Dreamweaver CC 2014 表格的组成
表格的组成
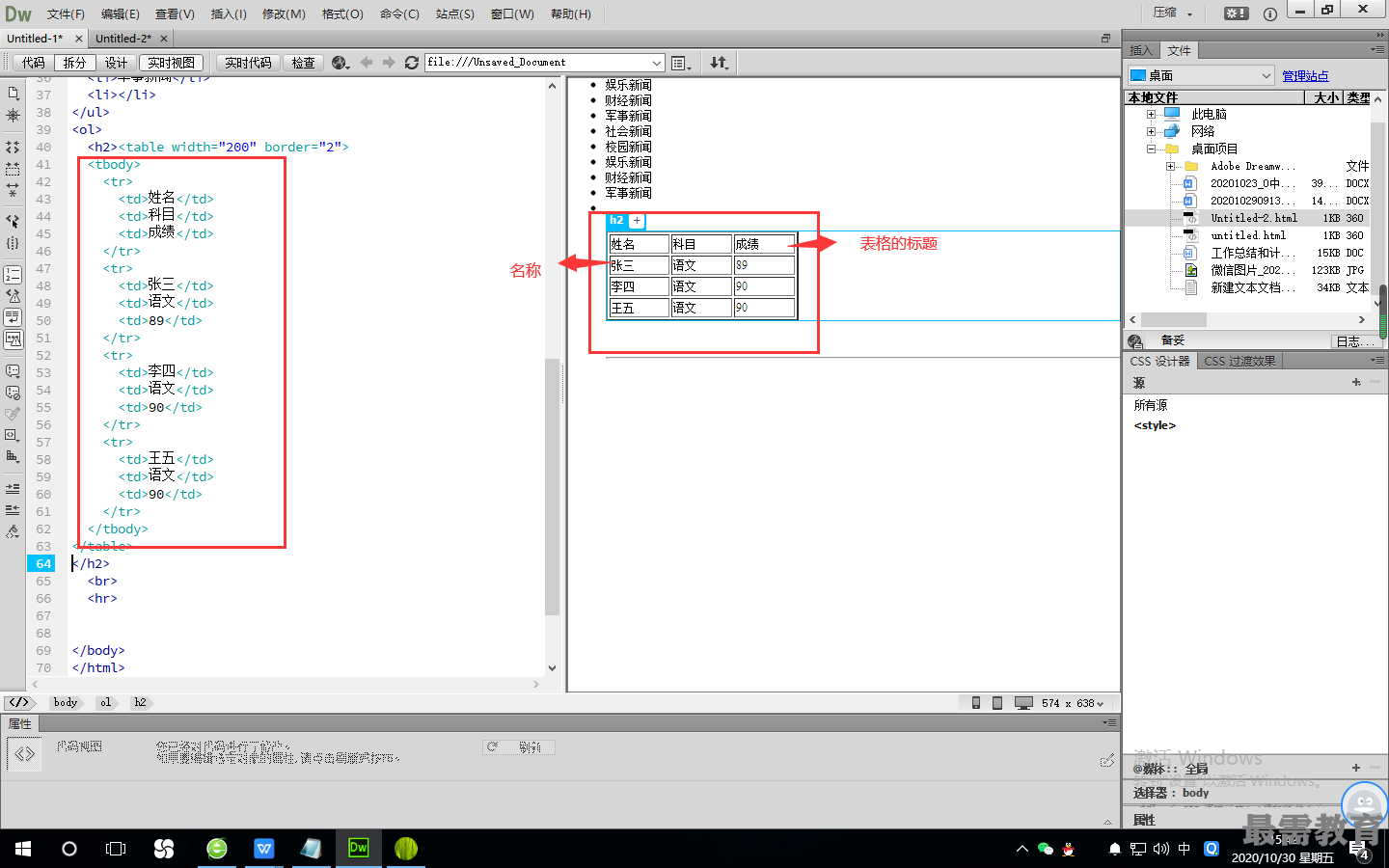
表格中包含行、列、单元格、表格标题等元素,如图所示。表格元素所对应的HTML标签如下。

<table> </table>:标志表格的开始和结束。通过设置它的常用参数,可以指定表格的髙度、宽 度、框线的宽度、背景图像、背景颜色、单元格间距、单元格边界和内容的距离,以及表格相对页 而的对济方式D
<tr></tr>:标志表格的行。通过设置它的常用参数,可以指定行的背景图像、行的背景颜色、 行的对齐方式
<td></td>:标志单元格内的数据。通过设置它的常用参数,可以指定列的对齐方式、列的背景 图像、列的背景颜色、列的宽度、单元格垂直对齐方式等。
<caption> </caption>:标志表格的标题。
<th> </th>:标志表格的列名。
虽然Dreamweaver CC允许用户在“设计”视图中直接操作行、列和单元格,但对于复杂的表 格,就无法通过鼠标选择用户所需要的对象,所以对于网站设计者来说,必须了解表格元素HTML 标签的蕋本内容。
当选定了表格或表格中有插人点时,Dreamweaver CC会显示表格的宽度和每列的列宽。宽度旁 边是表格标题菜单与列标题菜单的箭头,如图5-23所示。
用户可以根据需要打开或关闭表格和列的宽度显示,打开或关闭表格和列的宽度显示有以下儿 种方法。
(1)选定表格或在表格中设置插人点,然后选择"査看 > 可视化助理 > 表格宽度”命令。
(2)用鼠标右键单击表格,在弹出的菜单中选择“表格 > 表格宽度”命令^

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>