2.4.3 设定图片的布局 html
布局是图像放在网页中的位置以及图像与文本的排放关系。实现这种功能,除了利用<IMG>标记的align属性外,还有<CENTER>、<P>等标记。
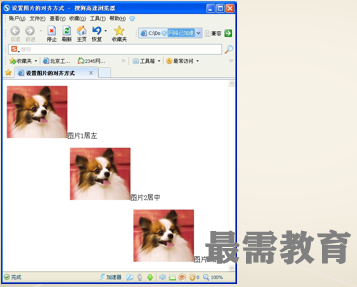
1. 设置图像的对齐方式
图像可放在页面的左边(left)、中间(center)和右边(right)。
使用<P>标记的align属性可实现图像的居左、居中和居右。
格式为:
<P align=left 或center或right ><IMG src=”图像文件名”></P>=另外,实现图像居中还可以使用<CENTER>标记,格式为:<center><IMG src=”图像文件名”> </center>
例 2-12 设置图像的对齐方式

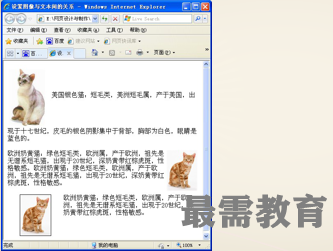
2. 设置图像与文本间的关系
(1)设置图像与文本之间的空白
<IMG>标记的hspace和vspace属性可实现该功能。
(2)文本与图像在垂直方向上的对齐
文本 <IMG src=“图片文件名”align=“对齐方式”> 文本
其中align的值可取:
top文本与图像的顶部对齐;
middle文本与图像的中央对齐;
bottom文本与图像的底部对齐。
(3)文本环绕图像
<IMG src=“图片文件名”align=“对齐方式”>文本
其中align的值可取:
left 图像居左,文本在图像的右边;
right 图像居右,文本在图像的左边。
使用该标记设置文本环绕方式后,将一直有效,直到遇到下
一个设置标记。如果想取消文本环绕图像,可用<BR clear>
标记,其后的文本将不再环绕图像。其格式为:
<BR clear=left 或 right或all>
例 2-13 设置图像与文本间的关系


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>