Dreamweaver CC 2014打开“CSS样式”控制面板
提问人:刘旭39发布时间:2020-11-02
打开“CSS样式”控制面板,
弹出“CSS样式”控制面板有以下几种方法。
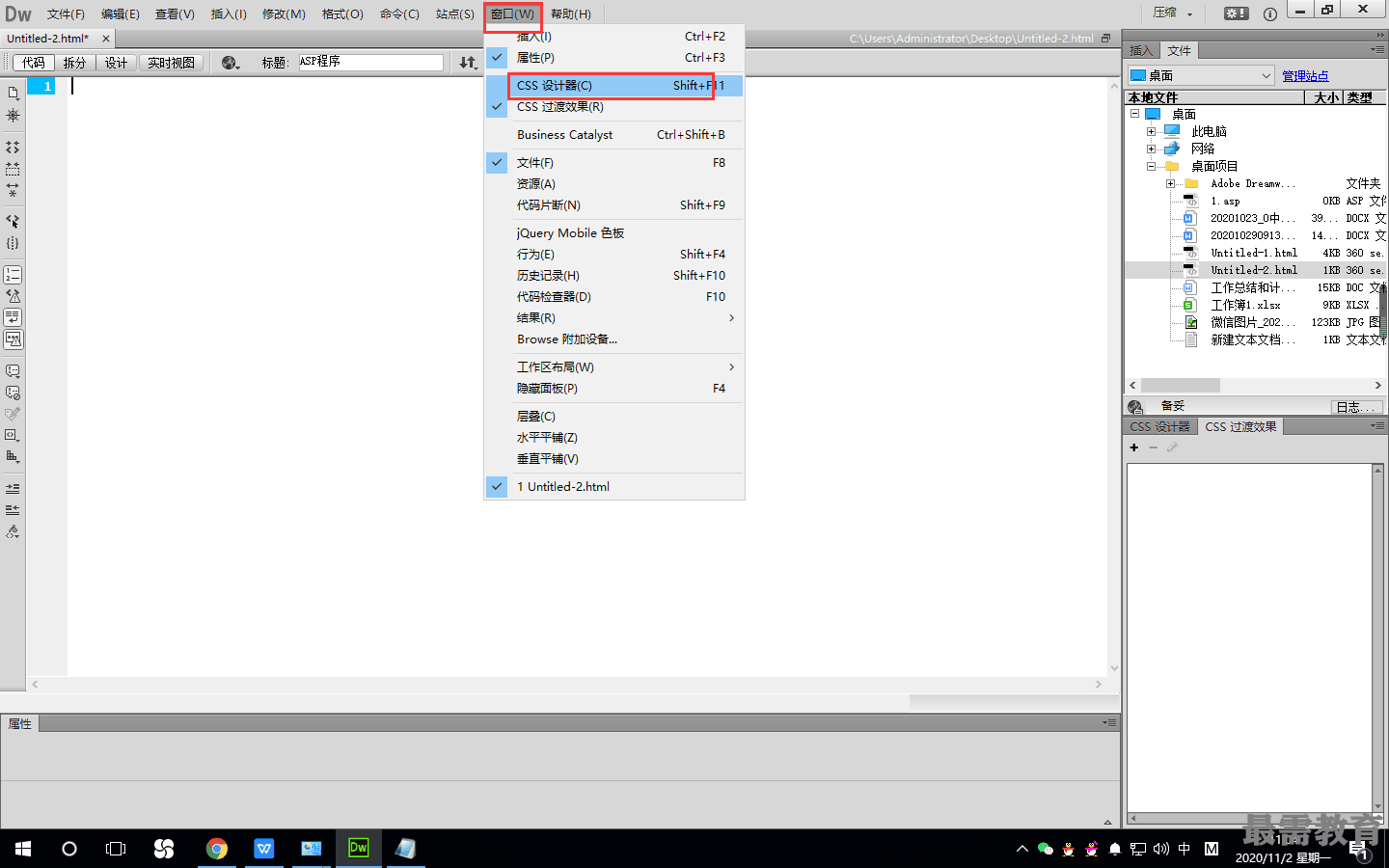
(1)选择“窗口 >css设计器”命令。
(2)按Shift十F11组合键。
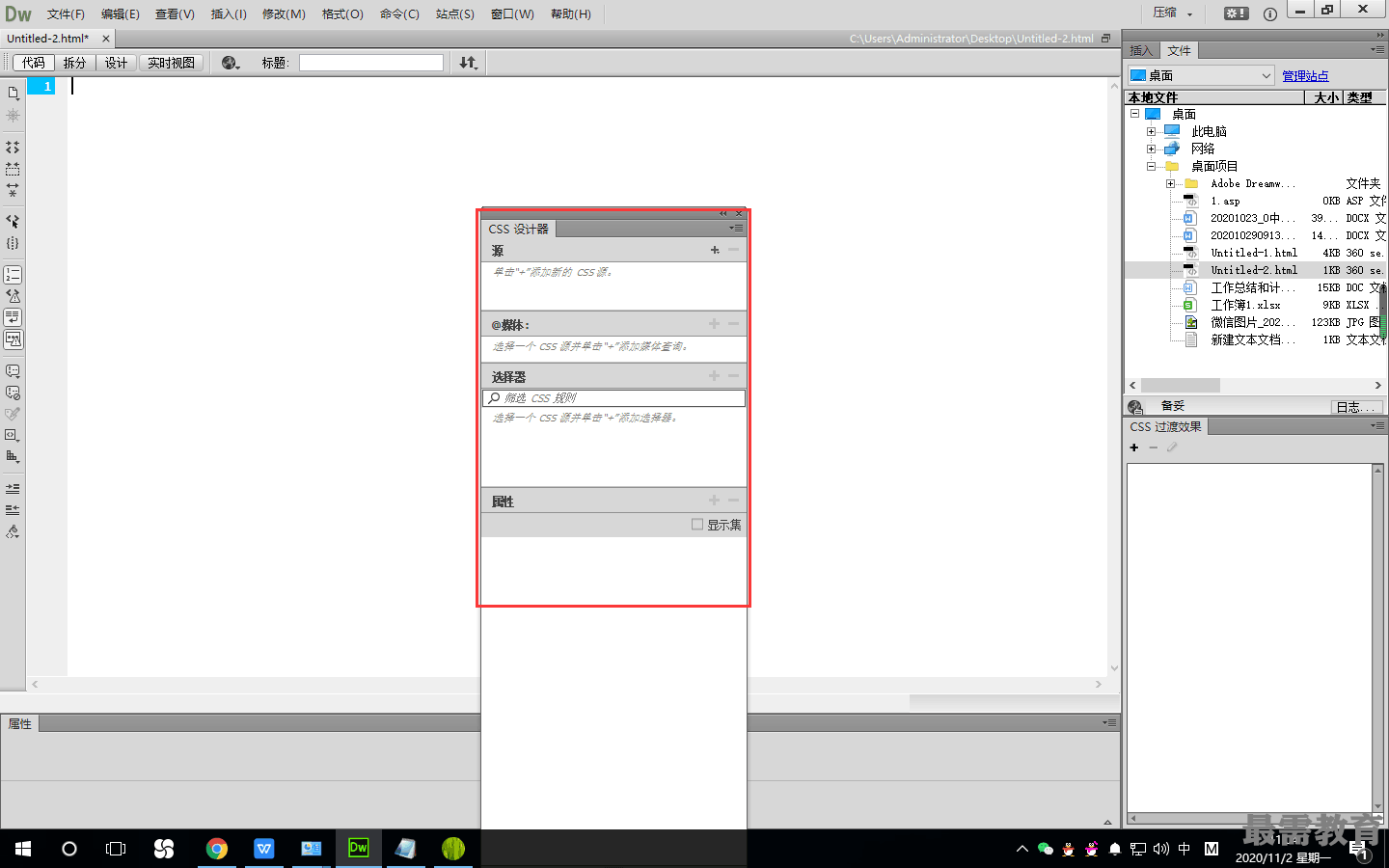
“CSS设计器”面板,按Ctrl+Shift+Alt+P组合键切换到“CSS样式”面板。“CSS样式”面板由样式列表和底部的按钮组成。样式列表用于查看与当前文档相关联的 样式定义以及样式的层次结构。“CSS样式”面板可以显示自定义CSS样式、重定义的HTML标签 和CSS选择器样式的样式定义。
“CSS样式”面板底部共有4个快捷按钮,分別为“附加样式表”按钮“新建CSS规则”按钮、“编辑样式”按钮和“删除css规则”按钮它们的含义如下。
"附加样式表”按钮用于将创建的任何样式表附加到页面或复制到站点中。
"新建CSS规则”按钮 :用于创建自定义CSS样式、重定义的HTML标签和CSS选择器 样式。
"编辑样式”按钮用于编辑当前文档或外部样式表中的任何样式。
"删除CSS规则”按钮用于删除“CSS样式”控制面板中所选的样式,并从应用该样式的 所有元素中删除格式。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>