文件大小:
软件介绍
Css样式的float浮动属性,用于设置标签对象(如:<div>标签盒子、<span>标签、<a>标签、<em>标签等html标签)的浮动布局,浮动也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)。
float是什么意思?
float是浮动,翻译成中文也是浮动意思。进入对应css手册中float手册了解float基本信息。
float的作用
通过css定义float(浮动)让div样式层块,向左或向右(靠)浮动。
Float常跟属性值left、right、none
Float:none 不使用浮动
Float:left 靠左浮动
Float:right 靠右浮动
float语法:
float : none | left |right
参数值:
none : 对象不浮动
left : 对象浮在左边
right : 对象浮在右边
Float浮动结构分析图
接下来我们来通过一个div+css实例讲解float使用技巧。
Float浮动用于设置对象靠左与靠右浮动样式,可以实现我们所需要的让DIV、SPAN等标签居左居右浮动。
简单使用语法
div{float:left} /* css注释:设置div对象浮动靠左(left) */
div{float:right} /* css注释:设置div对象浮动靠右(right) */
三、css float浮动案例 - TOP
我们设置一个盒子里,一个靠右、一个靠左浮动2个盒子,为了直观看到css浮动布局效果,我们对两个盒子设置一定宽度、高度和边框。
1、主要的html代码片段:
<div class="divcss5">
<div class="divcss5_left">布局靠左浮动</div>
<div class="divcss5_right">布局靠右浮动</div>
<div class="clear"></div><!-- html注释:清除float产生浮动 -->
</div>
2、css代码片段:
.divcss5{ width:400px;padding:10px;border:1px solid #F00}
.divcss5_left{ float:left;width:150px;border:1px solid #00F;height:50px}
.divcss5_right{ float:right;width:150px;border:1px solid #00F;height:50px}
.clear{ clear:both}
3、效果截图
css div浮动float用法应用案例截图
四、css+div浮动其它应用案例(休息阅读) - TOP
DIV CSS实验一
Css样式实例内容,我们让文字和图片在一个固定宽度div层内,让蓝色背景文字内容居右,小图片居左。
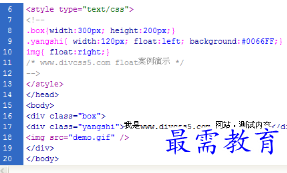
www.divcss5.com CSS案例演示最终效果图如下
1、首先我们设置一个最外层的宽度为300px,高度为200px的css命名为box的css选择器代码如下(知识点px是什么意思)
.box{width:300px; height:200px;}
2、设置box内的文字内容部分css样式命名为yangshi,并设置背景为蓝色,宽度为120px,居右浮动
.yangshi{ width:120px; float:right; background:#0066FF;}
3、设置图片居左浮动div+css样式
img { float: left;}
4、body内的div布局,代码如下
<div class="box">
<div class="yangshi">我是www.divcss5.com 网站,测试内容</div>
<img src="demo.gif" />
</div>
说明:这里img标签是链接外部图片,图片名为demo.gif
最终演示结果截图
CSS实验二
接下来我们演示使用div+css让这里小图片居右(上个例子是居左),蓝色背景文字内容区居左(上个例子是居右)(扩展css 居中)。这里我们只需要改变yangshi的float:right;为float:left和图片css样式img { float: left;}为img { float: right;}
CSS代码如下:
.box{width:300px; height:200px;}
.yangshi{ width:120px; float:right; background:#0066FF;}
img{ float:left;}
html中的css代码和内容不变
最终演示结果截图如下:

五、css浮动总结 - TOP
我们要区别与文字内容靠左( text-align:left)靠右( text-align:right)样式,浮动只针对html标签设置靠左靠右浮动样式。float浮动样式没有靠中(浮动居中)的样式,如果需要让标签对象居中我们在css布局居中相关文字给大家详细讲解介绍(css margin)。这里记住浮动靠右使用float:right,浮动靠左使用float:left样式即可。
版权声明:
1 本站所有资源(含游戏)均是软件作者、开发商投稿,任何涉及商业盈利目的均不得使用,否则产生的一切后果将由您自己承担!
2 本站将不对任何资源负法律责任,所有资源请在下载后24小时内删除。
3 若有关在线投稿、无法下载等问题,请与本站客服人员联系。
4 如侵犯了您的版权、商标等,请立刻联系我们并具体说明情况后,本站将尽快处理删除,联系QQ:2499894784
 湘公网安备:43011102000856号
湘公网安备:43011102000856号 

点击加载更多评论>>