2.4.1 样式表定义语法 HTML
样式表:也称样式定义,或样式规则,可包含于文档中,也可保存于.css文件中。基本结构为:
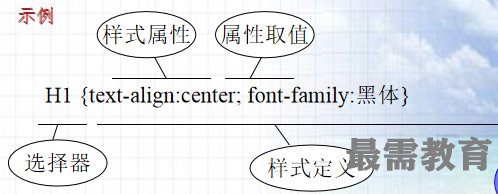
Selector{property1:value1;property2:value2;property3:value3;……}
Selector定义样式作用的对象,称为选择器,花括号中为样式声明块,其中property为CSS属性,value为属性对应的值,各样式声明之间用分号隔开。

常用Selector类型
HTML标记符
用户定义的类
用户定义的ID
伪类
HTML Selector
不带尖括号的标记名作选择符
HTML标记符是最常用的selector,它重新定义了HTML标记符的显示效果。例如:
H1{text-align:center;color:red}
使所有用H1标记符修饰的内容都居中和用红色显示
body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
ul,ol{list-style-type:none;}
选择符应用示例基本清单
<html>
<head>
<title>New Port Richey</title>
<style type="text/css">
* { font-family: Verdana }
</style>
</head>
<body>
<h2 align="center">The New Port Richey Dog Show</h2>
<h4 align="center">Show Date: 7/31/2001</h4>
<h4 align="center">New Port Richey, FL</h4>
<p align="center">
<span class="category">Best In Show:</span>
<span id="bestinshow">CH Sarah's Razzle Dazzle (Yorkshire Terrier)</span>
</p>
<p>
<a href="complete">Complete results</a>
</p>
<table align="center">
<tr>
<td class="category">
<a href="herding.html">Herding Group:</a></td>
<td>German Shepherd Dog</td>
<td>CH Sabre Dawn</td> </tr>
<tr>
<td class="category">
<a href="toy.html">Toy Group:</a> </td>
<td>Yorkshire Terrier</td>
<td>CH Sarah's Razzle Dazzle</td> </tr>
<tr>
<td class="category">
<a href="sporting.html">Sporting Group:</a> </td>
<td>Golden Retriever</td>
<td>CH Chase's Golden Chance</td> </tr>
<tr>
<td class="category">
<a href="nonsporting.html">Non-Sporting Group:</a> </td>
<td>Tibetan Terrier</td>
<td>CH Winston of Sunny Brook Lane</td> </tr> </table>
</body>
</html>
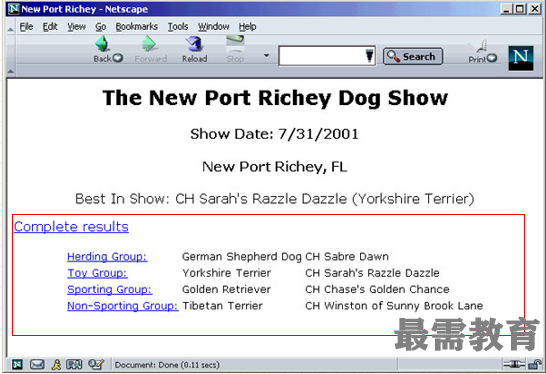
选择符应用示例基本清单代码运行页面

标记选择符应用示例清单
...
<style type="text/css">
* { font-family: Verdana }
td { font-size: 10pt }
</style>
...


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>