2.5.2 表格的属性设置 html
1. 表格标记属性
(1)<TABLE>标记的属性设置
<TABLE border=”n” width=x或x% height=y或y% cellspacing=”i”
cellpadding=”j” align=”水平对齐方式” valign=”垂直对齐方式”
background=”背景图片” bgcolor=”背景颜色” bordercolor=
”边框颜色”>
(2)<TR>标记的属性设置
<TR width=x或x% height=y或y% align=”水平对齐方式”
valign=”垂直对齐方式” bgcolor=”背景颜色”
bordercolor=”边框颜色”>
(3)<TD>标记的属性设置
<TD width=x或x% height=y或y% colspan=”i” rowspan=”j”
align=”对齐方式(水平)” valign=”对齐方式(垂直)”
background=”背景图片” bgcolor=”背景颜色”
bordercolor= ”边框颜色”>
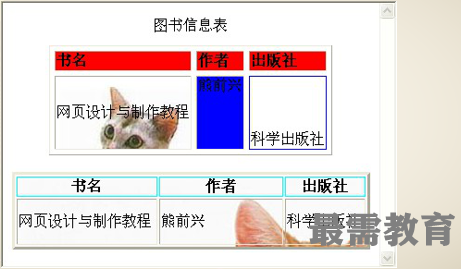
例 2-15 表格的属性设置

2. 单元格的合并
<TD colspan=”i” rowspan=”j”>
其中,i表示合并的列数,j表示合并的行数。
例 2-16 表格单元格的合并

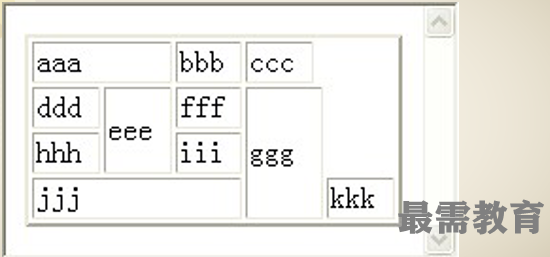
例 2-17 表格单元格的随意合并

3. 表格的分组显示
(1)按行分组
<TABLE>
<THEAD>表头</THEAD>
<TFOOT>表尾</TFOOT>
<TBODY>表体1</TBODY>
……
<TBODY>表体n</TBODY>
</TABLE>
例2-18 按行组制作表格。

(2)按列分组
<COLGROUP>标记可一次设定列组中的列数以及各列属性。
其格式为:<COLGROUP span=x width=y>
<COL>标记可以设定一列的属性,它可以放在<COLGROUP>中使用,
也可单独用于定义列组以外列的属性,但它不能构造列组。
其格式为:<COL span=x width=y>
例2-19 设置列组。

4. 表格边框和分隔线的显示控制
(1)边框的显示可以通过在<TABLE>标记中设置frame属性来控制。
其方法为:<TABLE frame=属性值>
属性值box(显示所有4个边框)、above(只显示上边框)、below(只
显示下边框)、hsides(只显示上、下边框)、vsides(只显示左、右边
框)、lhs(只显示左边框)、rhs(只显示右边框)和void(不显示任何
边框)。
(2)分隔线的显示可以通过在<TABLE>标记中设置rules属性来控制。
其方法为:<TABLE rules=属性值>
属性值可以为all(显示所有分隔线)、groups(只显示组与组之间的分
隔线)、rows(只显示行与行之间的分隔线)、cols(只显示列与列之
间的分隔线)、none(不显示任何分隔线)。

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>