文件大小:
软件介绍
text-overflow语法:
text-overflow : clip | ellipsis
text-overflow参数值和解释:
clip : 不显示省略标记(...),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(...)
text-overflow应用说明:
CSS text-overflow设置或检索是否使用一个省略号标记(...)标示对象内文本文字的溢出。
要想实现显示不完内容将显示省略号代替,还需要html nobr标签完成(nobr禁止换行标签)二、text-overflow应用案例 - TOP
常常遇到文章标题列表布局排版时候,有的标题比较长显示不完,这个时候即又不想换行显示,又想显示不完的内容自动出现省略号样式。
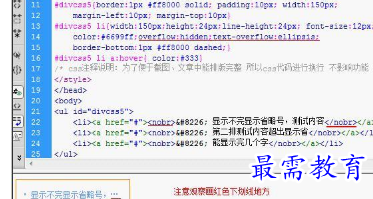
显示不完内容省略号替代截图
显示不完的文字内容通过css显示省略号
1、实现方法
1)、对象设置text-overflow:ellipsis;省略号样式
2)、使用nobr标签,强制让内容不换行(css换行、css不换行)。
2、案例描述
我们假设3个标题的li列表布局,对li对象设置一定宽度和高度,对前两个li列表内容放过多测试文字,第三个li列表放入可显示完测试文字。因为我们要避免内容过多撑破对象,所以我们对li再设一个overflow:hidden css样式,用于css隐藏超出内容,避免内容过多溢出li对象。
3、完整css+div的html源代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>text-overflow案例在线演示 www.divcss5.com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
*{ padding:0; margin:0}
a{ text-decoration:none;color:#6699ff}
ul,li{ list-style:none; text-align:left}
#divcss5{border:1px #ff8000 solid; padding:10px; width:150px;
margin-left:10px; margin-top:10px}
#divcss5 li{width:150px;height:24px;line-height:24px; font-size:12px;
color:#6699ff;overflow:hidden;text-overflow:ellipsis;
border-bottom:1px #ff8000 dashed;}
#divcss5 li a:hover{ color:#333}
/* css注释说明:为了便于截图、文章中能排版完整 所以css代码进行换行 不影响功能 */
</style>
</head>
<body>
<ul id="divcss5">
<li><a href="#"><nobr>• 显示不完显示省略号,测试内容</nobr></a></li>
<li><a href="#"><nobr>• 第二排测试内容超出显示省</nobr></a></li>
<li><a href="#"><nobr>• 能显示完几个字</nobr></a></li>
</ul>
</body>
</html>
4、css省略号布局实例截图
过多文字li标签出现使用css省略号样式截图
 使用text-overflow样式让显示不完内容通过css实现省略号排版
使用text-overflow样式让显示不完内容通过css实现省略号排版
三、text-overflow省略号样式总结 - TOP
要想隐藏溢出内容同时又想让过多内容以省略号样式显示,需要用到css overflow,和text-overflow样式,同时避免文字自动换行我们使用html nobr标签强制内容不换行,使用使用注意这几个CSS样式和HTML标签配合使用才能达到多余文字内容出现省略号样式,大家下来灵活运用多次实践即可。
版权声明:
1 本站所有资源(含游戏)均是软件作者、开发商投稿,任何涉及商业盈利目的均不得使用,否则产生的一切后果将由您自己承担!
2 本站将不对任何资源负法律责任,所有资源请在下载后24小时内删除。
3 若有关在线投稿、无法下载等问题,请与本站客服人员联系。
4 如侵犯了您的版权、商标等,请立刻联系我们并具体说明情况后,本站将尽快处理删除,联系QQ:2499894784
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>