3.4.2换行标记 html
提问人:刘团圆发布时间:2020-11-03
可以使用<br>来控制段落中文字的换行显示。一般,浏览器会根据窗口的宽度自动将文本进行换行显示,如果想强制浏览器不换行显示,可以使用<nobr>标记。若希望在<nobr>标记中的文字强制换行,则可以使用<wbr>。
基本语法:
<br>
<nobr>…</nobr>
<wbr>…</wbr>
01:<!—程序3-15-->
02:<html>
03:<head>
04: <title>换行</title>
05:</head>
06:<body>
07:<p>
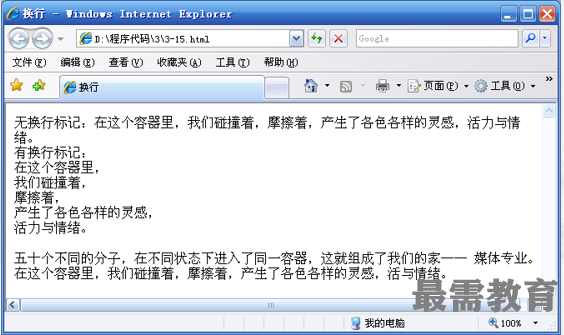
08:无换行标记:在这个容器里,我们碰撞着,摩擦着,产生了各色各样的灵感,活力与情绪。
09:<br>有换行标记:<br>在这个容器里,<br>
10:我们碰撞着,<br>摩擦着,<br>产生了各色各样的灵感,<br>活力与情绪。
11:</p>
12:<nobr>五十个不同的分子,在不同状态下进入了同一容器,这就组成了我们的家——
13:媒体专业。<wbr>在这个容器里,我们碰撞着,摩擦着,产生了各色各样的灵感,活
14:与情绪。</wbr></nobr>
15:</body>
16:</html>

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>