Dreamweaver CC设置页面的基本属性
提问人:刘旭39发布时间:2020-10-28
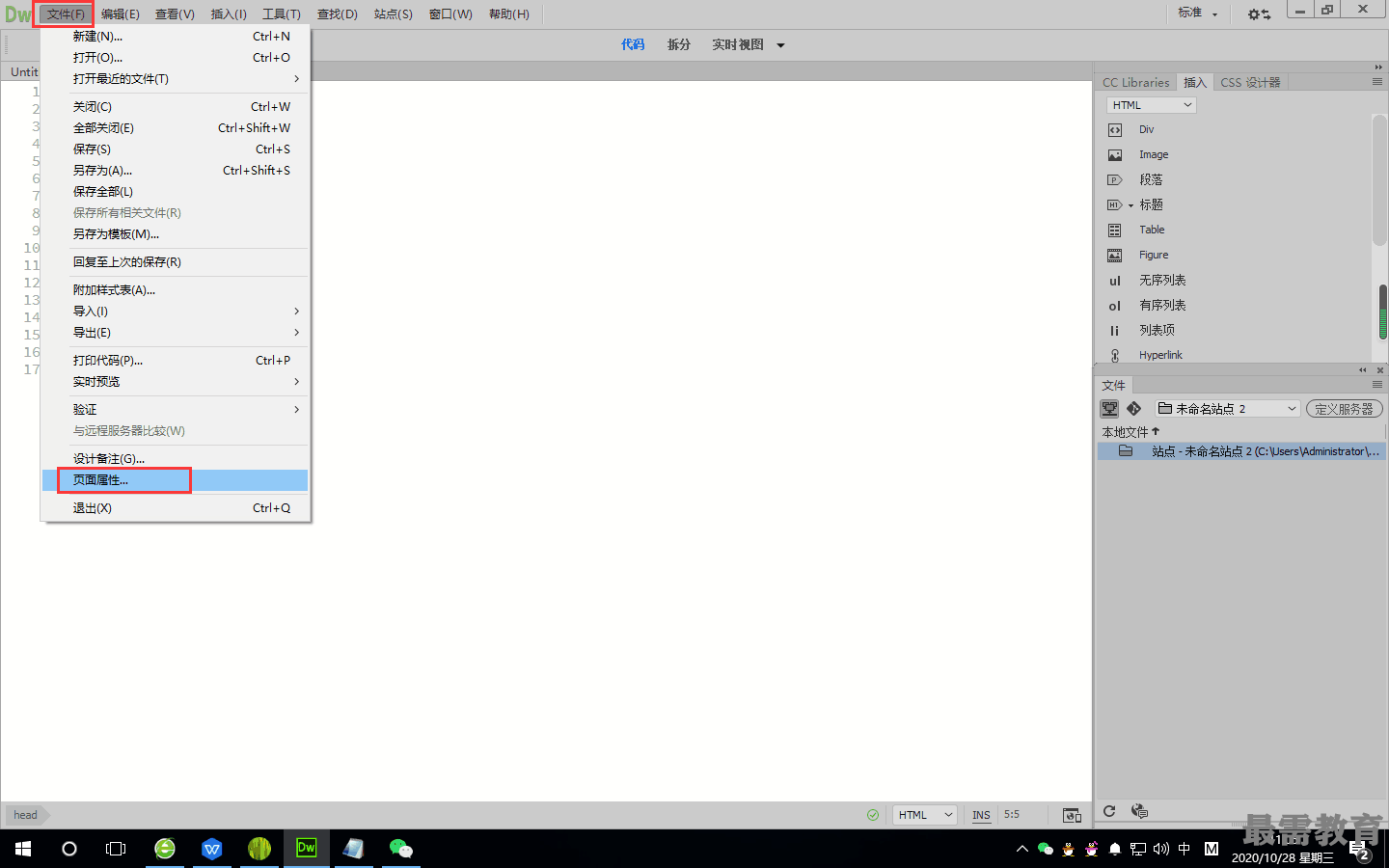
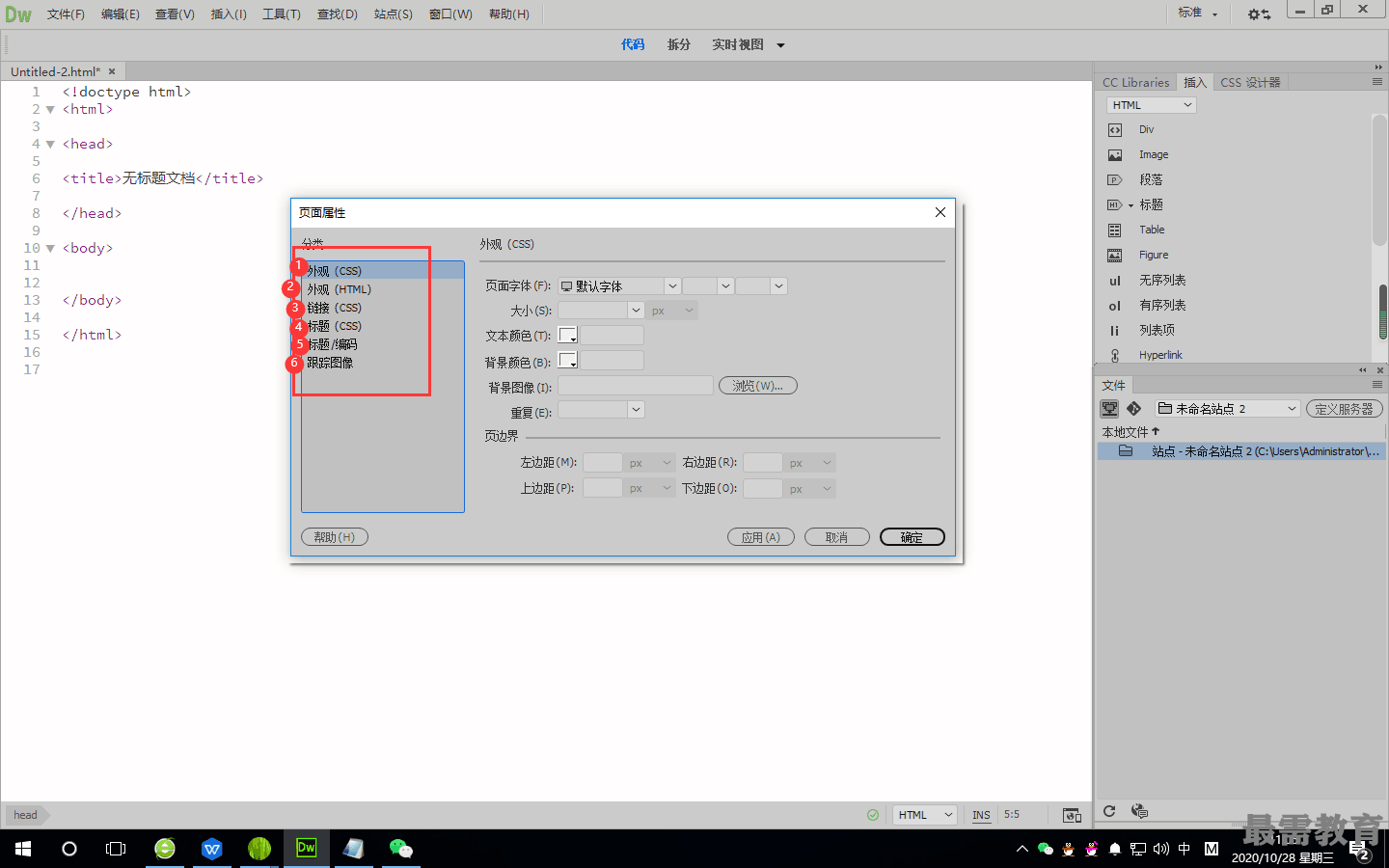
如果想修改文档的基本环境.可以通过执行"文件>页面属性"命令,或在属性面板中单击"页面属性"按钮,打开"页面属性'‘对话框进行设置。
1.外观(css):通过css样式表设置页面中使用的字体、背景色、文档边距等文档外观。
2.外观(HTML):通过吼ML语言设置外观内容。
3.链接(CSS):通过CSS样式表设置文档中链接的颜色或是否出现下划线等。
4.标题(CSS):通过CSS样式表设置大标题或中标题等标题文本的属性。
5.标题/编码:设置文档的标题和编码。
6.跟踪图像:设置文档的跟踪图像。

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>