Axure RP基础知识——动态面板
提问人:刘旭39发布时间:2020-10-15
添加动态面板:有两种方法。
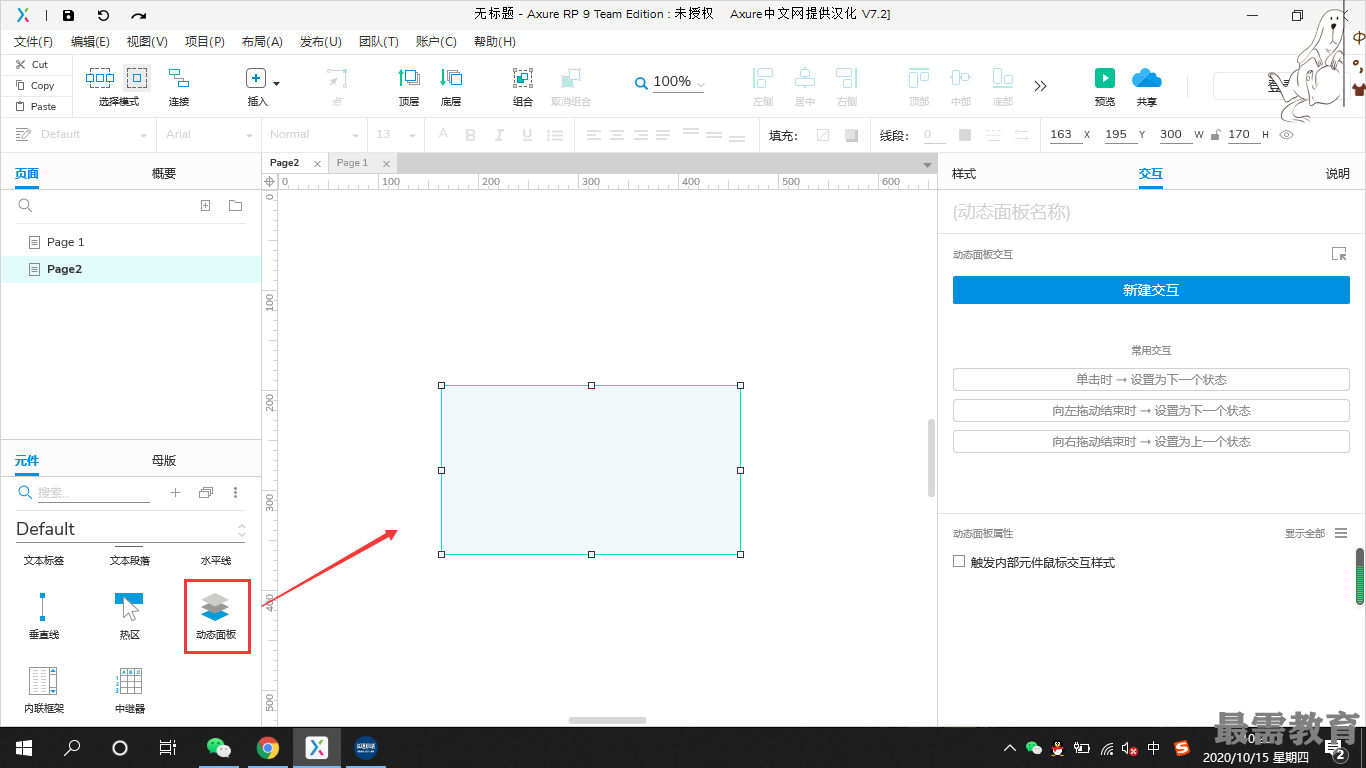
方法一,直接从元件库拖曳动态面板至设计区域:

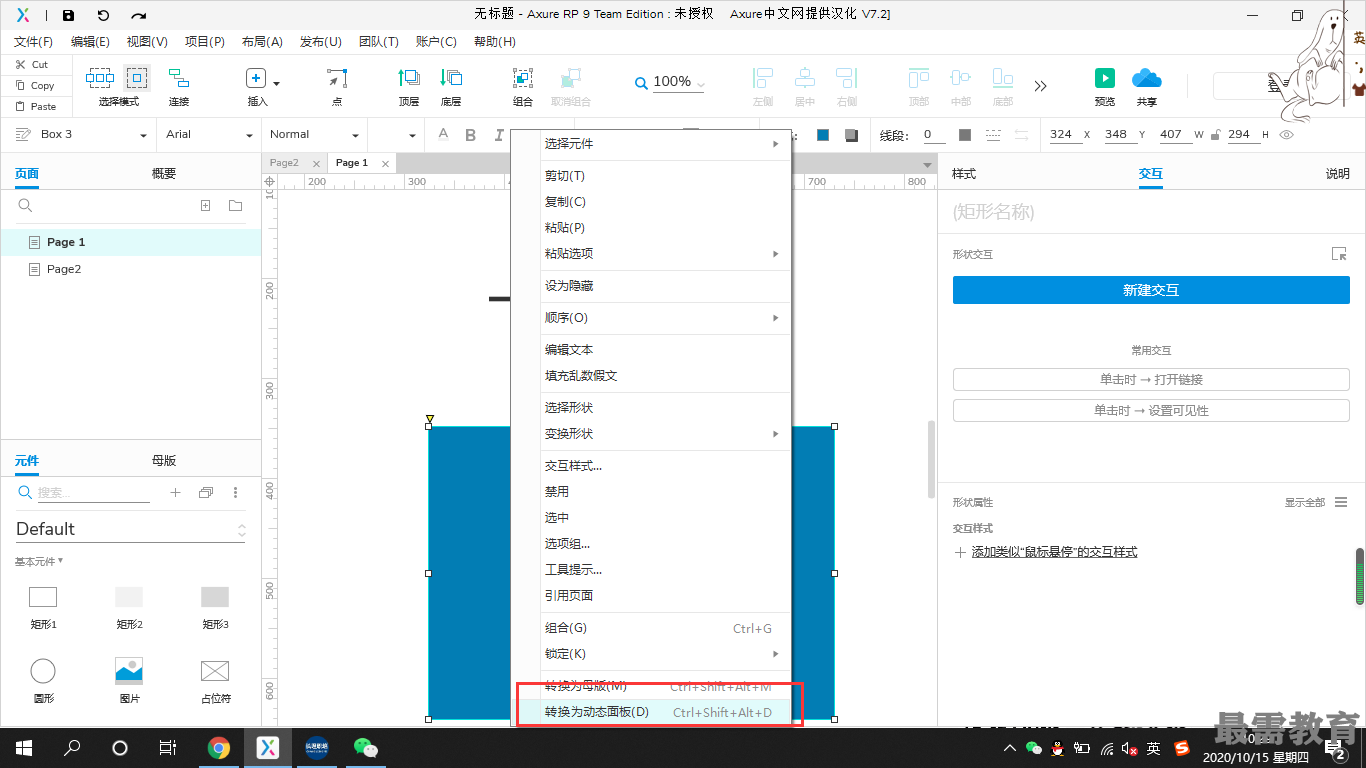
方法二,选中目标元件,单击鼠标右键,在弹出的菜单中选择“转换为动态面板”选项。其中,利用第二种方法可以直接调整动态面板的大小至合适尺寸。

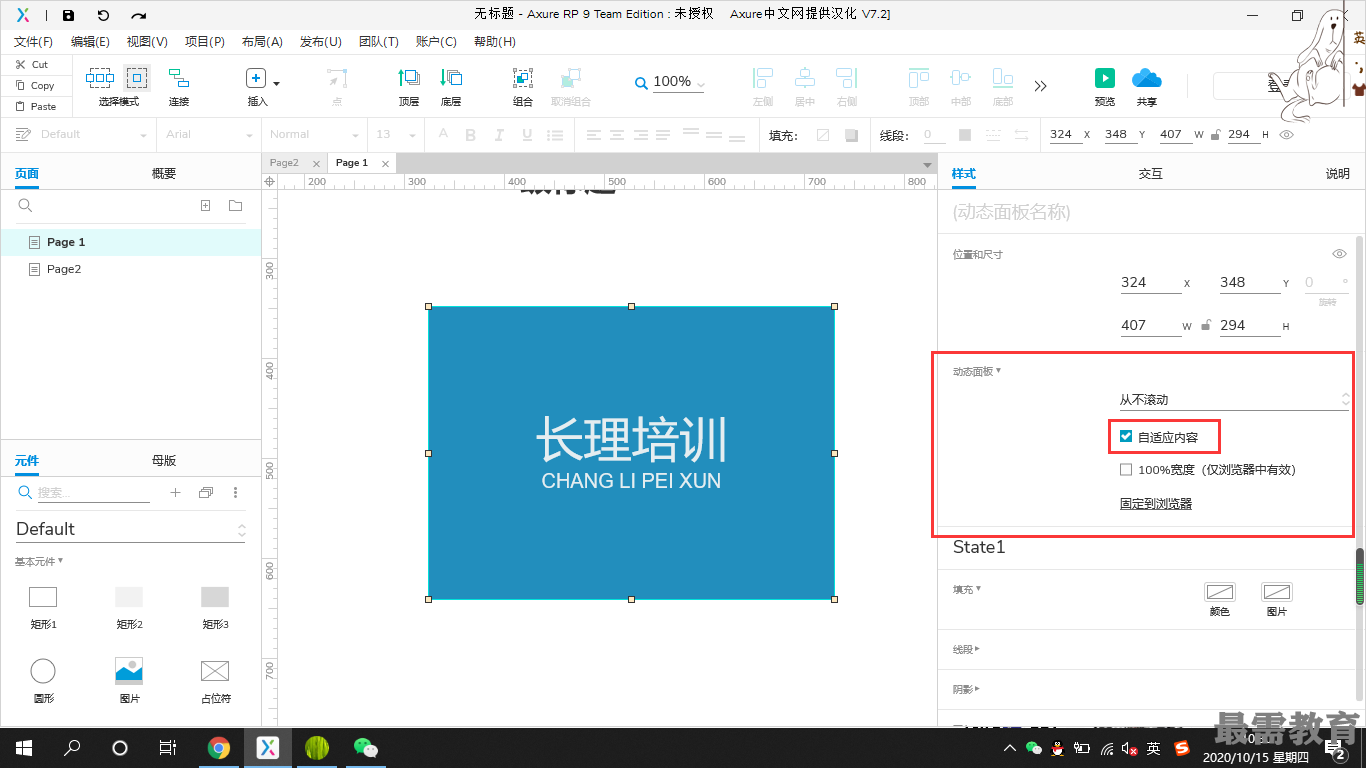
第一种方法添加的是一个空面板,如果在后续设计中,状态页面的尺寸大于动态面板,则超出部分在动态面板中将不可见。这时,可以在“样式”面板中勾选“自适应内容”复选框,以保证状态页面的内容完整可见。

继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>