Axure RP 8 标记元件之页面快照
提问人:刘旭39发布时间:2020-10-26
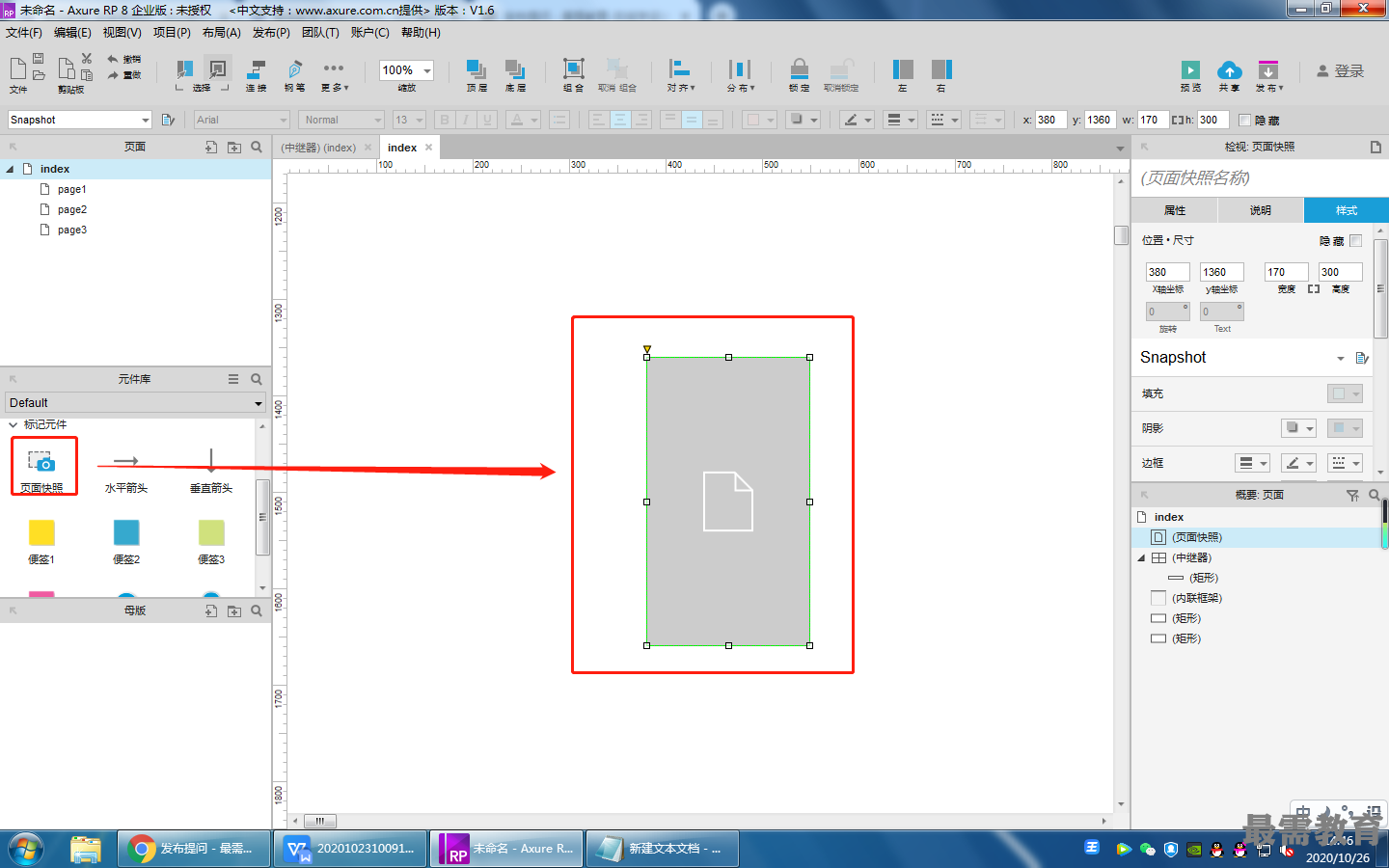
页面快照可让用户捕捉引用页面或主页面图像。可以配置快照组件显示整个页面或页面的一部分, 也可以在捕捉图像之前对需要应用交互的页面建立一个快照。选择“页面快照”元件,将其拖入到页而中,效果如图所示。
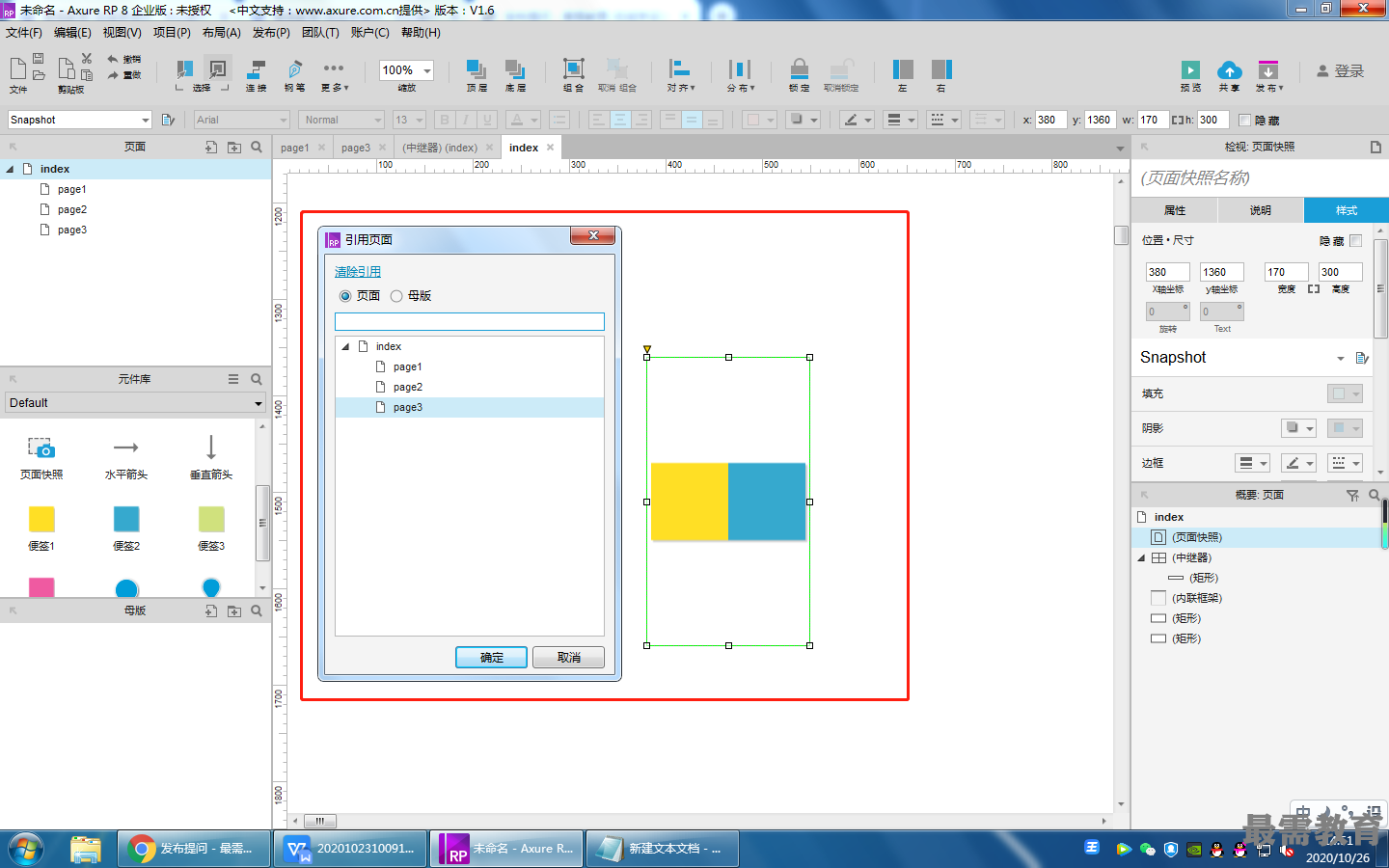
双击元件,即可弹出“引用页面”对话框。在该对话框中可以选择引用的页面或母 版,引用效果如图所示。

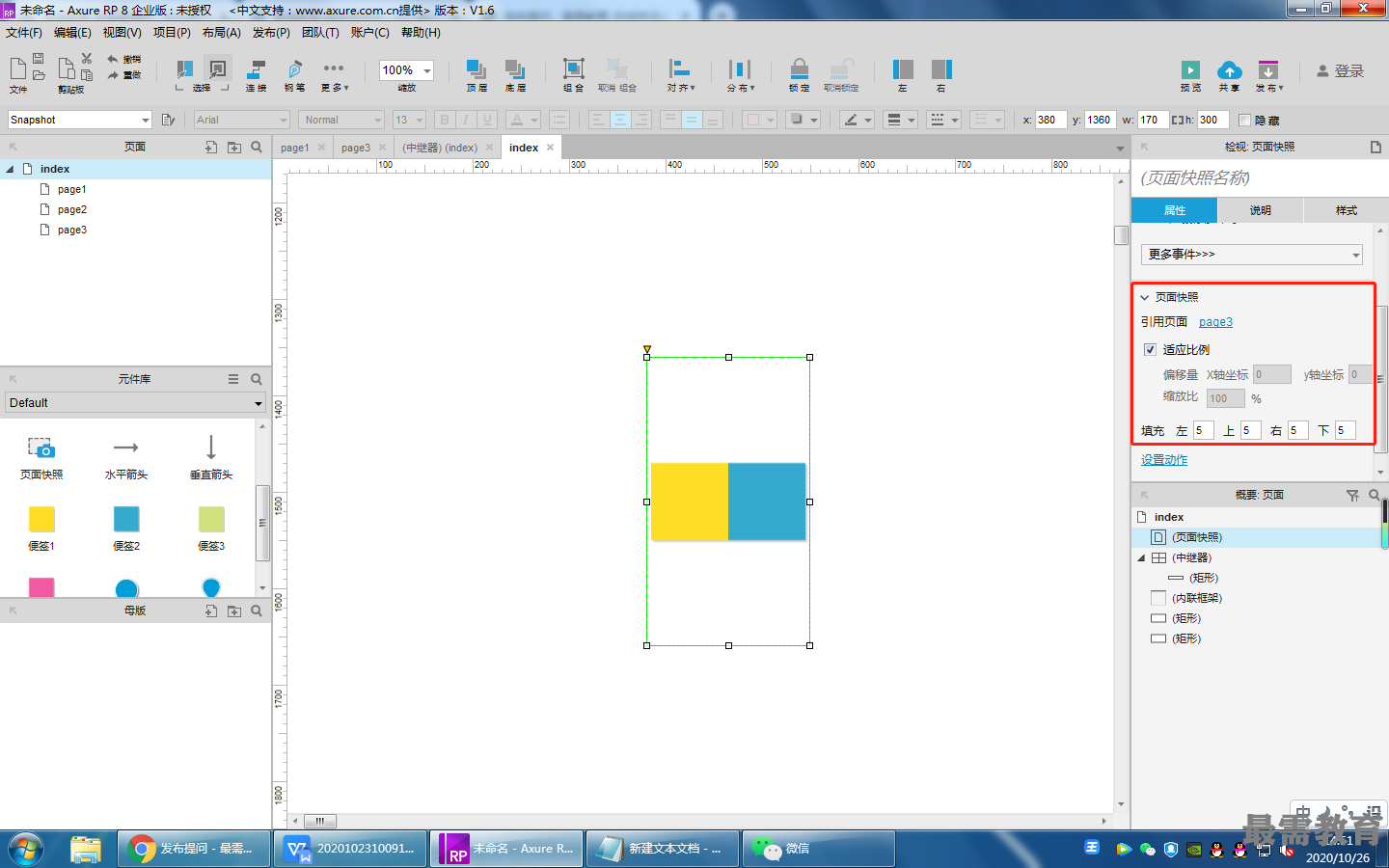
在“检测”面板下的“属性”选项卡下可以看到页面快照的各项参数。取消勾选 “适应比例”复选框,引用页面将以实际尺寸显示,如图所示

双击元件,光标变成小手标记,可以拖动查看引用页面。滚动鼠标中轴,可以缩小或放大引用页 面。用户也可以拖动调整快照的尺寸,效果如图所示。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>