软件下载
文件大小:
软件介绍
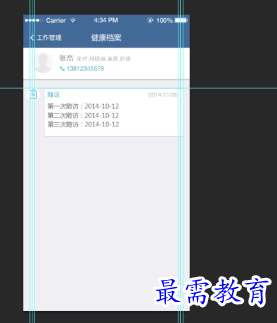
首先把你做好的效果图拿出来。想一下如何做这个动态。把页面分解几个区域以便于做动态。

新建一个干净的界面 把整理好的区域做一个初始状态

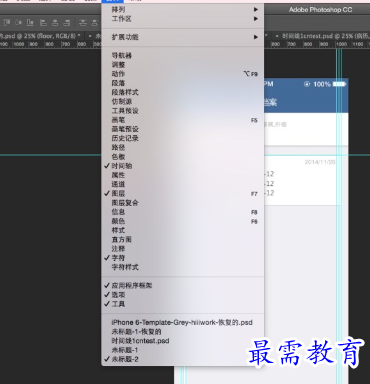
接下来做在窗口选择“时间轴”并且创建“帧动画”

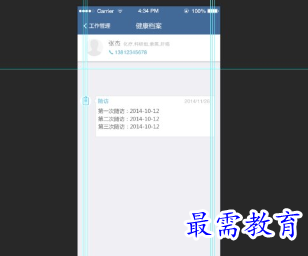
之后就是做动画了,点左下角倒数第二个按钮新建一帧,并把内容下移到你想要的位置

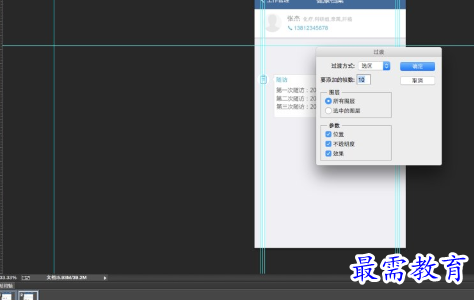
把这两帧都选中点击倒数第三个按钮进行过度效果(数字随意,越大越自然,但是时间越长,做的时候同学们自己考虑)之后的效果同理。

接下来比较关键,点击时间轴的上角图标 选择“转换为视频时间轴”

把所有图层选中 选择“转换为智能对象”

新建一个画布,把你要贴的背景图放进来,选择时间轴后就可以把刚刚做好的动画拖过来了,贴上就可以了

发表评论(共0条评论)
版权声明:
1 本站所有资源(含游戏)均是软件作者、开发商投稿,任何涉及商业盈利目的均不得使用,否则产生的一切后果将由您自己承担!
2 本站将不对任何资源负法律责任,所有资源请在下载后24小时内删除。
3 若有关在线投稿、无法下载等问题,请与本站客服人员联系。
4 如侵犯了您的版权、商标等,请立刻联系我们并具体说明情况后,本站将尽快处理删除,联系QQ:2499894784
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>