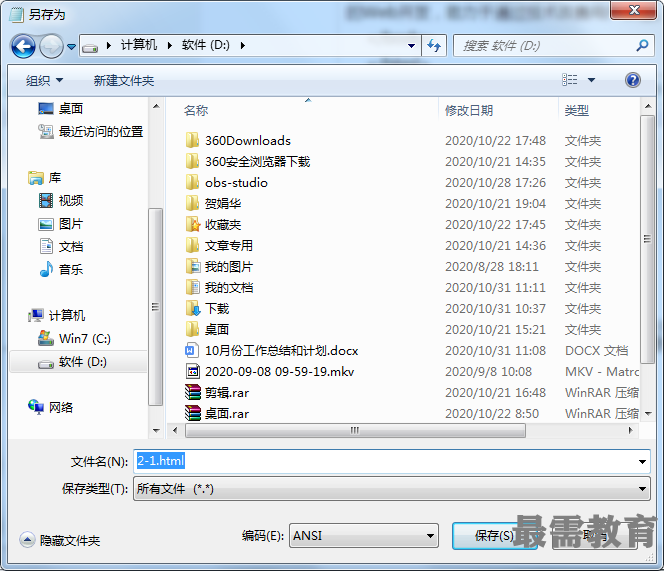
(3)保存文件。文件名命名为2-1.html,注意,其中2-1是自己为文件起的名字,可修改,但扩展名必须为.html或者.htm;另外注意,在“另存为”对话框中应将“保存类型”设置为“所有文件”,如图所示。

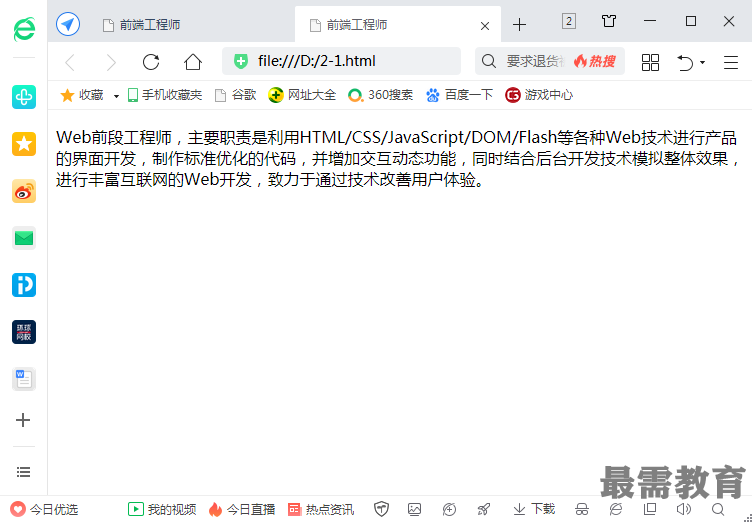
(4)浏览网页。保存完毕后,在浏览器IE11.0中浏览,效果如图所示。


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>