Axure RP基础知识——固定到浏览器
提问人:刘旭39发布时间:2020-10-15
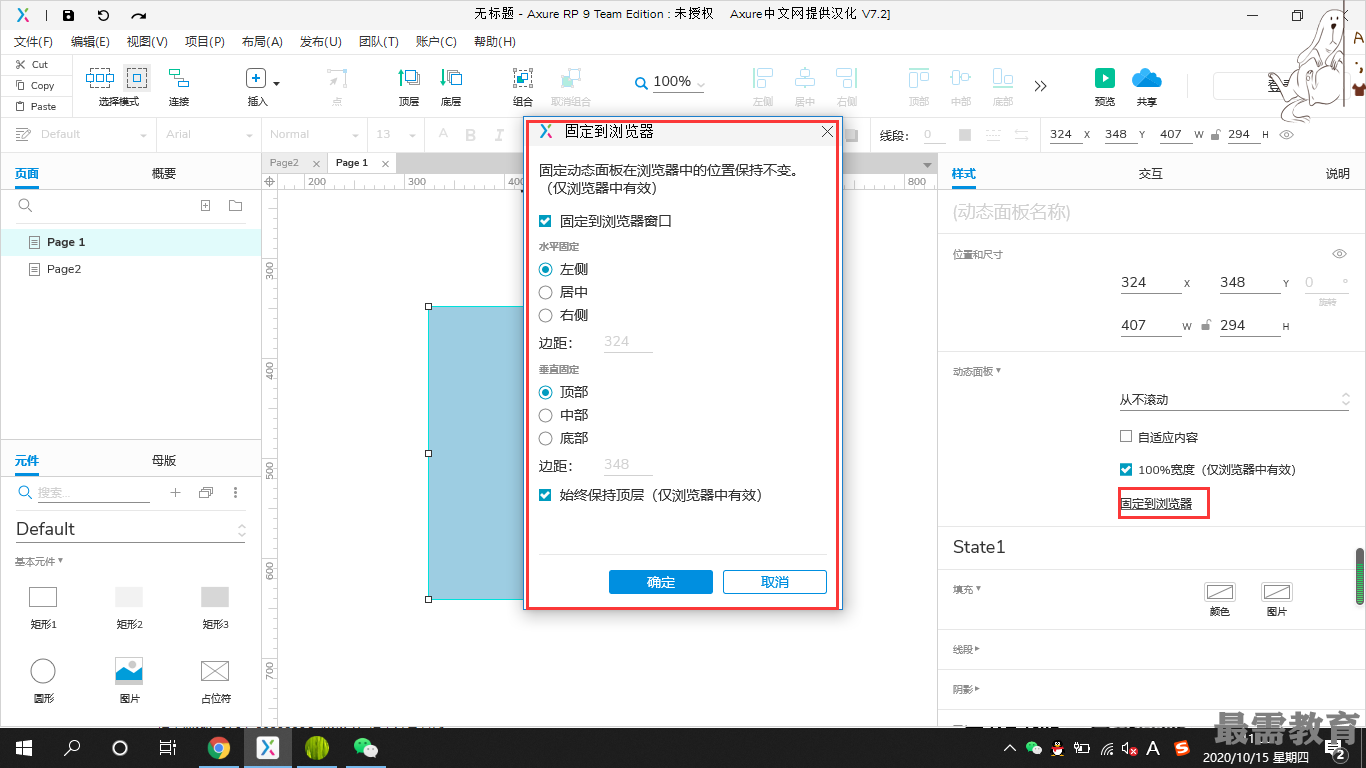
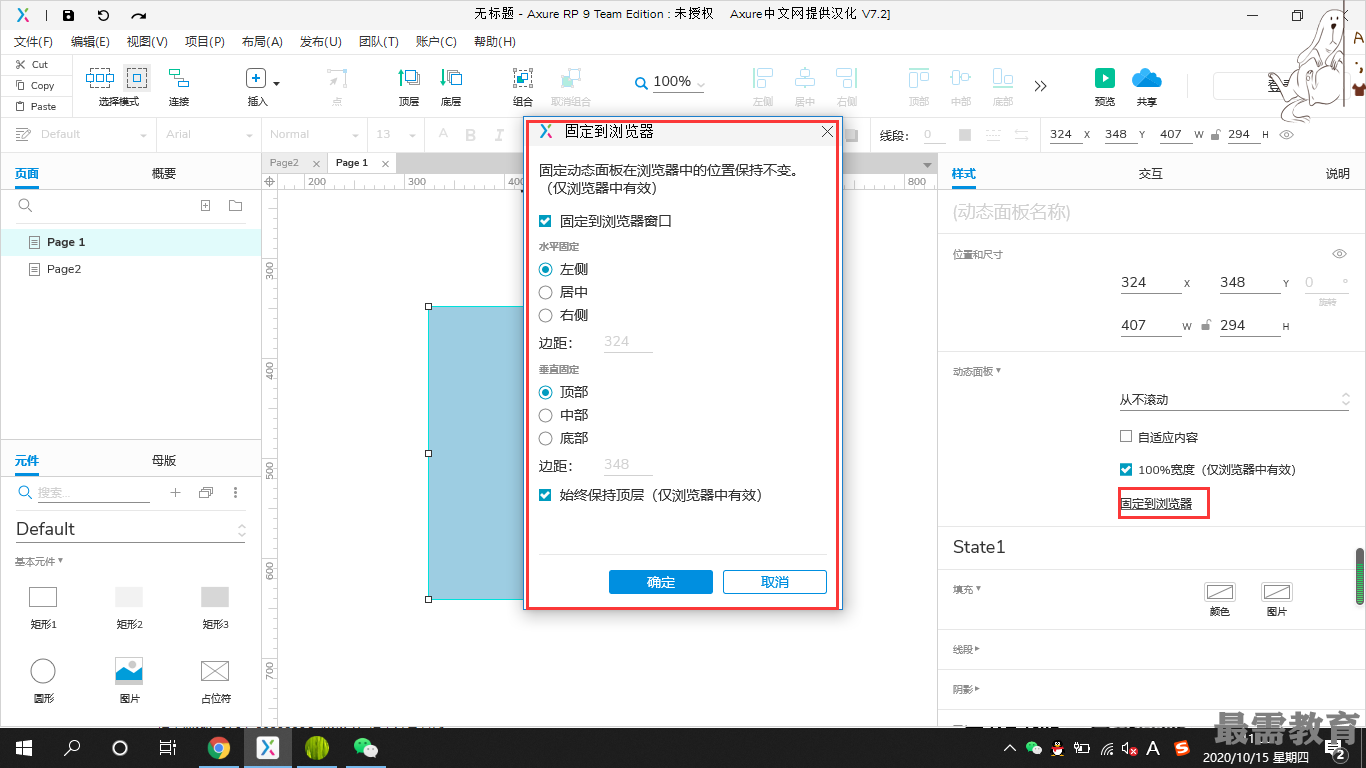
固定到浏览器:始终固定在页面的某个特定位置,如APP的底部导航、资讯类产品的顶部标签导航都可以利用“固定到浏览器”的样式效果。选中动态面板,单击右侧“样式”面板的“固定到浏览器”,勾选“固定到浏览器窗口”复选框,选择固定位置的方向,设置边距,勾选“始终保持顶层”复选框(将动态面板图层置顶)。


继续查找其他问题的答案?
相关视频回答
回复(0)
固定到浏览器:始终固定在页面的某个特定位置,如APP的底部导航、资讯类产品的顶部标签导航都可以利用“固定到浏览器”的样式效果。选中动态面板,单击右侧“样式”面板的“固定到浏览器”,勾选“固定到浏览器窗口”复选框,选择固定位置的方向,设置边距,勾选“始终保持顶层”复选框(将动态面板图层置顶)。


点击加载更多评论>>