Axure RP基础知识——自定义样式
提问人:刘旭39发布时间:2020-10-14
自定义样式:使用“元件样式管理”面板中可以集中管理元件的各种样式。
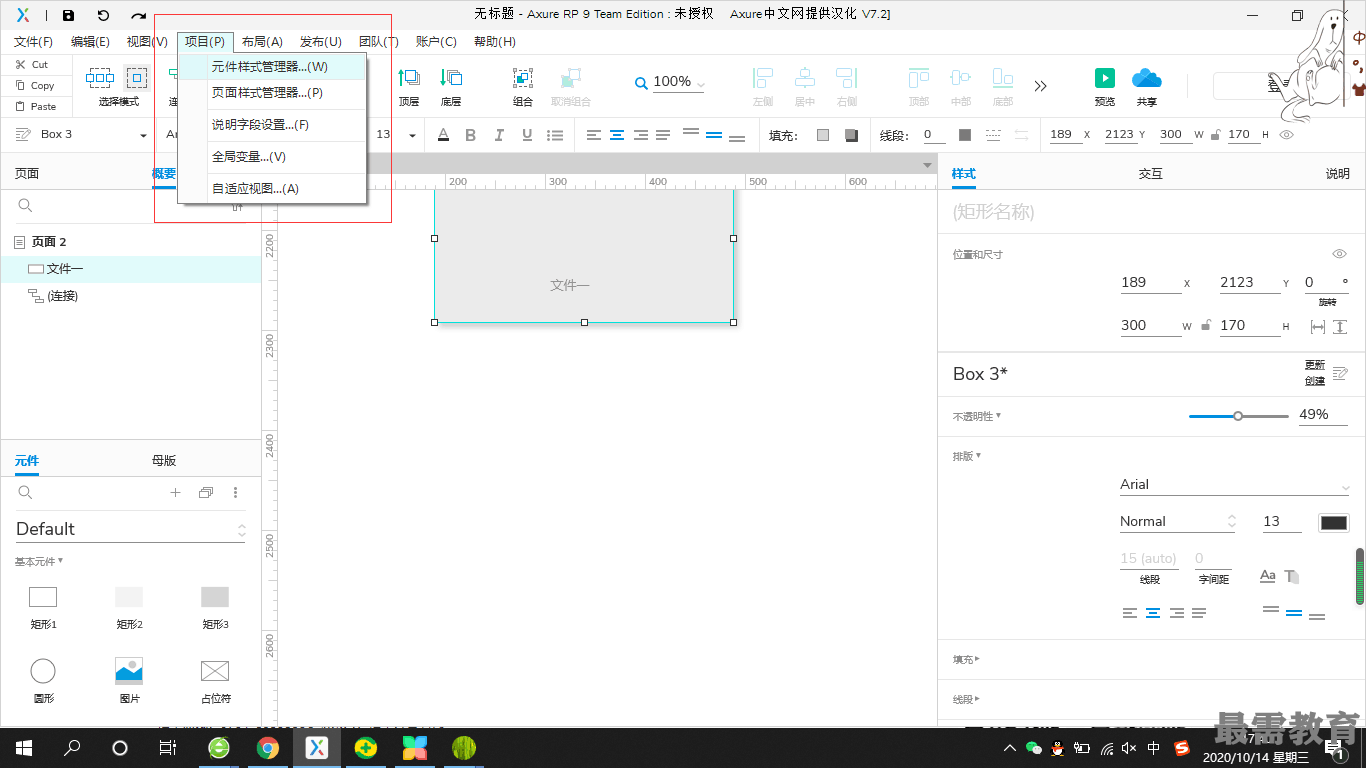
单击菜单栏“项目>元件样式面板”或单击“样式”面板中不透明上方的图标,进入“元件样式管理”面板。
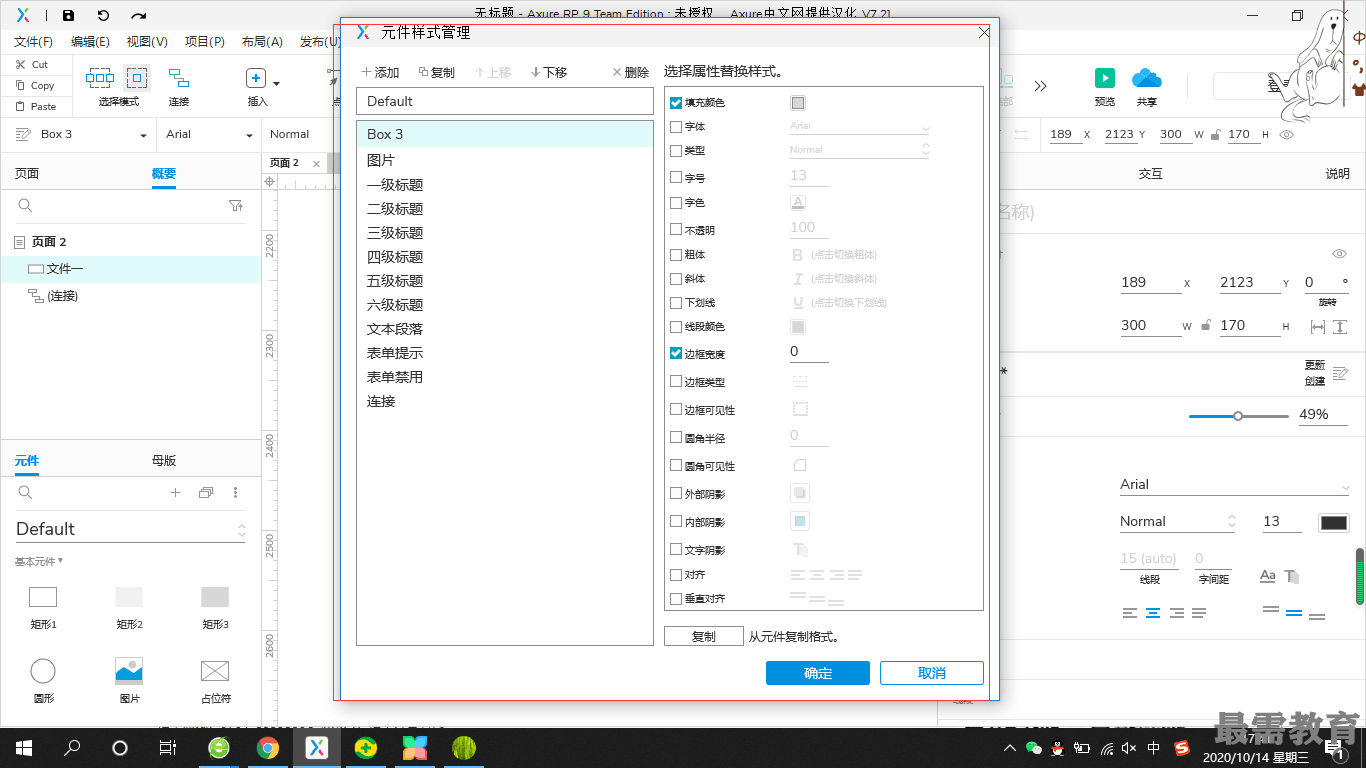
 在管理面板中可以设置的样式如下:
在管理面板中可以设置的样式如下:
填充:颜色、图片。
文字:字体、字型、字号、颜色、粗体、斜体、下画线。
边框线:颜色、宽度、类型、可见性。
圆角:半径、圆角可见性。
阴影:外部阴影、内部阴影、文字阴影。
文本排版:对齐方式、文字间距。
其他:不透明性、删除线、文本基线、文本变形。
交互样式:形状元件支持添加鼠标停放时、鼠标按下时、选中时、禁用时、获取焦点时的交互样式。选中形状元件,单击右侧面板中的“交互”标签,单击“新建交互”按钮,打开交互列表,选择交互样式,弹出交互样式设置面板。在交互样式设置面板中,既可以为元件选择已经设定好的样式,也可以手动设置样式。
继续查找其他问题的答案?
相关视频回答
回复(0)

 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>