Axure RP 8 移动
提问人:刘旭39发布时间:2020-10-27
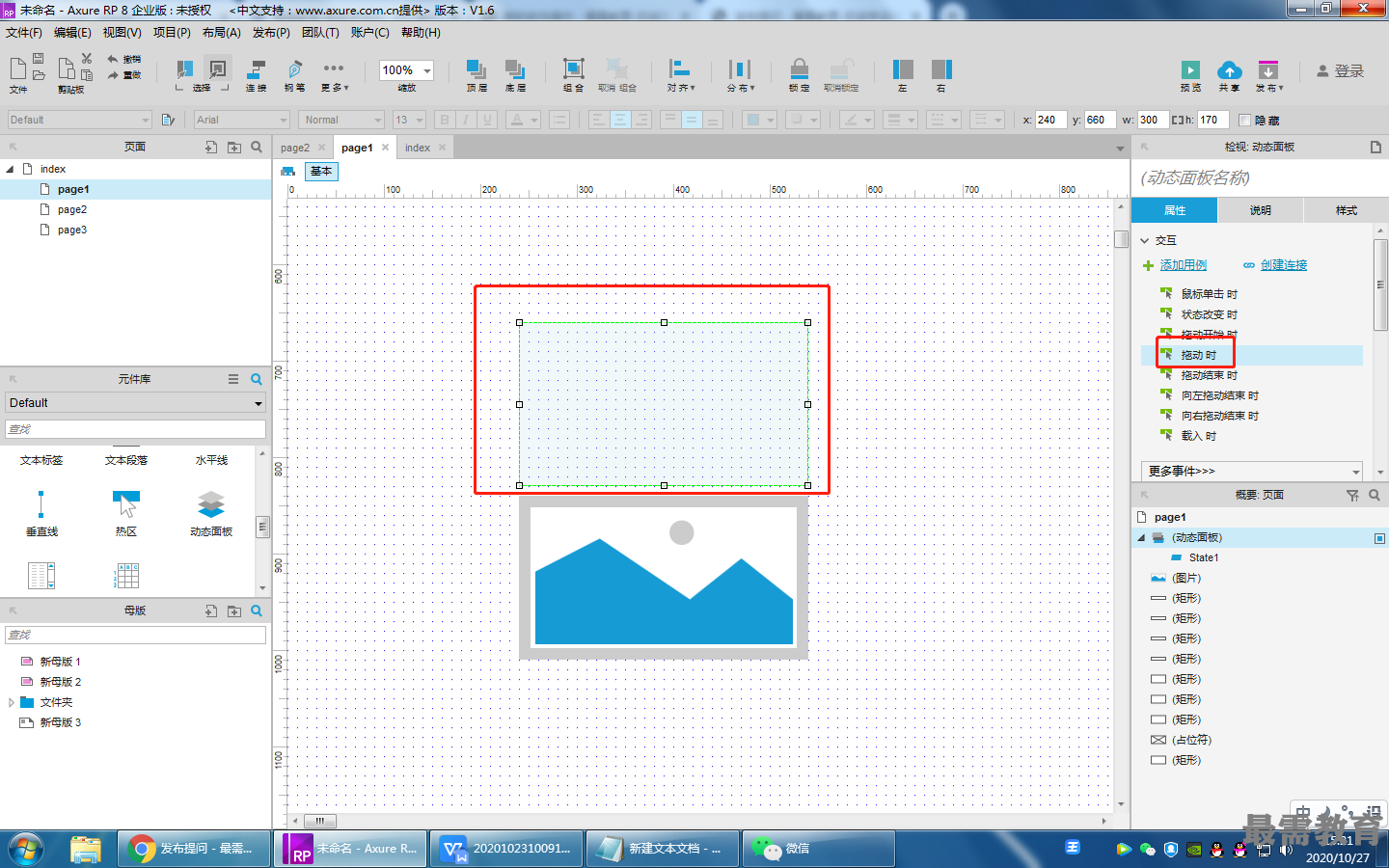
设置激活动作的事件,使用“移动"动作可以实现元件移动的效果。分别使用"图片”元件和“动 态面板"元件。选择"动态面板"元件,双击"属性”选项卡下的"拖动时"选项,如图所示。
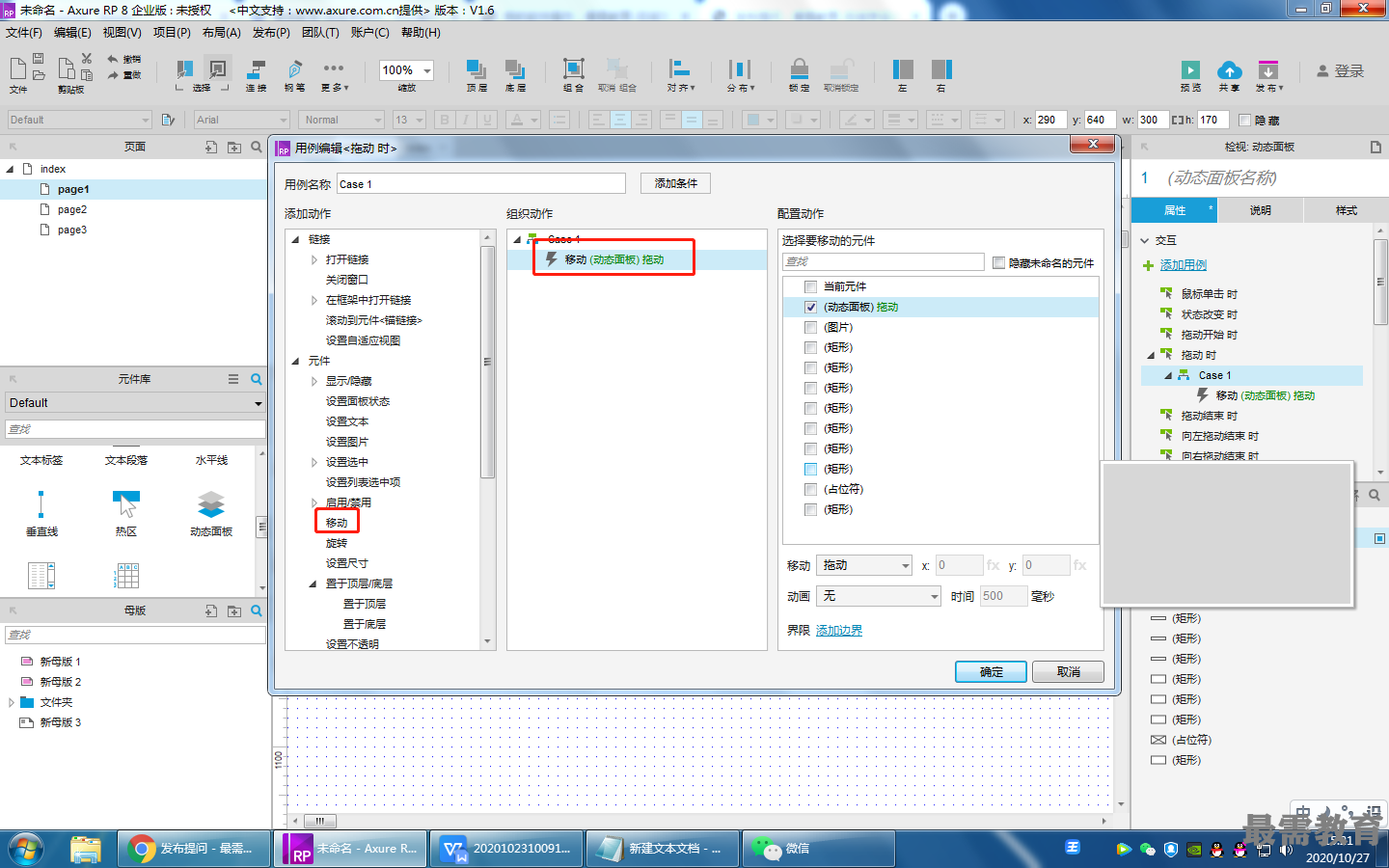
单击"移动”动作,勾选"动态面板"复选框,设置移动参数,如图所示。单击"确定"按钮,预览效果如图所示。
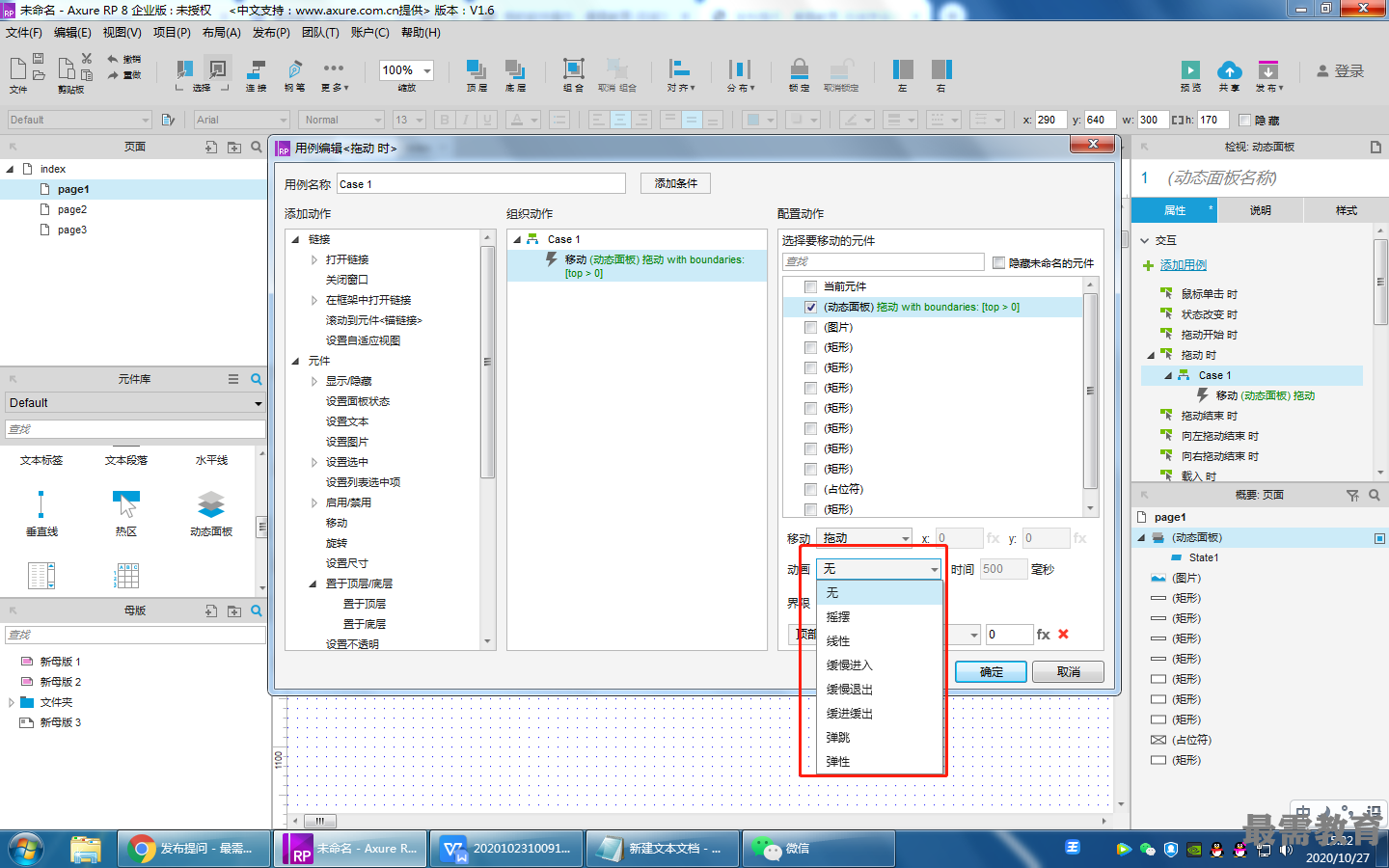
用户可以选择设置移动方式为“经过"或"到达”,在文本框中输入移动的坐标位置。选择的"动画"效果,
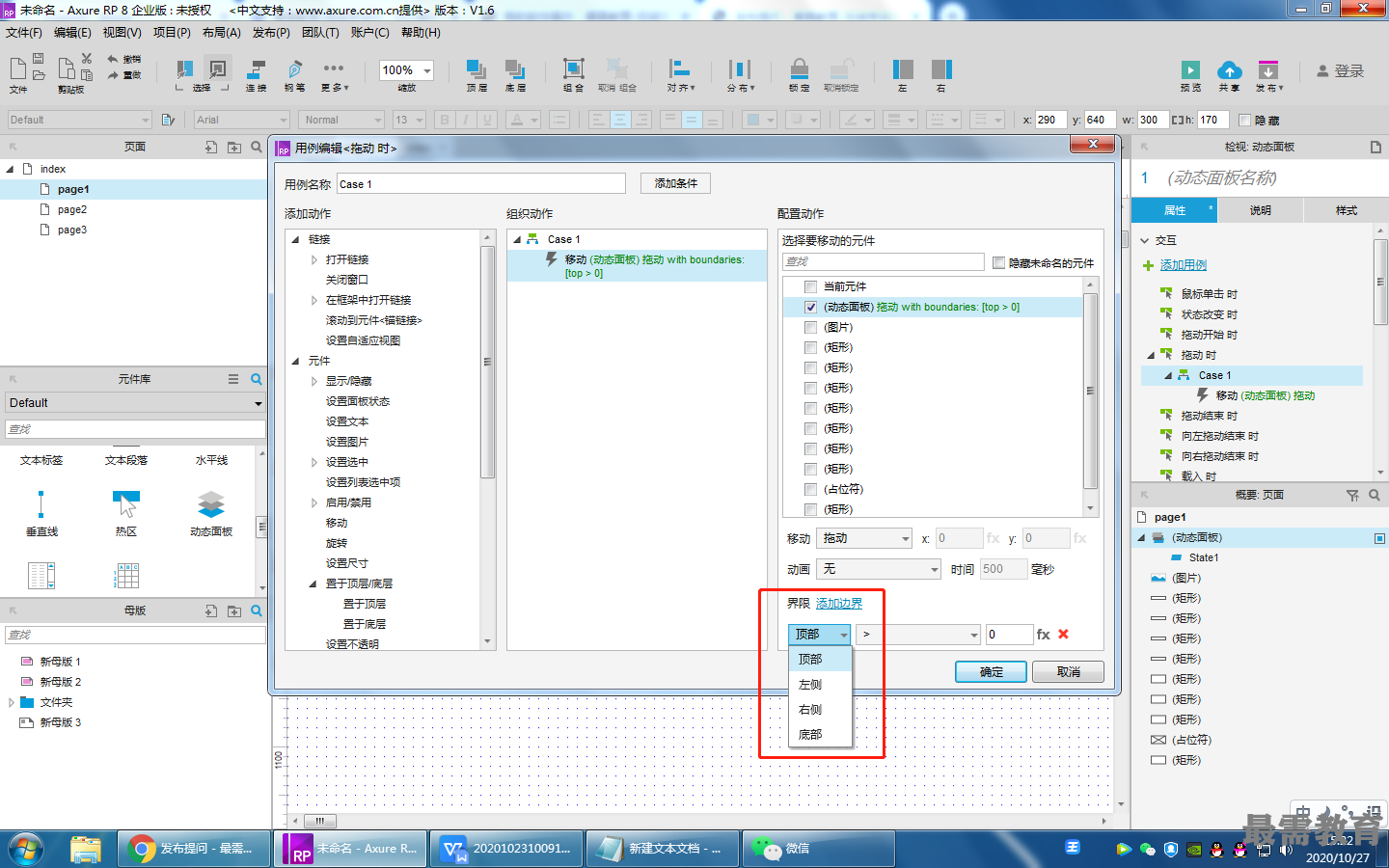
在"时间"文本框中输入持续时间。可以通过为移动设置边界,控制元件移动的界限,如图所示。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>