DW 2014版怎么新建CSS过滤器
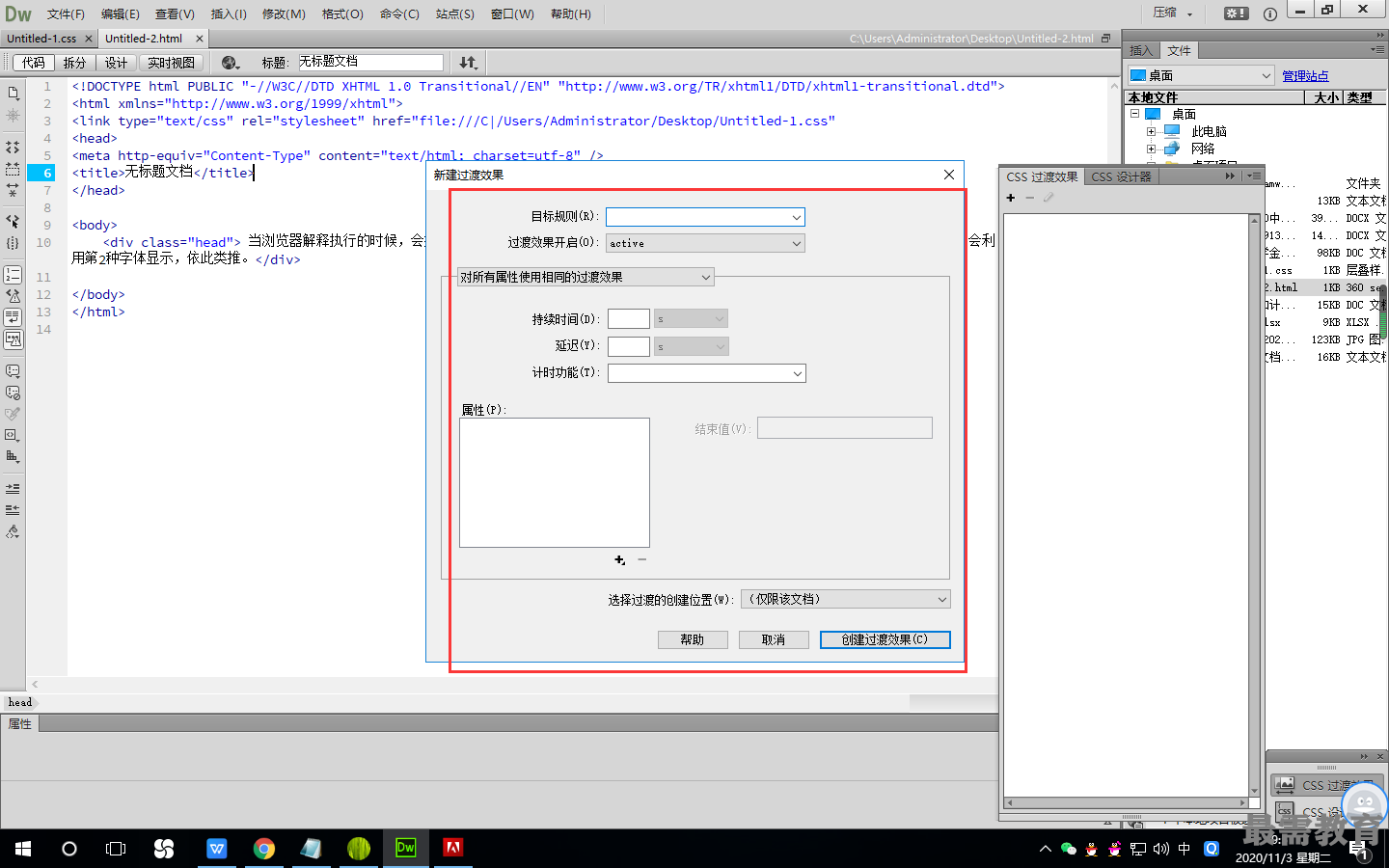
可以使用"CSS过渡效果"面板创建、修改和删除CSS3过渡效果。要创建CSS3过渡效果,可以通过为元素的过渡效果属性指定值来创建过渡效果类。如果在创建过渡效果类之前选择元素.则过渡效果类会自动应用于选定的元素。选择"窗口>css过渡效果",打开wcss过渡效果"面板.然后单击"加号"按钮,打开"新建过渡效果'' 对话框。
1.目标规则:输入选择器名称。选择器可以是任意CSS选择器,如标签、规则、D或复合选择器。例如,希望将过渡效果添加到所有<hr>标记.请输入hr。
2.过渡效果开启:选择要应用过渡效果的状态。例如,想要在鼠标移至元素上时应用过渡效果,请使
用"悬停"选项。
3.对所有属性使用相同的过渡效果:如果希望为要过渡的所有CSS属性指定相同的"持续时间"、"延迟”和"计时功能",请选择此选项:如果希望为要过渡的每个CSS厲性指定不同的"持续时间","延迟"和"计时功能",请选择"对每个属性使用不同的过渡效果'' 选项。
4.持续时间:以秒(s)或毫秒(ms)为单位输入过渡效果的持续时间。
5.延迟:在过渡效果开始之前的时间.以秒或毫秒为单位,
6.计时功能:从可用选项中选择过渡效果样式。
7.属性:向过渡效果添加CSS属性。
8.结束值:过渡效果的结果值。例如,想要字体大小在过渡效果的结尾増加到40px,请为字体大 小属性指定40px。
9.选择过渡的创建位置:若要在当前文档中嵌入样式.请选择"仅对该文档"^

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>