2.2.2 文字标记<FONT> html
文字标记的格式为:
<FONT size=数字 face=字体名 color=颜色>
被设置的文字
</FONT>
属性size用来设置文字的大小。数字的取值范围从1~7,size取1时文字最小,取7时文字最大。
属性face用来设置字体。如黑体、宋体、楷体_GB2312、仿宋_Gb312、隶书、Times New Roman等。
属性color用来设置文字颜色。颜色可以用相应英文单词或以“#”引导的一个十六进制数代码来表示,参见表2-1。
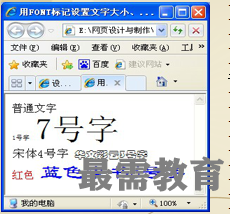
例2-3 用<FONT>设置文字的大小、字体和颜色。
<HTML>
<HEAD>
<TITLE>用FONT标记设置文字大小、字体和颜色</TITLE>
</HEAD>
<BODY>
普通文字<br>
<FONT size=1>1号字</FONT>
<FONT size=7>7号字</FONT><br>
<FONT size=4 face=宋体>宋体4号字</FONT>
<FONT size=3 face=华文彩云>华文彩云3号字</FONT><br>
<FONT color=red>红色</FONT>
<FONT size=6 face=隶书 color=#0000FF>蓝色隶属6号字</FONT>
</BODY>
</HTML>

表2-2 设置各种字型的标记
<B>受影响的文字</B> 粗体
<I>受影响的文字</I> 斜体
<U>受影响的文字</U> 加下划线
<TT>受影响的文字</TT> 标准打印机字体
<BIG>受影响的文字</BIG> 大型字体
<SMALL>受影响的文字</SMALL> 小型字体
<BLINK>受影响的文字</BLINK> 闪烁效果
<SUB>受影响的文字</SUB> 下标
<SUP>受影响的文字</SUP> 上标
<STRIKE>受影响的文字</STRIKE> 加删除线
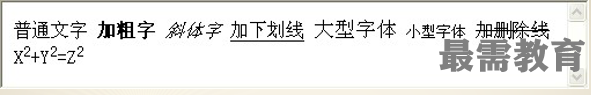
例2-4 设置字型

<HTML>
<HEAD><TITLE>设置字型</TITLE></HEAD>
<BODY>
普通文字 <B>加粗字</B> <I>斜体字</I> <U>加下划线</U> <BIG>大型字体</BIG><SMALL>小型字体</SMALL> <STRIKE>加删除线</STRIKE><BR>
X<SUP>2</SUP>+Y<SUP>2</SUP>=Z<SUP>2</SUP>
</BODY>
</HTML>

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>