2.3.6.4 下拉列表:从列表中选择一个或多个选项 HTML
基本语法
<select name=* size=** multiple> <optgroup label=“分组选项类别名">
<option selected value=**>说明</option>
<option value=**>说明2 </option>
</optgroup>
</select>
multiple:有该项说明可以选择多项
示例
表单示例:代码
<HTML> <HEAD>
<TITLE>Listing 4-2</TITLE>
</HEAD>
<BODY><FORM NAME="F1" ACTION="http://ms.com/asp/prc.asp" METHOD="get">//由网站http://ms.com 的jsp目录下的prc.jsp程序处理。
<INPUT NAME="t1" TYPE="text" VALUE="This is a text input"><BR>
<INPUT NAME=“p1” TYPE=“password” VALUE=“A password input”><BR>//控件类型
<INPUT NAME="c1" TYPE="checkbox" VALUE="Checkbox 1">
This text is next to check box 1.<BR>
<INPUT NAME="c2" TYPE="checkbox" VALUE="Checkbox 2">
This text is next to check box 2.<BR>
<INPUT NAME=“r1” TYPE=“radio” VALUE=“first radio ”>//name值必须一致
This text is next to the first radio button.<BR>
<INPUT NAME="r1" TYPE="radio" VALUE="second radio">
This text is next to the second radio button.<BR>
<INPUT NAME="b1" TYPE="button" VALUE="Just a button"><BR>
<INPUT NAME="f1" TYPE="file" VALUE="This is a file input"><BR>
<INPUT NAME="h1" TYPE="hidden" VALUE="A hidden input"><BR>
<INPUT NAME="rst" TYPE="reset" VALUE="A reset button"><BR>
<INPUT NAME="sbt" TYPE="submit" VALUE="A submit button"><BR>
<INPUT NAME="i1" TYPE="image" VALUE="An Image" SRC="a.gif"><BR>
<TEXTAREA NAME=“TA1” COLS=“40” ROWS=“4” WRAP=“soft”>//自动换行的文本域
This text is inside TEXTAREA 1. Note how lines of code are
automatically wrapped and how line breaks in the code cause breaks.
</TEXTAREA>
</FORM>
</BODY></HTML>
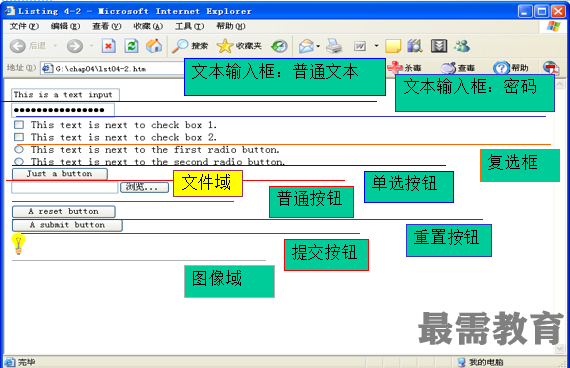
表单示例:图示

文本域示例:代码
<HTML>
<HEAD>
<TITLE>Listing 4-3</TITLE>
</HEAD>
<BODY>
<FORM NAME="F1" ACTION="http://ms.com/asp/prc.asp" METHOD="GET">
<TEXTAREA NAME="TA1" COLS="40" ROWS="4" WRAP="soft">
This text is inside TEXTAREA 1. Note how lines of code are
automatically wrapped and how line breaks in the code cause breaks.
</TEXTAREA>
<BR>
<TEXTAREA NAME="TA2" COLS="40" ROWS="4" WRAP="off">
This text is inside TEXTAREA 2. Note how lines of code are
not automatically wrapped and how line breaks in the code cause breaks.
</TEXTAREA>
<BR><INPUT TYPE="submit">
</FORM>
</BODY>
</HTML>
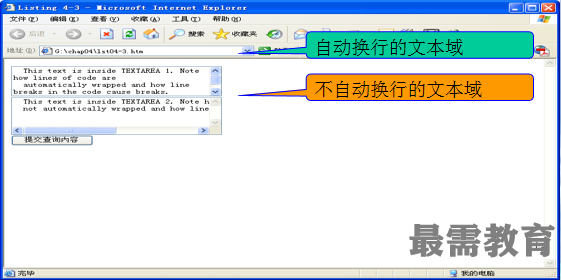
文本域示例:图示

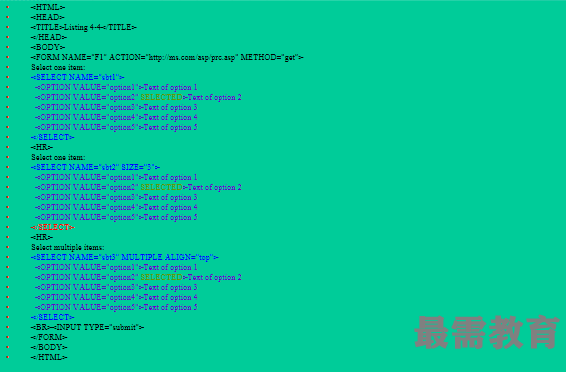
下拉列表示例:代码

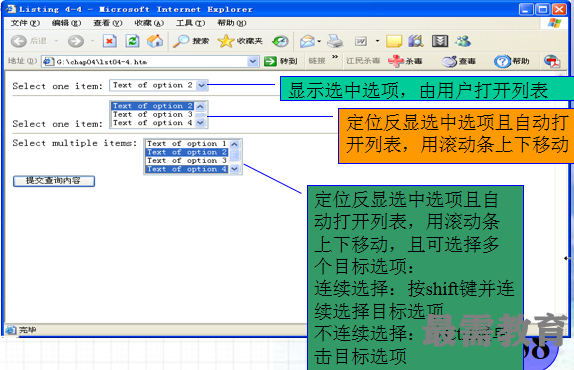
下拉列表示例:图示


 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>