表单有哪些属性?DW 2014版
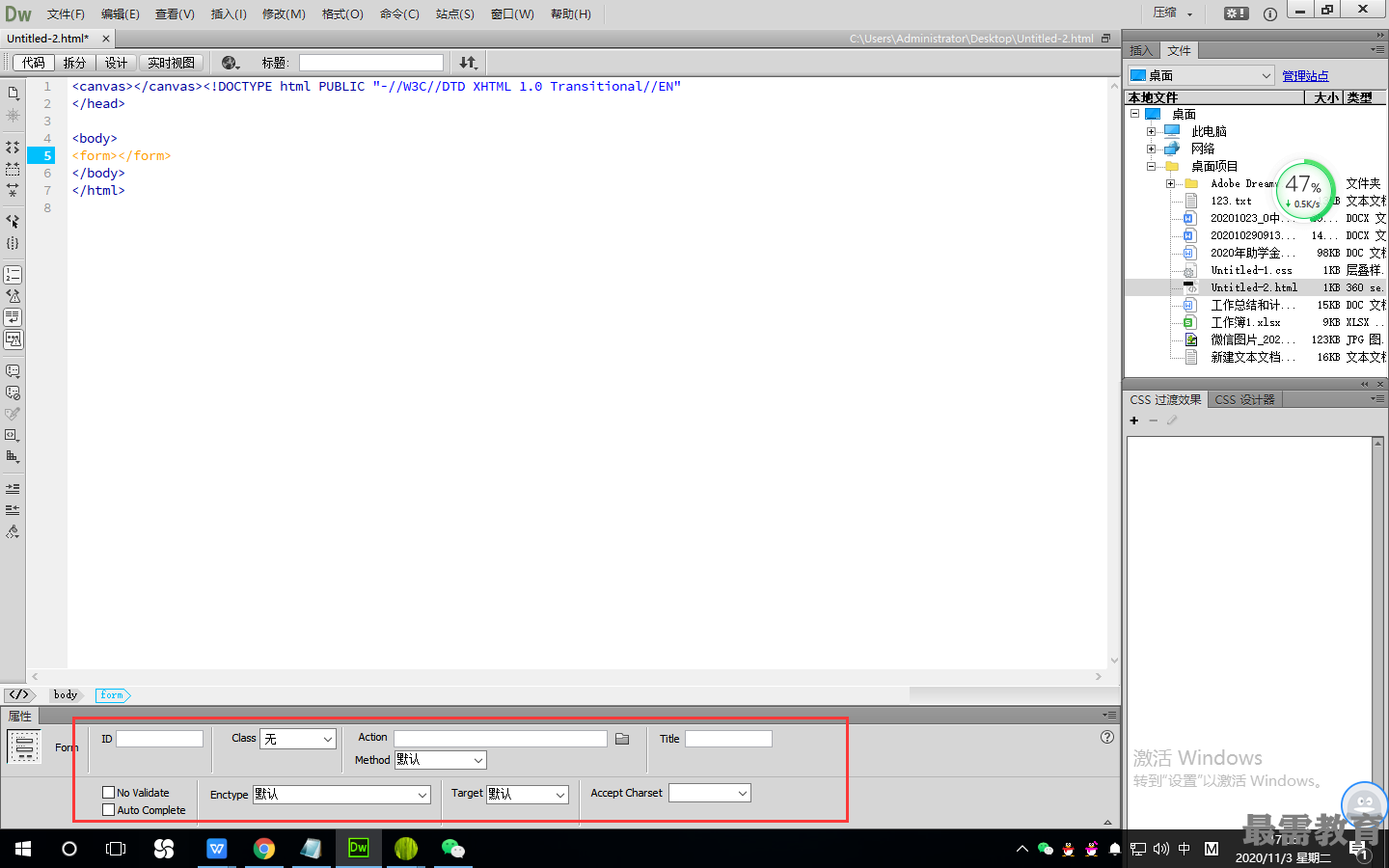
表单“属性”面板中各选项的作用介绍如下。

1.“ID”选项:为表单输人一个名称。
2.“Class”选项:将CSS规则应用于表单^
3.“Action”选项:识别处理表单信息的服务器端应用程序。
4.“Method”选项:定义表单数据处理的方式。包括下面3个选项。
5.“默认”:使浏览器的默认设置将表单数据发送到服务器。通常默认方法为GET。
6.”GET":将在HTTP请求中嵌人表单数据传送给服务器。
7.“POST”:将值附加到请求该页的URL中传送给服务器。
8.“Title”选项:用来设置表单域的标题名称。
9.“No Validate”选项:该厲性为Htm] 5新增的表单属性,选中该复选项,表示当前表单不对表 单中的内容进行验证。
10."Auto Complete"选项:该属性为Html 5新增的表单属性,选中豉复选项,表示启用表单的自 动完成功能。
11."Enctype"选项:用来设置发送数据的编码类型,共有两个选项,分别是application/x-www-form- urlcncoded 和 multipart/form-data,默认的编码类型是 application/x-www-form-uriencodcd。application/ x-www-form-urlencoded通常和POST方法协同使用,如果表单中包含文件上传域,则应该选择 multipart/ form-data 选项0
12.“Target”选项:指定一个窗口,在该窗口中显示调用程序所返回的数据。
13.Accept Charset"选项:该选项用于设置服务器表单数据所接受的字符集,在该选项的下拉列 表中共有3个选项,分别是“默认” “UTF-8” 和“ISO-8859-1”。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>